Вам понадобится
- - Arduino;
- - ЖК дисплей для Nokia 5110/3310;
- - соединительные провода.
Инструкция
1
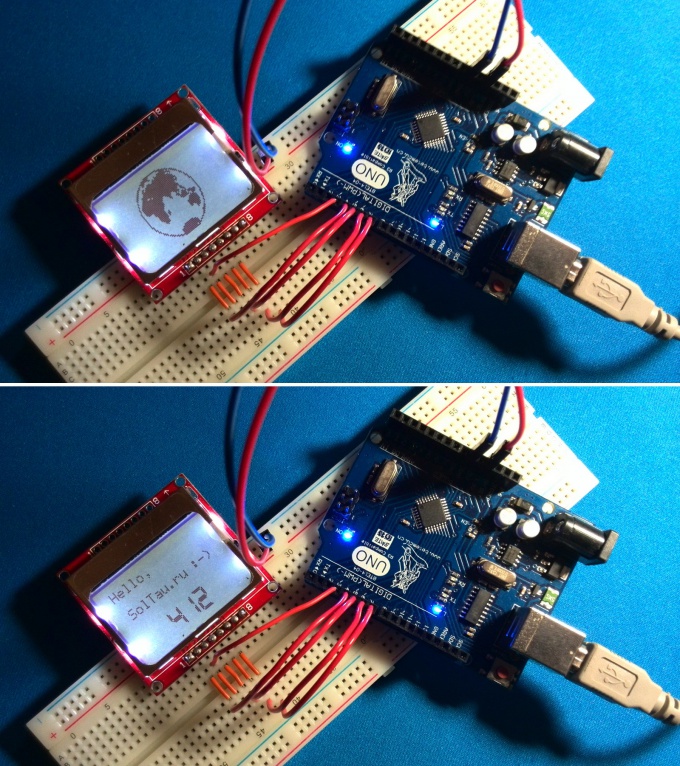
Подключим ЖК экран от Nokia 5110 к Arduino по приведённой схеме.

2
Для работы с этим LCD экраном написано много библиотек. Предлагаю воспользоваться этой: http://www.rinkydinkelectronics.com/library.php?id=44 (скачивание файла LCD5110_Basic.zip).
Для установки разархивируем файл в директорию Arduino IDE/libraries/.
Библиотека поддерживает следующие возможности.
LCD5110(SCK, MOSI, DC, RST, CS); - объявление ЖК экрана с указанием соответствия пинам Arduino;
InitLCD([contrast]); - инициализация дисплея 5110 с опциональным указанием контрастности (0-127), по умолчанию используется значение 70;
setContrast(contrast); - задаёт контрастность (0-127);
enableSleep(); - переводит экран в спящий режим;
disableSleep(); - выводит экран из спящего режима;
clrScr(); - очищает экран;
clrRow(row, [start], [end]); - очистка выбранной строки номер row, от позиции start до end;
invert(true); и invert(false); - включение и выключение инверсии содержимого LCD экрана;
print(string, x, y); - выводит строку символов с заданными координатами; вместо x-координаты можно использовать LEFT, CENTER и RIGHT; высота стандартного шрифта 8 точек, поэтому строки должны идти с интервалами через 8;
printNumI(num, x, y, [length], [filler]); - вывести целое число на экран на заданной позиции (x, y); length - желаемая длина числа; filler - символ для заполнения "пустот", если число меньше желаемой длины; по умолчанию это пустой пробел " ";
printNumF(num, dec, x, y, [divider], [length], [filler]); - вывести число с плавающей запятой; dec - число знаков после запятой; divider - знак десятичного разделителя, по умолчанию точка ".";
setFont(name); - выбрать шрифт; встроенные шрифты называются SmallFont и TinyFont; вы можете определить свои шрифты в скетче;
invertText(true); и invertText(false); - инверсия текста вкл./выкл.;
drawBitmap(x, y, data, sx, sy); - вывести картинку на экран по координатам x и y; data - массив, содержащий картинку; sx и sy - ширина и высота рисунка.
Для установки разархивируем файл в директорию Arduino IDE/libraries/.
Библиотека поддерживает следующие возможности.
LCD5110(SCK, MOSI, DC, RST, CS); - объявление ЖК экрана с указанием соответствия пинам Arduino;
InitLCD([contrast]); - инициализация дисплея 5110 с опциональным указанием контрастности (0-127), по умолчанию используется значение 70;
setContrast(contrast); - задаёт контрастность (0-127);
enableSleep(); - переводит экран в спящий режим;
disableSleep(); - выводит экран из спящего режима;
clrScr(); - очищает экран;
clrRow(row, [start], [end]); - очистка выбранной строки номер row, от позиции start до end;
invert(true); и invert(false); - включение и выключение инверсии содержимого LCD экрана;
print(string, x, y); - выводит строку символов с заданными координатами; вместо x-координаты можно использовать LEFT, CENTER и RIGHT; высота стандартного шрифта 8 точек, поэтому строки должны идти с интервалами через 8;
printNumI(num, x, y, [length], [filler]); - вывести целое число на экран на заданной позиции (x, y); length - желаемая длина числа; filler - символ для заполнения "пустот", если число меньше желаемой длины; по умолчанию это пустой пробел " ";
printNumF(num, dec, x, y, [divider], [length], [filler]); - вывести число с плавающей запятой; dec - число знаков после запятой; divider - знак десятичного разделителя, по умолчанию точка ".";
setFont(name); - выбрать шрифт; встроенные шрифты называются SmallFont и TinyFont; вы можете определить свои шрифты в скетче;
invertText(true); и invertText(false); - инверсия текста вкл./выкл.;
drawBitmap(x, y, data, sx, sy); - вывести картинку на экран по координатам x и y; data - массив, содержащий картинку; sx и sy - ширина и высота рисунка.
3
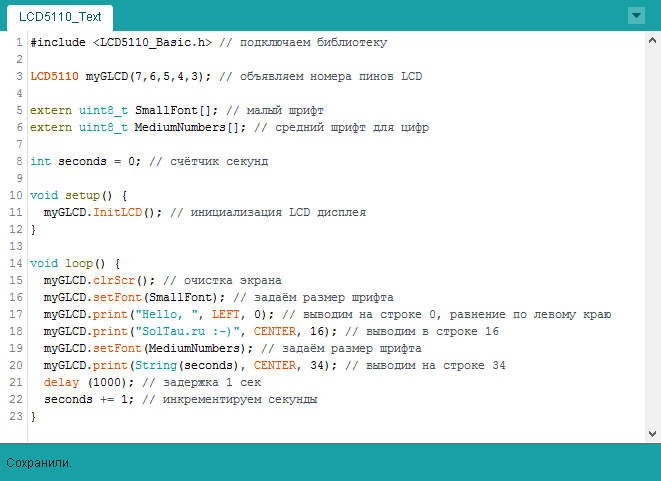
Напишем такой скетч. Сначала подключаем библиотеку, затем объявляем экземпляр класса LCD5110 с назначением выводов.
В процедуре setup() инициализируем ЖК экран.
В процедуре loop() очищаем экран и пишем маленьким шрифтом произвольный текст, под ним - средним шрифтом выводим счётчик секунд.
В процедуре setup() инициализируем ЖК экран.
В процедуре loop() очищаем экран и пишем маленьким шрифтом произвольный текст, под ним - средним шрифтом выводим счётчик секунд.

