Вам понадобится
- - Arduino;
- - компьютер;
- - ЖК экран Clover Display M235;
- - потенциометр 10 кОм;
- - соединительные провода;
- - макетная плата (опционально).
Инструкция
1
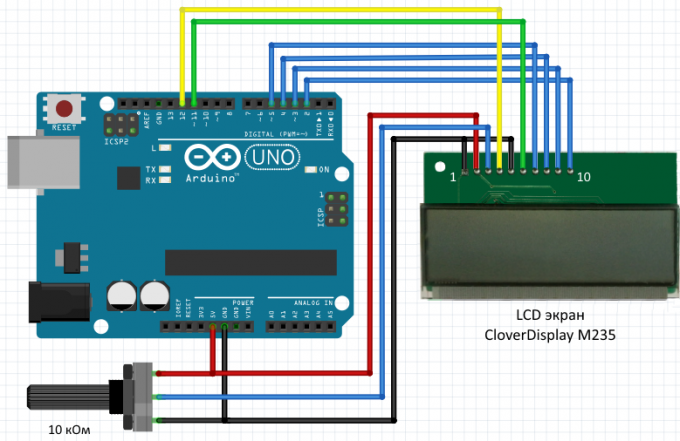
Схема подключения ЖК экрана Clover Display M235 - как на рисунке. Дисплей M235 не имеет подсветки, но можно регулировать контрастность символов с помощью потенциометра 10 кОм.

2
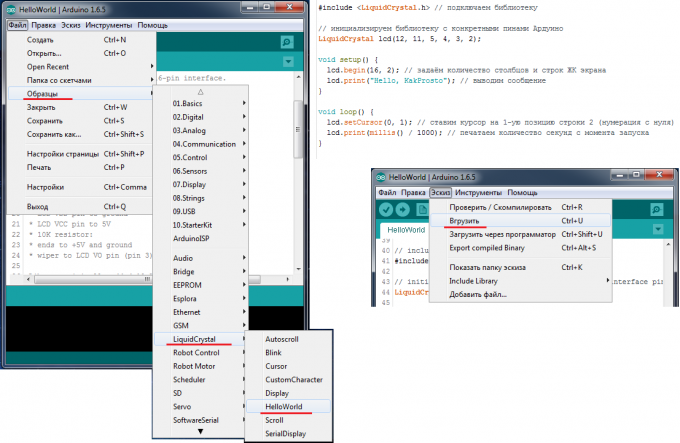
Скетч для вывода сообщения на ЖК экран M235 приведён на иллюстрации. Он входит в стандартные библиотеки Arduino. Открываем скетч через меню: Файл -> Образцы -> LiquidCrystal -> HelloWorld. Загружаем скетч в память "Ардуино". В старых версиях Arduino IDE загрузка находилась в меню "Файл", в более поздних её перенесли в меню "Эскиз" (Sketch). Комбинация горячих клавиш осталась прежней: Ctrl + U. После прошивки отключаем "Ардуино" от компьютера.

3
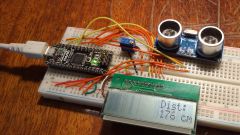
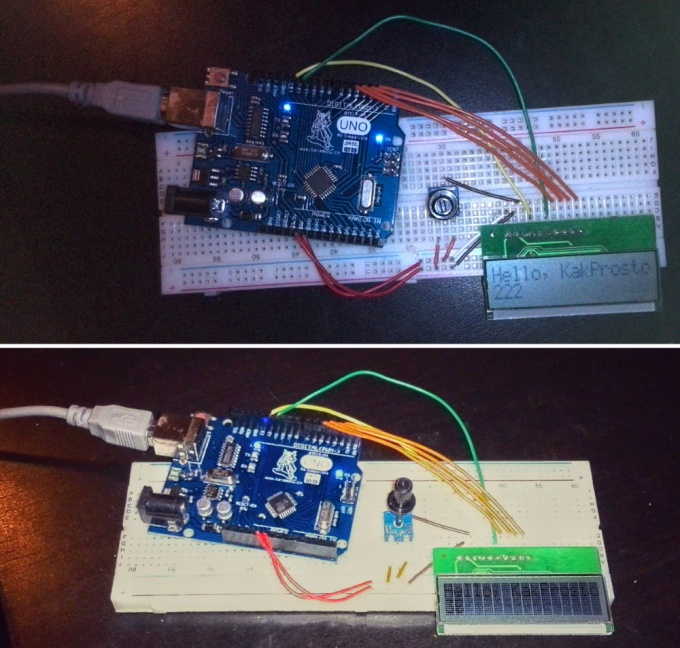
Соберём схему на бредборде (breadboard) - макетной плате. Мы уже рассматривали ранее методику работы с макетной платой. При сборке схемы руководствуемся принципом: "Семь раз отмерь, один - отрежь"!
Когда всё собрано и перепроверено, включаем Arduino. Экран показывает приветствие: "Hello, KakProsto" и ведёт отсчёт секунд с момента включения.
Когда всё собрано и перепроверено, включаем Arduino. Экран показывает приветствие: "Hello, KakProsto" и ведёт отсчёт секунд с момента включения.

Полезный совет
Если после включения схемы надпись на ЖК экране плохо читается или вовсе не видна, то отрегулируйте контрастность с помощью потенциометра.
Источники:
- Подключение дисплея от Nokia 5110 LCD к Arduino Mini