Инструкция
1
Дизайн сайтов в так называемом академическом стиле используется все реже, уступая боле продвинутому оформлению веб-страниц, в котором задействованы возможности каскадных стилевых таблиц и стандартные средства поздних версий HTML. Одним из важнейших показателей качественного дизайнерского оформления является грамотное сочетание на странице различных стилей текста, в том числе и отображение его в нескольких размерных вариациях. Такая возможность HTML позволяет структурировать текст наилучшим образом, делая акцентирование на необходимых участках и отображая плановую иерархию текстового контента. Изменить размер шрифта в HTML можно несколькими способами.
2
Одним из работающих, но устаревших способов изменить шрифт в коде HTML является применение атрибутов к основным и специальным тегам. Примером дескриптора, при помощи которого можно задать размер и другие параметры шрифта в HTML, является тег <FONT>. Этот тег указывается между строчными тегами, в которые заключен текст. Тег является парным, при этом в пределах одного строчного тега можно применять несколько дескрипторов <FONT>. Размер шрифта регулируется атрибутом SIZE, числовое значение которого задает размер шрифта в установленных по умолчанию единицах.
3
С помощью одиночного тега <BASEFONT> можно задавать размер и другие параметры текста не на локальных участках, а на всей странице целиком. Если этот тег указывается в пределах дескрипторов <HEAD> </HEAD>, параметры текста будут заданы для всей страницы, при этом теги <FONT> не теряют актуальности. Если же <BASEFONT> прописан между тегами <BODY> </BODY>, он будет устанавливать параметры шрифта для всего текста, который в расположен в коде страницы ниже самого дескриптора. Этот тег можно указывать несколько раз, при этом каждый последующий дескриптор будет изменять форматирование следующего за ним фрагмента.
4
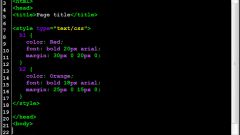
Наиболее удобным и правильным методом изменения размера шрифта на странице является использование инструментов CSS при назначении стилей непосредственно в массиве HTML-документа, либо через подключенный CSS-файл. При этом лучше заключать форматируемый фрагмент в тег <SPAN> с присвоенным ему классом или идентификатором, указанным в качестве селектора в подключаемой таблице CSS или в рамках тегов <STYLE> </STYLE>. Размер шрифта регулирует свойство FONT SIZE с присвоенным ему числовым значением.
Обратите внимание
Использование тега <BASEFONT> вызывает конфликт валидации кода. Ошибку можно устранить переназначением <!DOCTYPE>
Полезный совет
Для быстрого и удобного выделения некоторых элементов текста можно использовать теги <BIG> или <SMALL>. Эти дескрипторы изменяют размер текста в процентном соотношении, опираясь на параметры форматирования предыдущего фрагмента.