Вам понадобится
- Начальные знания языков HTML и CSS
Инструкция
1
Поместите слой, который нужно позиционировать по центру окна, между открывающей и закрывающей частями тега center, если хотите обойтись только средствами языка HTML (HyperText Markup Language - «язык разметки гипертекста»). Будем исходить из того, что родительским элементом слоя, определяющего границы страницы, является тело этой страницы. Самый простой вариант HTML-кода с использованием тега center в этом случае может выглядеть, например, так:<html>
<head>
<title>Страница по центру</title>
</head>
<body><center>
<div style="width:700px; height:400px; background:#0BB;">текст страницы</div>
</center></body>
</html>
<head>
<title>Страница по центру</title>
</head>
<body><center>
<div style="width:700px; height:400px; background:#0BB;">текст страницы</div>
</center></body>
</html>
2
Используйте автоопределение размеров отступа от границ окна браузера, если хотите использовать язык CSS (Cascading Style Sheets - «каскадные таблицы стилей») для выравнивания страницы по центру. Размеры отступов в CSS определяются параметром margin. Из предыдущего образца уберите теги center и добавьте в атрибут style слоя, который определяет ширину страницы, параметр margin со значением 0 auto:<html>
<head>
<title>Страница по центру</title>
</head>
<body><center>
<div style="width:700px; height:400px; background:#0BB; margin: 0 auto;">текст страницы</div>
</center></body>
</html>
<head>
<title>Страница по центру</title>
</head>
<body><center>
<div style="width:700px; height:400px; background:#0BB; margin: 0 auto;">текст страницы</div>
</center></body>
</html>
3
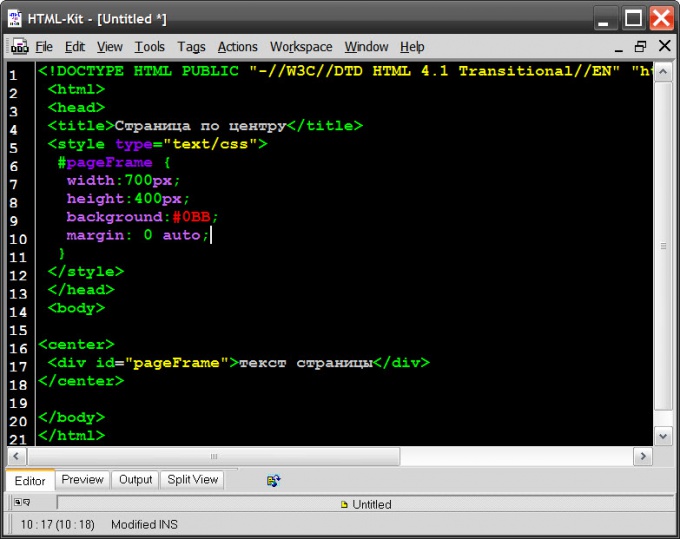
Конечно, определение стиля можно вынести из атрибута style и поместить во внешний файл или в заголовочную часть документа (между тегами <head> и </head>). В этом случае тот же код будет выглядеть, например, так:<html>
<head>
<title>Страница по центру</title>
<style type="text/css">
#pageFrame {
width:700px;
height:400px;
background:#0BB;
margin: 0 auto;
}
</style>
</head>
<body><center>
<div id="pageFrame">текст страницы</div>
</center></body>
</html>
<head>
<title>Страница по центру</title>
<style type="text/css">
#pageFrame {
width:700px;
height:400px;
background:#0BB;
margin: 0 auto;
}
</style>
</head>
<body><center>
<div id="pageFrame">текст страницы</div>
</center></body>
</html>
Видео по теме