Вам понадобится
- Текстовый редактор Блокнот
Инструкция
1
HTML-код страницы представляет собой набор инструкций для браузера, сообщающий в каком месте страницы должен быть отображен каждый из ее элементов и как он должен выглядеть. Эти инструкции называются «тегами» и чтобы создать страницу, содержащую в себе одну или несколько других, вам надо написать соответствующий набор тегов. Начать надо с тегов, создающих контейнер для всех фреймов страницы:<frameset>
...
</frameset>Это открывающий и закрывающий теги контейнера - теги, формирующие фреймы, должны будут размещаться между ними. В языке HTML теги имеют «атрибуты» - в них содержится дополнительная информация о свойствах того элемента страницы, отображение которого задает этот тег. В открывающем теге контейнера надо указать атрибут, содержащий информацию о том, каким образом браузер должен разделить пространство страницы между ее фреймами:<frameset cols="20%,80%">
...
</frameset>Атрибут "cols" в этом образце кода указывает, что страница должна быть поделена вертикально на два фрейма и левый из них должен занимать 20% ширины окна, а правый - 80%. Если вместо атрибута "cols" указать атрибут "rows", то страница будет разделена по горизонтали:<frameset rows="70%,30%">
...
</frameset>Вместо числа можно писать звездочку (*):<frameset cols="40%,*">
...
</frameset>Это будет означать, что второму фрейму будет отдано все оставшееся пространство.Размеры фреймов можно указывать не в процентах, а в единицах измерения, которые чаще всего используют при разметке страниц - в «пикселах»:<frameset rows="450,750">
...
</frameset>
...
</frameset>Это открывающий и закрывающий теги контейнера - теги, формирующие фреймы, должны будут размещаться между ними. В языке HTML теги имеют «атрибуты» - в них содержится дополнительная информация о свойствах того элемента страницы, отображение которого задает этот тег. В открывающем теге контейнера надо указать атрибут, содержащий информацию о том, каким образом браузер должен разделить пространство страницы между ее фреймами:<frameset cols="20%,80%">
...
</frameset>Атрибут "cols" в этом образце кода указывает, что страница должна быть поделена вертикально на два фрейма и левый из них должен занимать 20% ширины окна, а правый - 80%. Если вместо атрибута "cols" указать атрибут "rows", то страница будет разделена по горизонтали:<frameset rows="70%,30%">
...
</frameset>Вместо числа можно писать звездочку (*):<frameset cols="40%,*">
...
</frameset>Это будет означать, что второму фрейму будет отдано все оставшееся пространство.Размеры фреймов можно указывать не в процентах, а в единицах измерения, которые чаще всего используют при разметке страниц - в «пикселах»:<frameset rows="450,750">
...
</frameset>
2