4
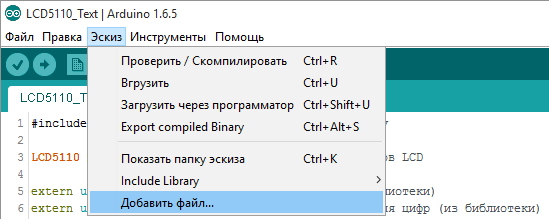
Давайте выведем на экран картинку. Для этого подготовим монохромное изображение, которое хотим вывести на экран Nokia 5110. Помните, что разрешение экрана 48 на 84 точки, и картинка должна быть не больше. На странице http://www.rinkydinkelectronics.com/t_imageconverter_mono.php преобразуем изображение в массив битов. Скачаем полученный файл с расширением "*.c" и добавим его к проекту через меню: Эскиз -> Добавить файл... или просто поместим файл в директорию скетча, а затем перезагрузим среду разработки Arduino IDE.

5
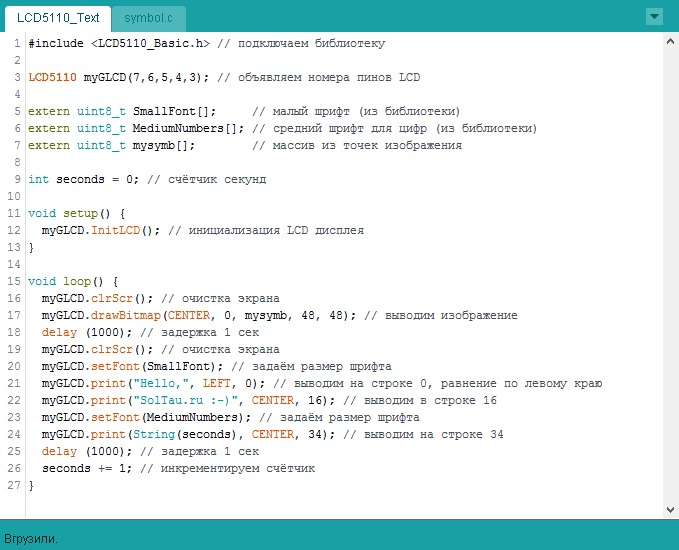
Теперь нужно в коде программы объявить массив с данными изображения (у меня в коде это строка extern uint8_t mysymb[];), а затем используем функцию drawBitmap() для вывода изображения в нужном месте экрана.

6
Загрузим скетч в Arduino. Теперь текст сменяется картинкой, и счётчик каждый раз увеличивает своё значение.

Видео по теме
Источники:
- Спецификация на LCD дисплей для Nokia 5110
- Подготовка массива бит из файла изображения
- Купить дисплей Nokia 5110 LCD с белой подсветкой по цене 85 грн