Инструкция
1
Поместите заголовки разных уровней между соответствующими открывающими и закрывающими тегами, если это еще не сделано в исходном коде веб-страницы. Например, самый важный заголовок (первый уровень) должен находиться между тегами <h1> и </h1>:<h1>Заголовок первого уровня</h1>Подзаголовок следующего по важности уровня следует поместить между тегами <h2> и </h2> и так далее. Последним из предусмотренных уровней является шестой - <h6> и </h6>.
2
Поместите в заголовочную часть исходного кода (между тегами <head> и </head>) инструкцию, сообщающую браузеру посетителя, что в этом месте размещено описание стилей на языке CSS:<style type="text/css">
/* здесь будут инструкции языка CSS */
</style>
/* здесь будут инструкции языка CSS */
</style>
3
Впишите между открывающим и закрывающим тегами style описания стилей для заголовков каждого уровня, внешний вид которого вы хотите изменить. Например, если надо изменить только внешний вид заголовков первого уровня, то этот код может выглядеть так:<style type="text/css">
h1 {
color: Red;
font-size: 20px;
font-style: italic;
font-weight: bold;
margin-top: 30px;
margin-bottom: 20px;
}
</style>Здесь h1 указывает, что описание в фигурных скобках относится к тегу h1 и называется «селектором». Параметр color задает цвет текста, параметр font-size - размер шрифта, font-style со значением italic - наклонное начертание букв, font-weight со значением bold - жирный шрифт, margin-top - отступ сверху, margin-bottom - отступ снизу. Для заголовков второго уровня надо добавить аналогичный блок с селектором h2 и т.д.
h1 {
color: Red;
font-size: 20px;
font-style: italic;
font-weight: bold;
margin-top: 30px;
margin-bottom: 20px;
}
</style>Здесь h1 указывает, что описание в фигурных скобках относится к тегу h1 и называется «селектором». Параметр color задает цвет текста, параметр font-size - размер шрифта, font-style со значением italic - наклонное начертание букв, font-weight со значением bold - жирный шрифт, margin-top - отступ сверху, margin-bottom - отступ снизу. Для заголовков второго уровня надо добавить аналогичный блок с селектором h2 и т.д.
4
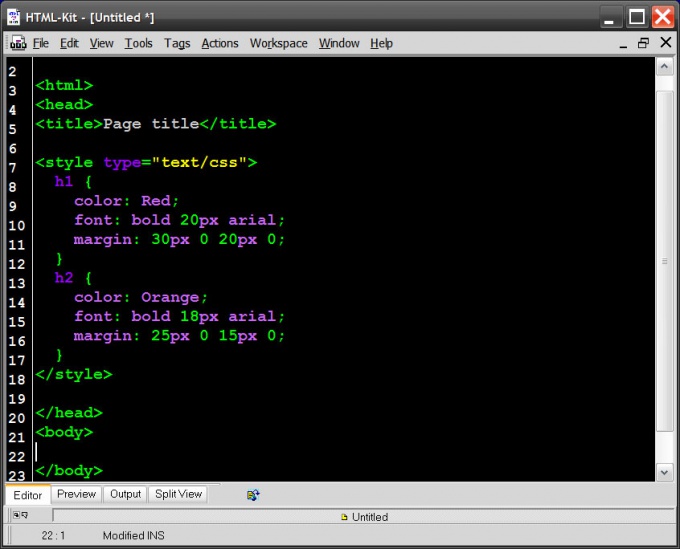
Используйте сокращенный синтаксис, если уровней надо описать достаточно много. Например, описания шрифтов можно поместить в один параметр, как и описание размеров отступов. Образец:<style type="text/css">
h1 {
color: Red;
font: bold 20px arial;
margin: 30px 0 20px 0;
}
h2 {
color: Orange;
font: bold 18px arial;
margin: 25px 0 15px 0;
}
</style>В параметре margin отступы надо указывать по часовой стрелке, начиная с верхнего отступа, через пробел (сверху справа снизу слева).
h1 {
color: Red;
font: bold 20px arial;
margin: 30px 0 20px 0;
}
h2 {
color: Orange;
font: bold 18px arial;
margin: 25px 0 15px 0;
}
</style>В параметре margin отступы надо указывать по часовой стрелке, начиная с верхнего отступа, через пробел (сверху справа снизу слева).
Видео по теме