HTML-тег самого фрейма, который нужно поместить в контейнер, пишется так:<frame src="http://www.site.ru/myPage.html" />Атрибут "src" тега "frame" содержит адрес интернет-страницы, которую браузер должен загрузить в этот фрейм. Адрес, написанный таким образом, называют «абсолютным» - он начинается с указания протокола http://. Но если это страница вашего же сайта и она лежит в этой же (или вложенной) папке, то абсолютный адрес указывать не обязательно, будет достаточно только имени файла и пути к вложенной папке. Такой адрес будет называться «относительным»:<frame src="myPage.html" />--Границы между фреймами в странице по умолчанию можно перемещать мышкой. Эта возможность отключается атрибутом noresize:<frame src="myPage.html" noresize="noresize" />--Существует два атрибута, определяющих размеры полей между фреймам - marginheight задает отступ по вертикали (сверху и снизу), а marginwidth - по горизонтали (справа и слева):<frame src="myPage.html" marginwidth="10" marginheight="20" />--Использовав другой атрибут - "scrolling" - можно указать браузеру правила для полос прокрутки фрейма:<frame src="myPage.html" scrolling="auto" />Значение "auto" указывает, что полосы прокрутки должны появляться по мере необходимости, то есть когда содержимое не вмещается в границы фрейма. Если задать значение "yes", то у этого фрейма полосы прокрутки будут присутствовать всегда, а значение "no" наоборот запрещает отображать полосы прокрутки.--Если содержащиеся в контейнере страницы работают с какими-либо JavaScript-сценариями, который совершают операции в соседних фреймах, то может возникнуть необходимость различать фреймы по именам. Атрибут, содержащий имя фрейма так и называется - name:<frame src="myPage.html" name="frameA" />
3
Этих определений языка HTML вполне достаточно, чтобы создать простую страницу из нескольких страницы других сайтов. Для этого будет нужен любой текстовый редактор, например стандартный Блокнот. В нем создайте новый документ и напишите эти теги html-кода:<html>
<frameset rows="*,*">
<frame src="http://kakprosto.ru" />
<frame src="http://chateauonline.ru" />
</frameset>
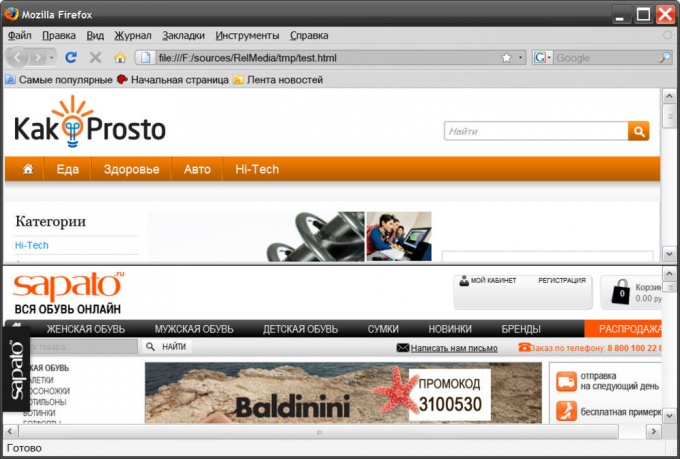
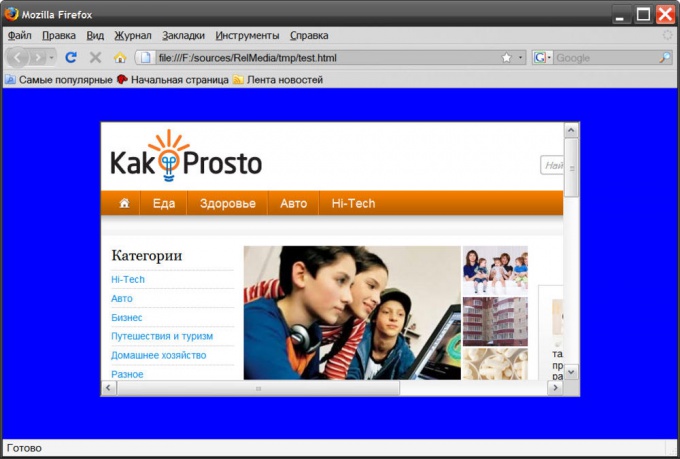
</html>Потом сохраните этот код с расширением htm или html - например, test.html. Все готово, если открыть этот документ браузером, результат будет выглядеть так:
<frameset rows="*,*">
<frame src="http://kakprosto.ru" />
<frame src="http://chateauonline.ru" />
</frameset>
</html>Потом сохраните этот код с расширением htm или html - например, test.html. Все готово, если открыть этот документ браузером, результат будет выглядеть так:

4
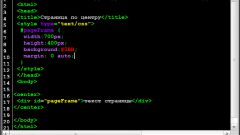
Существует еще одна разновидность фрейма - «плавающий». Он может находиться внутри обычной страницы, не поделенной на фреймы. У такого фрейма есть дополнительные атрибуты width и height, задающие его размеры. Выглядеть код этого тега может, например, так: <iframe src="myPage.html" height="200" width="300"> </iframe>

Видео по теме