HTML
Откройте файл HTML при помощи любого текстового редактора. Для этого нажмите правой клавишей мыши на файле и выберите «Открыть с помощью», а затем укажите используемую программу.
<body link = “black” vlink = “green” alink = “brown”>
В данном примере цвет текста, выделенного тегом <a>, был изменен на черный. При нажатии мышью фрагмент будет подсвечиваться зеленым. При повторном посещении страницы вы увидите, что ссылка имеет коричневый цвет.
Вместо указания англоязычных названий вы также можете использовать шестнадцатеричные значения HTML, чтобы задать необходимый оттенок:
<body link = “#000FFF”>
CSS
Для задания цвета на странице могут использоваться атрибуты CSS. Например:
<a href = “путь_ссылки” style = “color: #eeefff”>Ссылка</a>
<a href = “путь_ссылки_2” style = “color: maroon”>Ссылка 2</a>
Цвет текста задается путем указания в атрибуте стиля style параметра CSS color, который можно указать как в шестнадцатеричном, так и в словестном формате.
Для задания цвета всем ссылкам на странице при помощи CSS перейдите в секцию <head>. Укажите тег <style> для объявления использования таблицы стилей в документе, а затем задайте параметры visited, active и hover для тега <a>. Например, участок кода может выглядеть следующим образом:
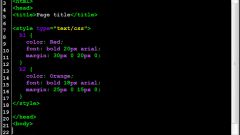
<head><title>Название страницы</title>
<style type = “text/css”>
a { color: green; }
a:visited { color: grey; }
a:active { color: yellow; }
a: hover { color: orange; }
</style></head>
Простой атрибут a указывает на цвет обычной ссылки, размещенной на странице. A:visited определяет стиль для уже посещенной ранее ссылки, a:active будет подсвечена после нажатия мышью. Hover задает параметры цвета при наведении указателем на текст.
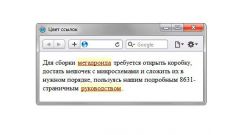
Сохраните произведенные в файле изменения и проверьте результат работы заданного вами кода в окне браузера. Если все параметры были указаны верно, вы увидите изменения в отображении гиперссылок. Чтобы открыть HTML-документ в браузере, дважды кликните на нем левой клавишей мыши или нажмите правой клавишей мыши и выберите соответствующий пункт из выпадающего меню «Открыть с помощью».
Источники:
- Цвета HTML