Вам понадобится
- - ПК с установленной средой разработки Arduino IDE.
Инструкция
1
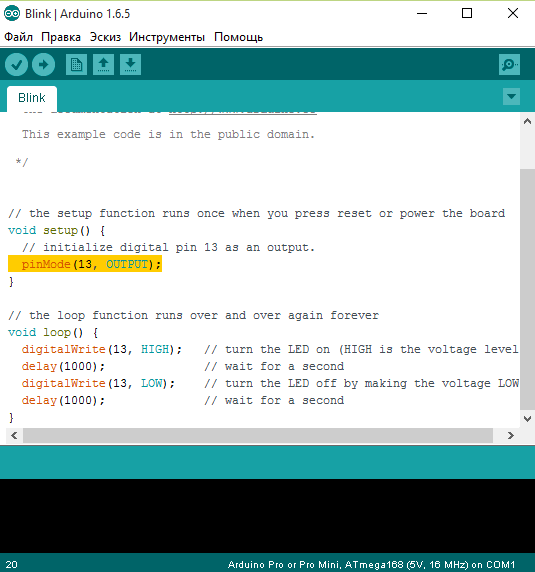
Давайте посмотрим, как выглядит стандартная цветовая схема IDE. Так выглядит среда разработки при первом запуске после скачивания с сайта разработчиков. Голубые панели, белое поле для редактирования текста, жёлтая подсветка, серые комментарии, ключевые слова и методы голубые и оранжевые, и т.д.

2
Все настройки внешнего вида IDE хранятся в файле %папка_Arduino_IDE%\lib\theme\theme.txt.
В нём описаны все настройки шрифтов и цветов. Их много, давайте откроем данный файл и рассмотрим его содержимое подробнее.
Все параметры разделены на группы. Вот какие:
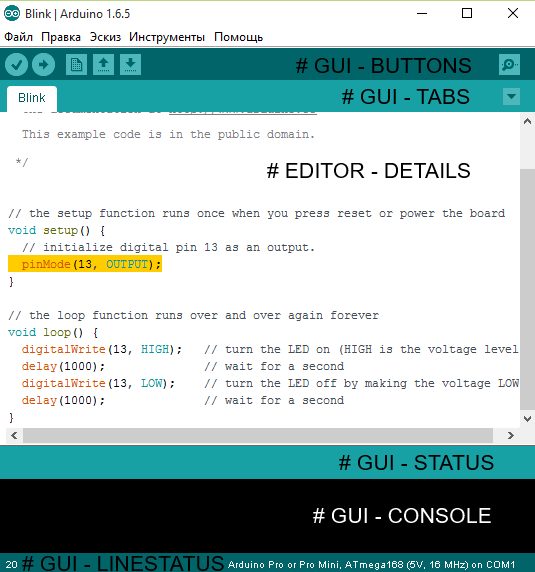
# GUI - STATUS - отвечает за цвета и шрифты поля статуса,
# GUI - TABS - за вкладки,
# GUI - CONSOLE - за поле консоли,
# GUI - BUTTONS - за кнопки,
# GUI - LINESTATUS и # LINE STATUS - за строку статуса,
# EDITOR - DETAILS - этот большой раздел описывает все параметры поля текстового редактора,
# TEXT - KEYWORDS - задаёт цвета ключевых слов (функций, методов и структур),
# TEXT - LITERALS - определяет константы, литералы,
# TEXT - COMMENTS - описывает комментарии.
На иллюстрации показано соответствие деталей интерфейса программы разделам файла theme.txt.
В нём описаны все настройки шрифтов и цветов. Их много, давайте откроем данный файл и рассмотрим его содержимое подробнее.
Все параметры разделены на группы. Вот какие:
# GUI - STATUS - отвечает за цвета и шрифты поля статуса,
# GUI - TABS - за вкладки,
# GUI - CONSOLE - за поле консоли,
# GUI - BUTTONS - за кнопки,
# GUI - LINESTATUS и # LINE STATUS - за строку статуса,
# EDITOR - DETAILS - этот большой раздел описывает все параметры поля текстового редактора,
# TEXT - KEYWORDS - задаёт цвета ключевых слов (функций, методов и структур),
# TEXT - LITERALS - определяет константы, литералы,
# TEXT - COMMENTS - описывает комментарии.
На иллюстрации показано соответствие деталей интерфейса программы разделам файла theme.txt.

3
Чтобы поменять внешний вид Arduino IDE, нужно закрыть среду разработки, если она открыта, открыть любым текстовым редактором файл theme.txt, поменять нужные значения на желаемые, сохранить файл. Теперь снова запускаем IDE - вуаля, новые настройки стиля применены автоматически.
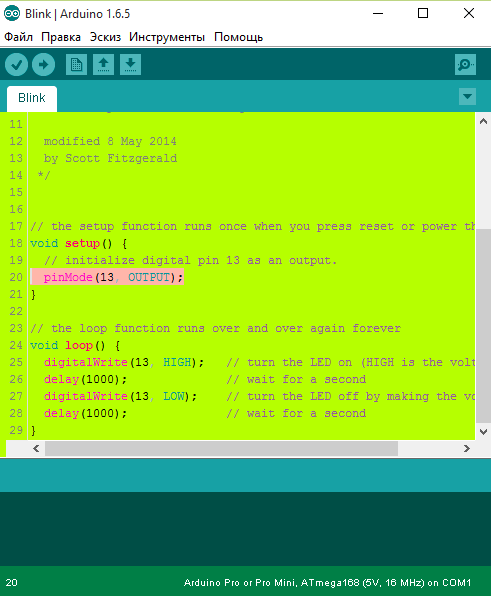
Давайте изменим некоторые параметры, чтобы увидеть всё наглядно.
Все параметры имеют смысловые названия, так что понятно, что за что отвечает. Например, параметры editor.bgcolor, editor.fgcolor и editor.comment1.style и отвечают за цвет фона текстового редактора, цвет шрифта и цвет комментариев, соответственно. Давайте изменим несколько параметров, сохраним файл theme.txt и перезапустим Arduino IDE. Теперь вы знаете, как настроить среду разработки для Ардуино полностью на свой вкус.
Давайте изменим некоторые параметры, чтобы увидеть всё наглядно.
Все параметры имеют смысловые названия, так что понятно, что за что отвечает. Например, параметры editor.bgcolor, editor.fgcolor и editor.comment1.style и отвечают за цвет фона текстового редактора, цвет шрифта и цвет комментариев, соответственно. Давайте изменим несколько параметров, сохраним файл theme.txt и перезапустим Arduino IDE. Теперь вы знаете, как настроить среду разработки для Ардуино полностью на свой вкус.

Полезный совет
Сделайте резервную копию файла theme.txt, прежде чем экспериментировать с настройками.
В той же директории находятся иконки кнопок в виде графических фалов; при желании в графическом редакторе можно изменить и их.
В той же директории находятся иконки кнопок в виде графических фалов; при желании в графическом редакторе можно изменить и их.