Инструкция
1
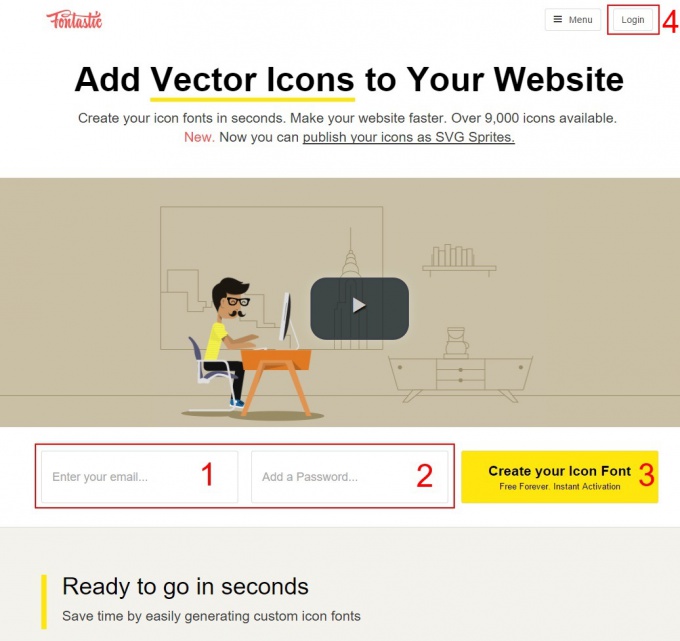
Существует хороший веб-сервис для создания шрифтов из иконок. Называется он Fontastic. Он полностью бесплатен и без рекламы. Первым делом зарегистрируемся на сайте сервиса. Заходим на сайт fontastic.me, вводим в поля ввода свой электронный адрес и придумаем пароль, далее жмём большую жёлтую кнопку "Create your Icon Font". Иногда случается, что никакая информация, подтверждающая успешную регистрацию, не выводится. Не волнуйтесь об этом, переходите к следующему шагу.

2
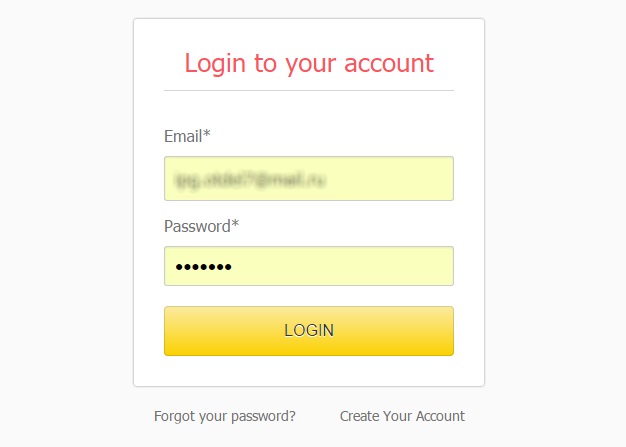
Теперь нажимаем на кнопку "Login", расположенную в верхнем правом углу. На открывшейся странице снова вводим свой e-mail и пароль, нажимаем кнопку "Login".
Подождав несколько секунд, откроется панель для создания шрифтов из иконок.
Подождав несколько секунд, откроется панель для создания шрифтов из иконок.

3
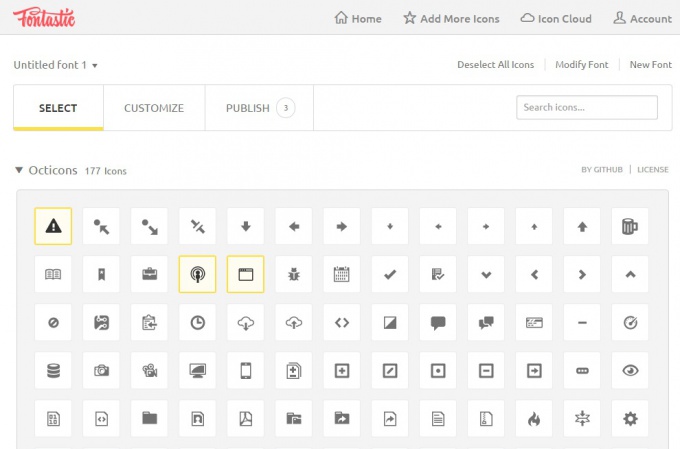
Перед вами большой выбор иконок. Кликая на понравившиеся иконки мышью, выберите столько иконок, сколько вам нужно. В верхней части после слова "PUBLISH" указывается количество выбранных иконок.

