Вам понадобится
- - Arduino;
- - LCD 1602 дисплей (16 символов, 2 строки);
- - I2C адаптер FC-113;
- - соединительные провода.
Инструкция
1
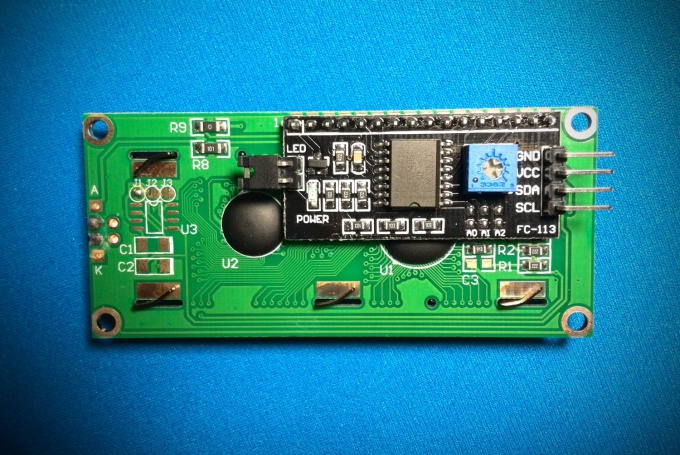
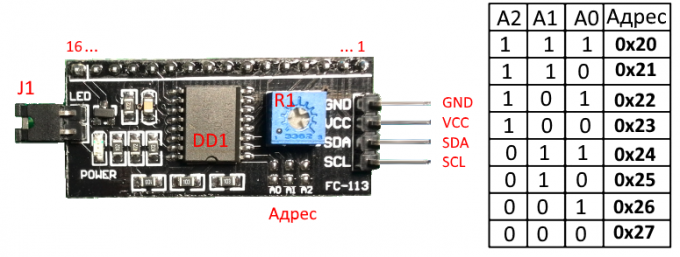
Модуль FC-113 сделан на базе микросхемы PCF8574T, которая представляет собой 8-битный сдвиговый регистр - "расширитель" входов-выходов для последовательной шины I2C. На рисунке микросхема обозначена DD1.
R1 - подстроечный резистор для регулировки контрастности ЖК дисплея.
Джампер J1 используется для включения подсветки дисплея.
Выводы 1...16 служат для подключения модуля к выводам LCD дисплея.
Контактные площадки А1...А3 нужны для изменения адреса I2C устройства. Запаивая соответствующие перемычки, можно менять адрес устройства. В таблице приведено соответствие адресов и перемычек: "0" соответствует разрыву цепи, "1" - установленной перемычке. По умолчанию адрес устройства 0x27, т.е. все 3 перемычки разомкнуты.
R1 - подстроечный резистор для регулировки контрастности ЖК дисплея.
Джампер J1 используется для включения подсветки дисплея.
Выводы 1...16 служат для подключения модуля к выводам LCD дисплея.
Контактные площадки А1...А3 нужны для изменения адреса I2C устройства. Запаивая соответствующие перемычки, можно менять адрес устройства. В таблице приведено соответствие адресов и перемычек: "0" соответствует разрыву цепи, "1" - установленной перемычке. По умолчанию адрес устройства 0x27, т.е. все 3 перемычки разомкнуты.

2
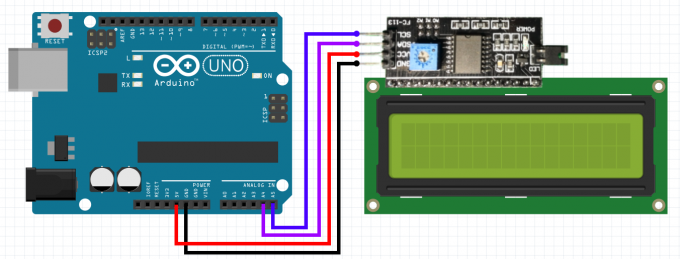
Подключение модуля к Arduino осуществляется стандартно для шины I2C: вывод SDA модуля подключается к аналоговому порту A4, вывод SCL - к аналоговому порту A5 Ардуино. Питание модуля осуществляется напряжением +5В от Arduino. Сам модуль соединяется выводами 1...16 с соответствующими выводами 1...16 на ЖК дисплее.

