Страницы, созданные при помощи него, могут быть просмотрены только веб-браузером и только при наличии интернета. Веб-браузер – это программное обеспечение для прсмотра веб-сайтов, а также для обработки веб-страниц.
По мнению специалистов, HTML является наиболее простым среди прочих языком программирования, поэтому его освоение под силу каждому, кто действительно этого захочет. HTML–документ – ни что иное, как привычный всем текстовый документ, который имеет расширение .html.
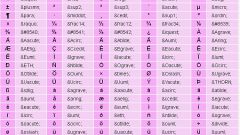
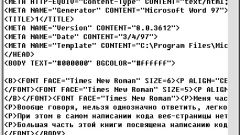
Базовым в HTML является понятие «тега». HTML-теги – это специальные символы, которые заключаются в угловые скобки , например , . Могут быть парными и одиночными. С их помощью браузер распознает структуру документа и отображает ее в интернете, как вы это запланировали. Таким образом, без знания тегов, хотя бы основных, невозможно познание HTML. Лучшим учебником для изучения HTML, по мнению программистов, является htmlbook.ru.
Изучив основные понятия и теги языка гипертекстовой разметки, можете приступать к практике, так как HTML – это прежде всего практика. Для этого вам понадобится текстовый редактор – компьютерный редактор для создания, форматирования и обработки текстовых документов. Наиболее распространены такие редакторы, как WordPad, Dreamweaver. Последний правда не распространяется на бесплатной основе, а приобретается за деньги. Однако одним из лучших признан NotePad++, который идеально подойдет новичку, так как прост в обращении и не требует специальных навыков. Его можно скачать и уставновить на компьютер бесплатно. По сути, NotePad++ является обычным блокнотом, который использует подсветку тегов, что поможет достаточно просто и быстро сориентироваться в HTML-пространстве.
Тем, кто ведет, например, блоги будет проще освоить HTML, так как они уже знакомы с размещение информации в интернете. Только начать им надо пользоваться не визуальным редактором со встроенным тегами, который сам размещает текст на странице в интернете, а обычным блокнотом.
Следующий шаг – поставить себе цель сверстать сайт. Для этого вам необходимо будет подключить изучение css – каскадных таблиц стилей, которые помогут оформить содержание, созданное при помощи HTML, структурно. Будьте готовы к тому, что с первого раза может и не получиться макет сайта таким, как вы его задумали. Но сделав два-три сайта самостоятельно, вы наверняка достигнете желаемого.
Преимущества HTML
По мнению специалистов, HTML является наиболее простым среди прочих языком программирования, поэтому его освоение под силу каждому, кто действительно этого захочет. HTML–документ – ни что иное, как привычный всем текстовый документ, который имеет расширение .html.
Базовым в HTML является понятие «тега». HTML-теги – это специальные символы, которые заключаются в угловые скобки , например , . Могут быть парными и одиночными. С их помощью браузер распознает структуру документа и отображает ее в интернете, как вы это запланировали. Таким образом, без знания тегов, хотя бы основных, невозможно познание HTML. Лучшим учебником для изучения HTML, по мнению программистов, является htmlbook.ru.
Приступаем к практике
Изучив основные понятия и теги языка гипертекстовой разметки, можете приступать к практике, так как HTML – это прежде всего практика. Для этого вам понадобится текстовый редактор – компьютерный редактор для создания, форматирования и обработки текстовых документов. Наиболее распространены такие редакторы, как WordPad, Dreamweaver. Последний правда не распространяется на бесплатной основе, а приобретается за деньги. Однако одним из лучших признан NotePad++, который идеально подойдет новичку, так как прост в обращении и не требует специальных навыков. Его можно скачать и уставновить на компьютер бесплатно. По сути, NotePad++ является обычным блокнотом, который использует подсветку тегов, что поможет достаточно просто и быстро сориентироваться в HTML-пространстве.
Тем, кто ведет, например, блоги будет проще освоить HTML, так как они уже знакомы с размещение информации в интернете. Только начать им надо пользоваться не визуальным редактором со встроенным тегами, который сам размещает текст на странице в интернете, а обычным блокнотом.
Следующий шаг – поставить себе цель сверстать сайт. Для этого вам необходимо будет подключить изучение css – каскадных таблиц стилей, которые помогут оформить содержание, созданное при помощи HTML, структурно. Будьте готовы к тому, что с первого раза может и не получиться макет сайта таким, как вы его задумали. Но сделав два-три сайта самостоятельно, вы наверняка достигнете желаемого.
Источники:
- Видеоуроки по HTML