Вам понадобится
- Четыре фотографии шириной до 450px;
Инструкция
1
Данный пример будет посвящен созданию страницы стильного альбома с повернутыми фотографиями.
Я зарание приготовил изображения (ширина 400px) с адресами:
http://uanon.ucoz.ru/prosto/povorot/photo_1.jpg
http://uanon.ucoz.ru/prosto/povorot/photo_2.jpg
http://uanon.ucoz.ru/prosto/povorot/photo_3.jpg
http://uanon.ucoz.ru/prosto/povorot/photo_4.jpg
В дальнейшем мы будем присваивать изображениям идентификаторы (id) в соответствии с их именами.
Я зарание приготовил изображения (ширина 400px) с адресами:
http://uanon.ucoz.ru/prosto/povorot/photo_1.jpg
http://uanon.ucoz.ru/prosto/povorot/photo_2.jpg
http://uanon.ucoz.ru/prosto/povorot/photo_3.jpg
http://uanon.ucoz.ru/prosto/povorot/photo_4.jpg
В дальнейшем мы будем присваивать изображениям идентификаторы (id) в соответствии с их именами.
2
Для начала мы подготовим блок для нашего фотоальбома при помощи тэга div, а также внесем в него фотографии при помощи тэга img (каждое изображение должно быть заключено в собственный тэг div), вот так:
<img id="photo_1" src="http://uanon.ucoz.ru/prosto/povorot/photo_1.jpg" alt="photo_1.jpg" />
<img id="photo_2" src="http://uanon.ucoz.ru/prosto/povorot/photo_2.jpg" alt="photo_2.jpg" />
<img id="photo_3" src="http://uanon.ucoz.ru/prosto/povorot/photo_3.jpg" alt="photo_3.jpg" />
<img id="photo_4" src="http://uanon.ucoz.ru/prosto/povorot/photo_4.jpg" alt="photo_4.jpg" />
Обратите внимание, мы присвоили блоку идентификатор - id="photo_page". По идентификатору сможем обратится к блоку при помощи css.
<img id="photo_1" src="http://uanon.ucoz.ru/prosto/povorot/photo_1.jpg" alt="photo_1.jpg" />
<img id="photo_2" src="http://uanon.ucoz.ru/prosto/povorot/photo_2.jpg" alt="photo_2.jpg" />
<img id="photo_3" src="http://uanon.ucoz.ru/prosto/povorot/photo_3.jpg" alt="photo_3.jpg" />
<img id="photo_4" src="http://uanon.ucoz.ru/prosto/povorot/photo_4.jpg" alt="photo_4.jpg" />
Обратите внимание, мы присвоили блоку идентификатор - id="photo_page". По идентификатору сможем обратится к блоку при помощи css.
3
Далее потребуется задать блоку стили css. Перечень стилей: "position: relative;" - задаст начало координат от левого верхнего угла нашего блока; "margin: 50px auto;" - задаст отступ нашего блока "50px" сверху и снизу от остального содержания страницы, а так же задаст автоматический отступ справа и слева, выровняв таким образом наш блок по центру; "width: 900px; height: 650px;" - задаст ширину 900px и высоту 650px, соответственно.
Указанный перечень стилей необходимо разместить таким образом:
#photo_page {
position: relative;
margin: 0 auto;
width: 900px;
height: 650px;
text-align: center;
}
Обратите внимание на использование "#photo_page" - так мы обратились к идентификатору блока.
Указанный перечень стилей необходимо разместить таким образом:
#photo_page {
position: relative;
margin: 0 auto;
width: 900px;
height: 650px;
text-align: center;
}
Обратите внимание на использование "#photo_page" - так мы обратились к идентификатору блока.
4
Теперь мы присвоим общие стили для каждого изображения внутри блока photo_page. Это скругленные углы, серая рамка, белый фон, внутренние отступы и тень.
Таким образом будет создан эффект фотографии:
#photo_page img{
border-radius: 7px;
border: 1px solid grey;
background: #ffffff;
padding: 10px;
box-shadow: 2px 2px 10px #697898;
}
Обратите внимание на использование "#photo_page img" - так мы обратимся ко всем изображениям внутри блока photo_page
Таким образом будет создан эффект фотографии:
#photo_page img{
border-radius: 7px;
border: 1px solid grey;
background: #ffffff;
padding: 10px;
box-shadow: 2px 2px 10px #697898;
}
Обратите внимание на использование "#photo_page img" - так мы обратимся ко всем изображениям внутри блока photo_page
5
Также важно дописать такой короткий стиль:
#photo_page div {
float: left;
}
Он прижимает все блоки внутри блока photo_page к левому краю.
#photo_page div {
float: left;
}
Он прижимает все блоки внутри блока photo_page к левому краю.
6
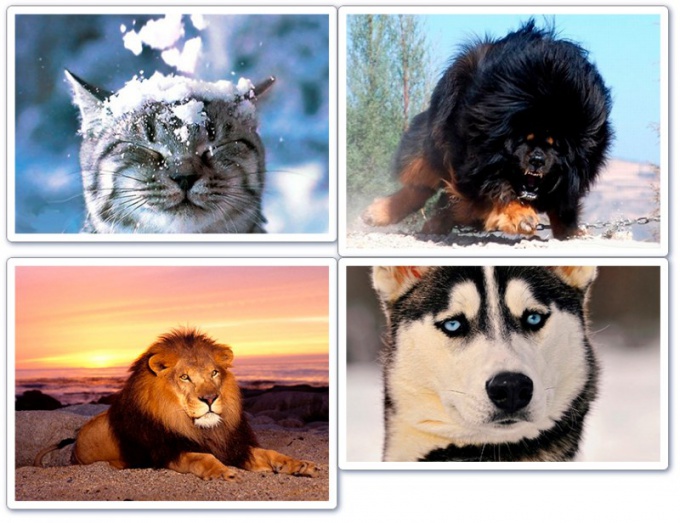
Сейчас выполнен промежуточный этап урока. Если ваша работа схожа с изображением на скриншоте, значит, вы не допустили ошибки и можете приступать к следующему шагу.

