Вам понадобится
- Знания языка HTML-кода, каскадной таблицы стилей CSS и основ верстки HTML-документов. Один из HTML-редакторов.
Инструкция
1
Для этого вам понадобятся знания языка HTML-кода, каскадной таблицы стилей CSS и основ верстки HTML-документов. Их можно получить, посещая специальные ресурсы сети, посвященные данным вопросам. Так же вам понадобится один из HTML-редакторов.
2
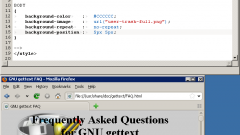
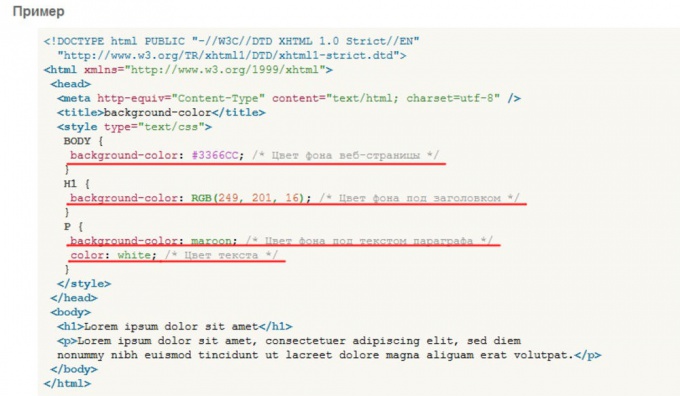
Откройте вашу страницу в редакторе HTML-кода. Найдите значение «color», которое определяет цвет. Оно может находиться в либо самом документе, либо в каскадной таблице стилей CSS. Теперь вам понадобятся знания языка HTML-кода. Необходимо помнить, что значение «color» может определять цвет, как самого фона сайта, так и цвет ссылок, и цвет текста.

3
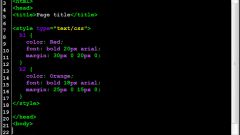
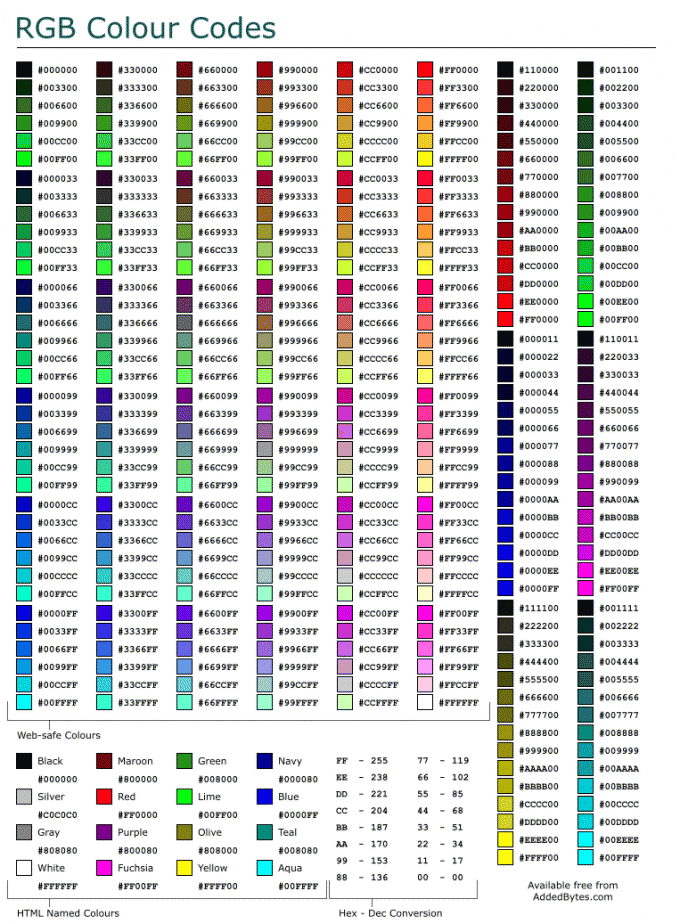
Найдите нужное вам свойство, которое вы хотите изменить и введите цифровое значение цвета. Это значение можно узнать из специальных таблиц цветов. Одна из таких таблиц изображена на картинке. Сохраните изменения.

4
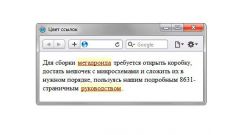
Снова откройте вашу страницу в браузере. И если вы всё сделали правильно, сразу увидите изменения на вашем сайте.
Если свойства цвета на вашем сайте прописаны в таблице стилей, то изменения коснутся всех страниц. Если параметры цвета указаны в только HTML-документе, то вам необходимо изменять каждую страницу сайта. При внесении любых изменений на сайте внимательно следите за правильностью написания кода.
Если свойства цвета на вашем сайте прописаны в таблице стилей, то изменения коснутся всех страниц. Если параметры цвета указаны в только HTML-документе, то вам необходимо изменять каждую страницу сайта. При внесении любых изменений на сайте внимательно следите за правильностью написания кода.
Видео по теме
Обратите внимание
При внесении любых изменений на сайте внимательно следите за правильностью написания кода.