4
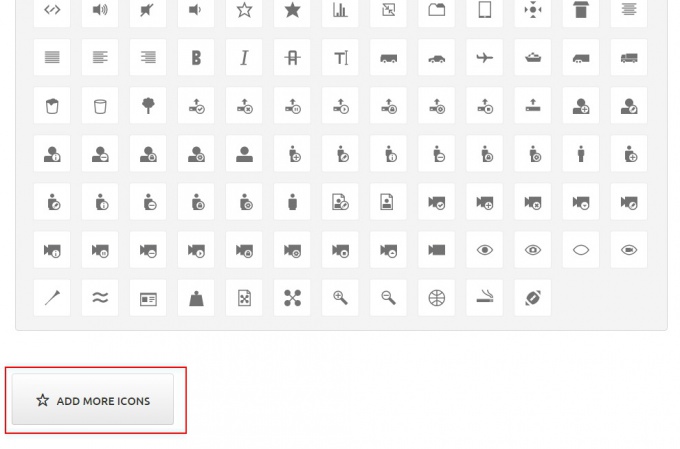
Если вами не хватает иконок из представленного количества, пролистайте страницу до низа и найдите кнопку с надписью "Add more icons". Нажмите на неё.

5
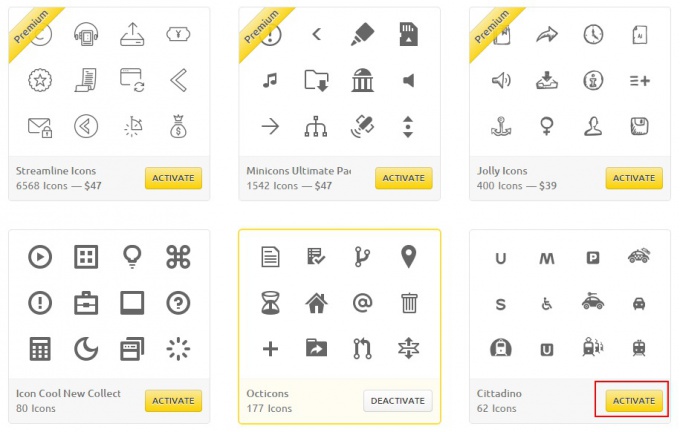
Откроется страница с дополнительными пакетами иконок. Некоторые из них платные (помечены лейблом "Premium"), некоторые бесплатные. Для активации дополнительных иконок, нажмите кнопку "ACTIVATE" на выбранных пакетах. Теперь они появятся в общем списке доступных иконок, когда вы перейдёте в начало работы с панелью управления, нажав на кнопку "Home" в верхнем меню.

6
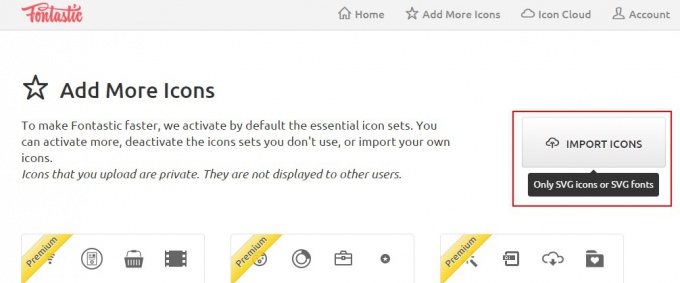
Если вам нужно добавить собственные иконки, то на этой же странице вверху справа нажмите на кнопку "IMPORT ICONS". Теперь вы можете загрузить свои собственные иконки. Обратите внимание, что поддерживаются только векторный формат SVG.