7
Теперь переходим к повороту размещенных фото. Для этого нам понадобится стиль transform. На данный момент в чистом виде он не используется, а только с приставкой для каждого браузера в начале, вот так:
-webkit-transform: rotate(значение);
-moz-transform: rotate(значение);
-o-transform: rotate(значение);
Это стиль поворота для браузеров: Google Chrome, Mazilla, Opera (соответственно). Вместо слова "значение" мы будем вставлять число с приставкой deg в конце, вот так:
90deg - поворот на 90 градусов по часовой стрелке.
-5deg - поворот на -5 градусов против часовой стрелки.
И так далее.
-webkit-transform: rotate(значение);
-moz-transform: rotate(значение);
-o-transform: rotate(значение);
Это стиль поворота для браузеров: Google Chrome, Mazilla, Opera (соответственно). Вместо слова "значение" мы будем вставлять число с приставкой deg в конце, вот так:
90deg - поворот на 90 градусов по часовой стрелке.
-5deg - поворот на -5 градусов против часовой стрелки.
И так далее.
8
Стиль для фотографии photo_1:
#photo_1 {
-webkit-transform: rotate(5deg);
-moz-transform: rotate(5deg);
-o-transform: rotate(5deg);
}
Первое изображение повернуто на 5 градусов.
#photo_1 {
-webkit-transform: rotate(5deg);
-moz-transform: rotate(5deg);
-o-transform: rotate(5deg);
}
Первое изображение повернуто на 5 градусов.
9
Стиль для фотографии photo_2:
#photo_2 {
-webkit-transform: rotate(-3deg);
-moz-transform: rotate(-3deg);
-o-transform: rotate(-3deg);
}
Второе изображение повернуто на -3 градуса.
#photo_2 {
-webkit-transform: rotate(-3deg);
-moz-transform: rotate(-3deg);
-o-transform: rotate(-3deg);
}
Второе изображение повернуто на -3 градуса.
10
Стиль для фотографии photo_3:
#photo_3 {
-webkit-transform: rotate(-2deg);
-moz-transform: rotate(-2deg);
-o-transform: rotate(-2deg);
}
Третье изображение повернуто на -2 градуса.
#photo_3 {
-webkit-transform: rotate(-2deg);
-moz-transform: rotate(-2deg);
-o-transform: rotate(-2deg);
}
Третье изображение повернуто на -2 градуса.
11
Стиль для фотографии photo_4:
#photo_4 {
-webkit-transform: rotate(8deg);
-moz-transform: rotate(8deg);
-o-transform: rotate(8deg);
}
Четвертое изображение повернуто на 8 градусов.
#photo_4 {
-webkit-transform: rotate(8deg);
-moz-transform: rotate(8deg);
-o-transform: rotate(8deg);
}
Четвертое изображение повернуто на 8 градусов.
12
Рассмотрим, как можно корректировать положение изображений. К примеру, вы хотите сместить первое изображение на 20px от верхнего края и на 10px от левого края. В таком случае, необходимо воспользоваться стилем margin. Вот правильный вариант его использования для нашего случая:
#photo_1 {
margin: 20px -10px -20px 10px;
-webkit-transform: rotate(5deg);
-moz-transform: rotate(5deg);
-o-transform: rotate(5deg);
}
Обратите внимание, первое значение стиля - отступ сверху; второе - отступ справа; третье - отступ снизу; четвертое - отступ слева.
Важно: в нашем случае отступ снизу равен отрицательному значению отступа сверху. Если же на вашей странице образуется пустое пространство под изображением, попробуйте сделать отступ снизу от него еще более отрицательным.
#photo_1 {
margin: 20px -10px -20px 10px;
-webkit-transform: rotate(5deg);
-moz-transform: rotate(5deg);
-o-transform: rotate(5deg);
}
Обратите внимание, первое значение стиля - отступ сверху; второе - отступ справа; третье - отступ снизу; четвертое - отступ слева.
Важно: в нашем случае отступ снизу равен отрицательному значению отступа сверху. Если же на вашей странице образуется пустое пространство под изображением, попробуйте сделать отступ снизу от него еще более отрицательным.
13
Работа завершена, я привожу скриншот (с учетом изменения отступа первого изображения, описанного в Шаге 12).
Дописывайте стиль отступа для любых изображений, положение которых вас не устраивает.
Дописывайте стиль отступа для любых изображений, положение которых вас не устраивает.

Обратите внимание
Вы так же можете ознакомится с demo, выполненному по этому уроку.
p.s. Отступ блока сверху и снизу (50px) тоже взят приблизительно, это значение можно свободно менять по своему усмотрению.
p.s. Отступ блока сверху и снизу (50px) тоже взят приблизительно, это значение можно свободно менять по своему усмотрению.
Полезный совет
Данный пример не включает в себя работу с абсолютным позиционированием элементов. Абсолютное позиционирование будет полезно, если вы намерены очень плотно накладывать изображения, советую ознакомится.
Источники:
- CSS поворот
- Тени | htmlbook.ru