3
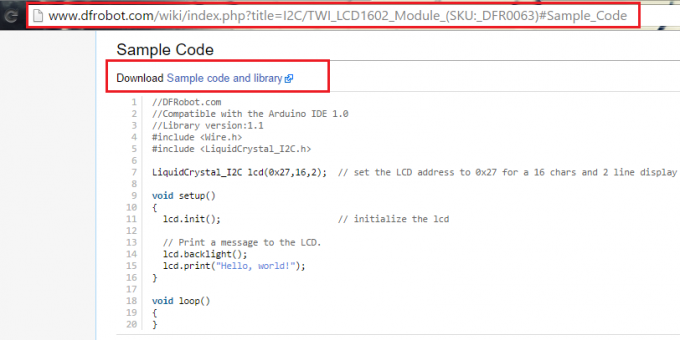
Теперь нужна библиотека для работы с LCD по интерфейсу I2C. Можно воспользоваться, например, вот этой: http://www.dfrobot.com/wiki/index.php?title=I2C/TWI_LCD1602_Module_(SKU:_DFR0063)#Sample_Code (ссылка в строке "Download Sample code and library").
Скачанный архив "LiquidCrystal_I2Cv1-1.rar" разархивируем в папку "\libraries\", которая находится в директории Arduino IDE.
Библиотека поддерживает набор стандартных функций для LCD экранов:
LiquidCrystal() - создаёт переменную типа LiquidCrystal и принимает параметры подключения дисплея (номера выводов),
begin() - инициализация LCD дисплея, задание параметров (кол-во строк и символов);
clear() - очистка экрана и возврат курсора в начальную позицию;
home() - возврат курсора в начальную позицию;
setCursor() - установка курсора на заданную позицию;
write() - выводит символ на ЖК экран;
print() - выводит текст на ЖК экран;
cursor() - показывает курсор, т.е. подчёркивание под местом следующего символа;
noCursor() - прячет курсор;
blink() - мигание курсора;
noBlink() - отмена мигания;
noDisplay() - выключение дисплея с сохранением всей отображаемой информации;
display() - включение дисплея с сохранением всей отображаемой информации;
scrollDisplayLeft() - прокрутка содержимого дисплея на 1 позицию влево;
scrollDisplayRight() - прокрутка содержимого дисплея на 1 позицию вправо;
autoscroll() - включение автопрокрутки;
noAutoscroll() - выключение автопрокрутки;
leftToRight() - задаёт направление текста слева направо;
rightToLeft() - направление текста справа налево;
createChar() - создает пользовательский символ для LCD-экрана.
Скачанный архив "LiquidCrystal_I2Cv1-1.rar" разархивируем в папку "\libraries\", которая находится в директории Arduino IDE.
Библиотека поддерживает набор стандартных функций для LCD экранов:
LiquidCrystal() - создаёт переменную типа LiquidCrystal и принимает параметры подключения дисплея (номера выводов),
begin() - инициализация LCD дисплея, задание параметров (кол-во строк и символов);
clear() - очистка экрана и возврат курсора в начальную позицию;
home() - возврат курсора в начальную позицию;
setCursor() - установка курсора на заданную позицию;
write() - выводит символ на ЖК экран;
print() - выводит текст на ЖК экран;
cursor() - показывает курсор, т.е. подчёркивание под местом следующего символа;
noCursor() - прячет курсор;
blink() - мигание курсора;
noBlink() - отмена мигания;
noDisplay() - выключение дисплея с сохранением всей отображаемой информации;
display() - включение дисплея с сохранением всей отображаемой информации;
scrollDisplayLeft() - прокрутка содержимого дисплея на 1 позицию влево;
scrollDisplayRight() - прокрутка содержимого дисплея на 1 позицию вправо;
autoscroll() - включение автопрокрутки;
noAutoscroll() - выключение автопрокрутки;
leftToRight() - задаёт направление текста слева направо;
rightToLeft() - направление текста справа налево;
createChar() - создает пользовательский символ для LCD-экрана.

4
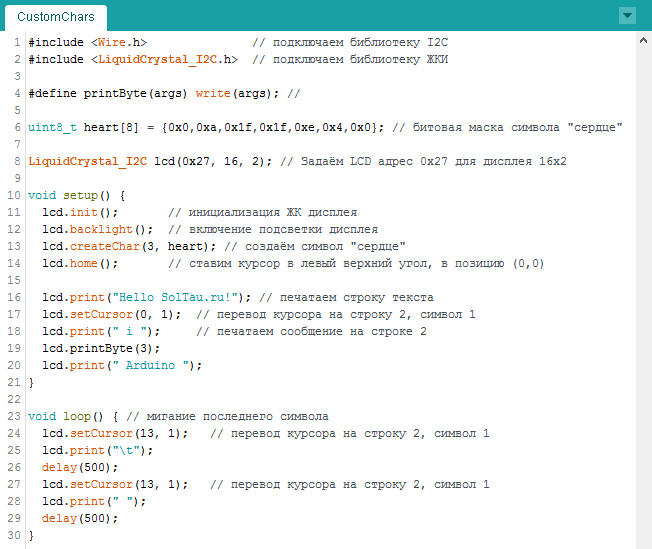
Откроем образец: Файл -> Образцы -> LiquidCrystal_I2C -> CustomChars и немного его переделаем. Выведем сообщение, в конце которого будет находиться мигающий символ. В комментариях к коду прокомментированы все нюансы скетча.

5
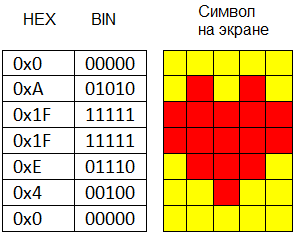
Немного подробнее рассмотрим вопрос создания собственных символов для ЖК экранов. Каждый символ на экране состоит из 35-ти точек: 5 в ширину и 7 в высоту (+1 резервная строка для подчёркивания). В строке 6 приведённого скетча мы задаём массив из 7-ми чисел: {0x0,0xa,0x1f,0x1f,0xe,0x4,0x0}. Преобразуем 16-ричные числа в бинарные: {00000, 01010, 11111, 11111, 01110, 00100, 00000}. Эти числа - не что иное, как битовые маски для каждой из 7-ми строк символа, где "0" обозначают светлую точку, а "1" - тёмную. Например, символ сердца, заданный в виде битовой маски, будет выглядеть на экране так, как показано на рисунке.

6
Загрузим скетч в Arduino. На экране появится заданная нами надпись с мигающим курсором в конце.