Инструкция
1
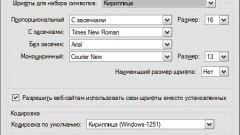
Если вам нужно изменить название шрифта, которым вы будете пользоваться в шаблоне вашего интернет-сайта, воспользуйтесь любым доступным текстовым редактором. Например, откройте страничку редактирования шаблона, после чего скопируйте все, что может относиться к отображению шрифтов.
2
Для этого нажмите на клавиши Ctrl и F одновременно (функция поиска), введите в появившееся текстовое поле слово font. Все значения, которые вы нашли с тегом font, скопируйте в выбранный текстовый редактор. Делается это для того, чтобы вы в любое время имели возможность вернуть все внесенные в шаблон вашего сайта изменения.
3
Допустим, имеется такая строка: «Прошлым летом деньки были более теплыми». У тега font есть три параметра: color (цвет шрифта), face (его тип), size (размер шрифта). Чтобы задать определенный шрифт вашей строке, дополните ее некоторыми данными:
<font color="#000030" face="'Times New Roman'" size="3">Прошлым летом деньки были более теплыми</font>
<font color="#000030" face="'Times New Roman'" size="3">Прошлым летом деньки были более теплыми</font>
4
Стоит обратить ваше внимание на следующее. Шрифт, в названии которого присутствует более одного слова, обязательно должен быть выделен одинарными кавычками. Вот почему в этом примере Times New Roman выделяется кавычками. Если название шрифта, который вы желаете использовать на сайте, состоит из одного слова (например, Tahoma или Cambria), такие кавычки синтаксис шаблона на Ucoz не предусматривает.
5
Выделив конкретный текст посредством тега font, нужно скопировать измененный текст, после чего вставить его в редактор шаблона интернет-сайт. Далее сохраните совершенные изменения, после чего посмотрите, как отображается текст в редактируемой вами статье. Если в начале и конце текста появились теги font, значит, вы неверно их поставили. Может быть, вы поставили лишние пробелы. Избавьтесь от них и проверьте еще раз, не забыв сохранить изменения.
Источники:
- свой шрифт на сайте