Инструкция
1
2
Допустим, вам нужно поставить первый тег, на страничке он будет обозначаться следующим образом:< html >. Тогда, закрывающий тег должен выглядеть так: . Все теги вы должны писать латиницей, при этом, особой разницы, в том напишите ли вы тег так - < HTML >, или так - < html > нет.
3
Вы должны знать, что большая часть тегов пишется парно. То есть, если есть тег < title > значит, должен быть тег . Одиночные теги, например, < br > или < hr > (< br > обозначает перенос строки, а < hr > горизонтальную линию) должны писаться без закрывающих тегов, так как обозначают элементы текста, веб. странички.
4
Вы должны написать текст, а каждый текст, как известно, имеет свой заголовок, на языке HTLM заголовок будет обозначен так: < head > ВАШ ТЕКСТ
5
Далее вам нужно написать сам текст, на языке HTML начало и конец текста должен выглядеть следующим образом:< body > ВАШ ТЕКСТ
6
Вы получаете основной вид вашей странички, написанной на языке HTLM:
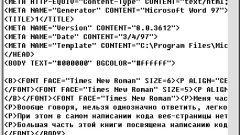
< html >
< head > ТЕКСТ < / head >< body > ТЕКСТ < / body >< / html >
Работая с тегами, вы отображаете написанный вами текст, так, как его увидят пользователи, посетившие сайт. Язык HTLM - это структура документа, а теги выполняют функцию разметки странички. В настоящее время существуют целые программы, которые помогут вам изучить различные способы создания сайтов. Любой браузер понимает и распознает только определенный набор тегов. Создав тег типа <бла-бла-бла>, вы не придумаете новый велосипед. Браузер проигнорирует содержимое, он выполнит и поймет только свой язык HTLM.В языке HTLM существуют основные теги, тег для оглавления, теги - атрибуты документа, теги для форматирования документа,теги для создания гиперссылок, теги для графики, теги для таблиц, и т.д.
< html >
< head > ТЕКСТ < / head >< body > ТЕКСТ < / body >< / html >
Работая с тегами, вы отображаете написанный вами текст, так, как его увидят пользователи, посетившие сайт. Язык HTLM - это структура документа, а теги выполняют функцию разметки странички. В настоящее время существуют целые программы, которые помогут вам изучить различные способы создания сайтов. Любой браузер понимает и распознает только определенный набор тегов. Создав тег типа <бла-бла-бла>, вы не придумаете новый велосипед. Браузер проигнорирует содержимое, он выполнит и поймет только свой язык HTLM.В языке HTLM существуют основные теги, тег для оглавления, теги - атрибуты документа, теги для форматирования документа,теги для создания гиперссылок, теги для графики, теги для таблиц, и т.д.
Обратите внимание
Чтобы в языке HTML учесть изображения,вам нужно знать формат используемой картинки. Самые распространенные и известные - это JPEG,GIF, PNG. Тег для вставки картинки будет выглядеть так: < img src=имя файла.gif >
Полезный совет
С помощью тега можно создать с собственный стиль фона странички. Задний фон обозначается атрибутом: background.