Вам понадобится
- - программа Dreamweaver
Инструкция
1
Откройте Dreamweaver и нажмите на раздел «Файлы». Укажите путь к папке, которую вы выберете для размещения страницы, а затем нажмите «Новый файл», назвав его предположительно index.html.
2
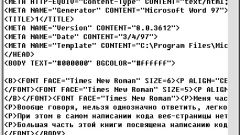
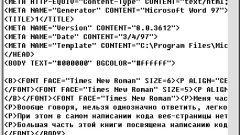
Откройте созданный файл и найдите теги <head>. Между этими тегами запишите список мета-тегов, которые будут способствовать улучшенной индексации сайта:
<title>Заголовок вашей страницы</title>
<meta http-equiv="Content-Language" content="ru"> - язык, используемый на странице
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> - используемая на сайте кодировка
<meta content="Имя автора контента">
<meta content="Описание содержимого страницы ">
<meta content="Ключевые слова и фразы ">
<title>Заголовок вашей страницы</title>
<meta http-equiv="Content-Language" content="ru"> - язык, используемый на странице
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> - используемая на сайте кодировка
<meta content="Имя автора контента">
<meta content="Описание содержимого страницы ">
<meta content="Ключевые слова и фразы ">
3
Установив мета-теги, выберите тип отображения структуры страницы «Раздельно», чтобы у вас в одном окне отображались и кодовый, и итоговый вариант страницы.
4
В кодовой части добавьте после тега <body> теги <table><tr><td></td></tr></table>.
5
Внутри тега столбца <td> впишите любое слово, чтобы ориентироваться на содержимое созданной только что таблицы.
6
В нижней части отображаемого сайта щелкните правой кнопкой на появившийся элемент таблицы и выберите «Таблица – разделить ячейку». Выберите, сколько вы хотите добавить столбцов и строк в таблицу.
7
Отредактируйте столбцы по высоте и ширине, изменив тег <td> следующим параметром: <td colspan="3">. Цифру можно указать любую.
8
Добавьте в тот же самый тег ширину и высоту таблицы тегами width=" " и height=" ". Лучше указывать параметры не в пикселях, а в процентах, чтобы сайт смог подстроиться под любой экран и любой браузер.
Видео по теме