7
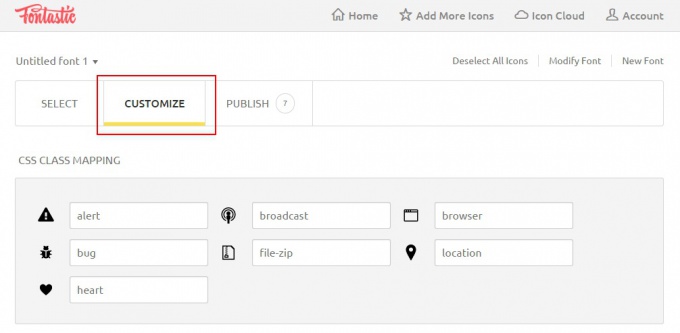
Выбрав нужное количество иконок, нажимаем кнопку "CUSTOMIZE". Здесь вы увидите все выбранные иконки, и можете присвоить произвольные названия классов для них, по которым вы будете обращаться к ним в CSS стилях. Или можете оставить названия по умолчанию, которые присвоила иконкам система.

8
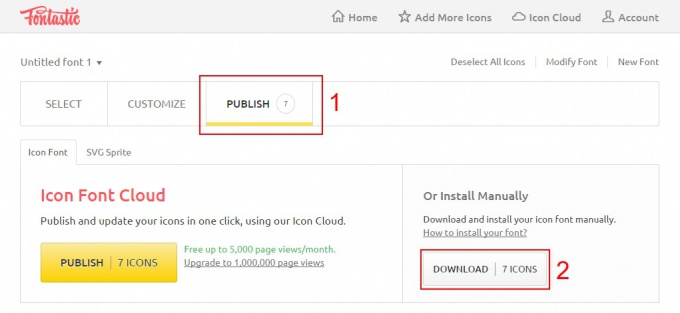
Нажимаем кнопку "PUBLISH". Здесь можно скачать созданный векторный иконочный шрифт (кнопка "DOWNLOAD"). Скачиваем на компьютер архив со шрифтом, созданный сервисом.

9
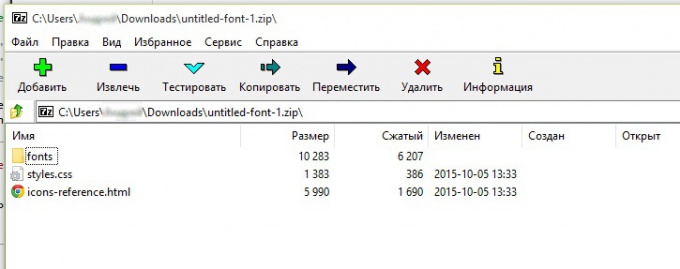
В скачанном архиве находится CSS-файл стиля, HTML-файл с именами классов иконок и папка "fonts" со шрифтами. Этот иконочный шрифт можно использовать на своём сайте.

10
Чтобы использовать созданный иконочный шрифт, нужно сделать следующее:
- распаковать содержимое архива и загрузить на свой сайт в директорию со стилями;
- вставить ссылку на CSS-файл в раздел HEAD всех страниц сайта, которые будут работать с этим иконочным шрифтом;
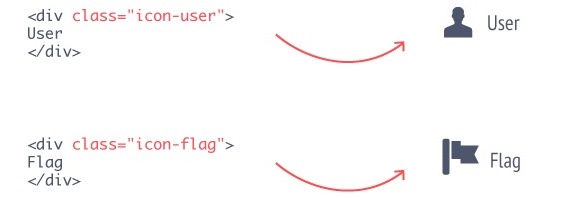
- в коде страницы используем имя созданных ранее классов для использования только что созданного иконочного шрифта.
- распаковать содержимое архива и загрузить на свой сайт в директорию со стилями;
- вставить ссылку на CSS-файл в раздел HEAD всех страниц сайта, которые будут работать с этим иконочным шрифтом;
- в коде страницы используем имя созданных ранее классов для использования только что созданного иконочного шрифта.

Видео по теме