Вам понадобится
- Знания основ HTML-языка, каскадных таблиц стилей CSS и понимание структуры верстки документа.
Инструкция
1
Для этого вам понадобиться знания основ HTML-языка, каскадных таблиц стилей CSS и понимание структуры верстки документа. Эти знания сейчас легко получить, посещая специальные ресурсы сети. Кроме этого вам необходимо будет научиться пользоваться специальными программами для редактирования сайтов - это HTML-редакторы. Не лишними окажутся знания и навыки работы с графическими программами, для подготовки и обработки изображений вашего сайта.
2
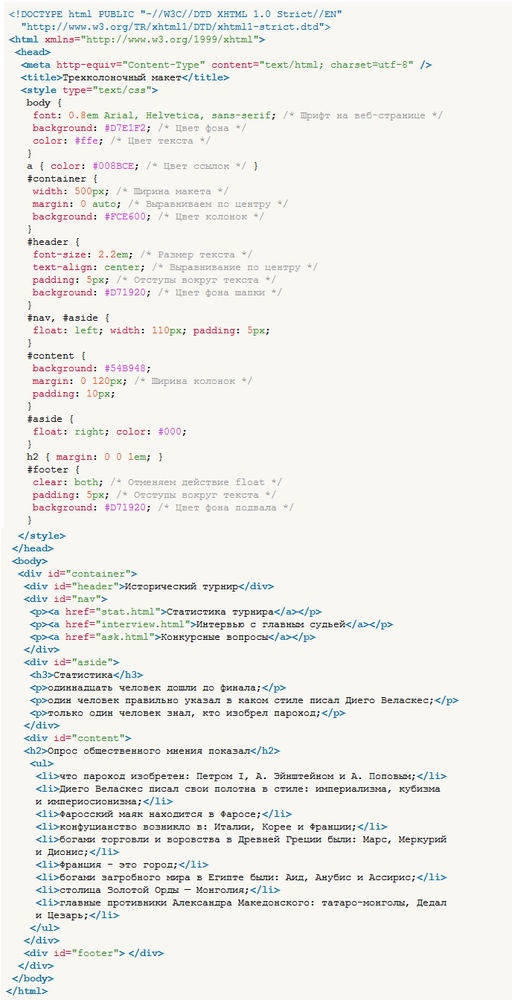
Итак, начнем. Чтобы понять, как устроена HTML-страница, нужно рассмотреть её код. Для примера откройте любой HTML-редактор. Пропишите код указанный на изображении. Внимательно изучите его. Вы увидите, что структура страницы создана на основе блоков. Их ещё называют слоями или контейнерами. Каждый блок начинается и заканчивается символами «div». Кроме этого здесь же приписывается определенный идентификатор «id». Он необходим для определения стилей отображения информации данного блока в таблице CSS.

3
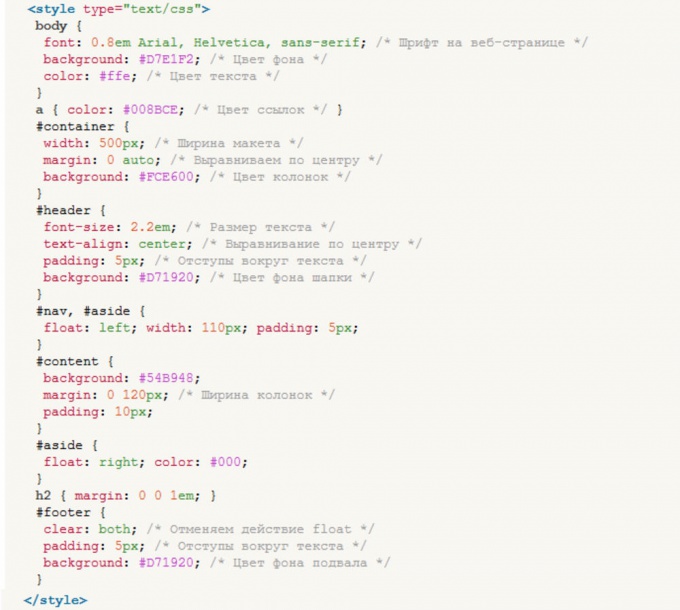
В поле тэга «style» прописаны таблицы стилей. Здесь вы можете поменять многие параметры, цвет, размер колонок, шрифт, фон страницы и так далее. Это ключевые значения, отвечающие за то, как будет выглядеть ваша страница в браузере.

4
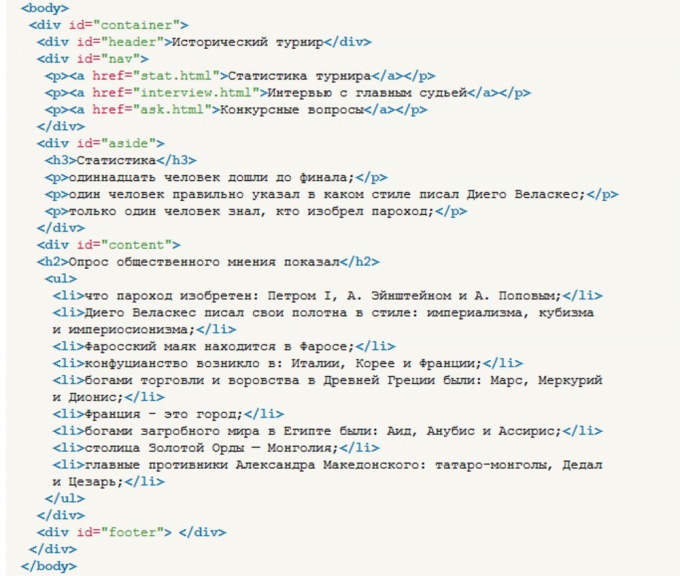
В тэге «body» вы увидите саму структуру страницы. В данном случае это фиксированный трехколоночный макет сайта. Состоит он из шапки сайта, колонки навигации, основного контента, колонки новостей или в данном случае статистики и подвала сайта.

5
Вносите изменения в эти поля. Просматривайте после каждой правки в браузере вашу страницу и со временем вы научитесь оперативно и грамотно редактировать сайты и даже верстать их.