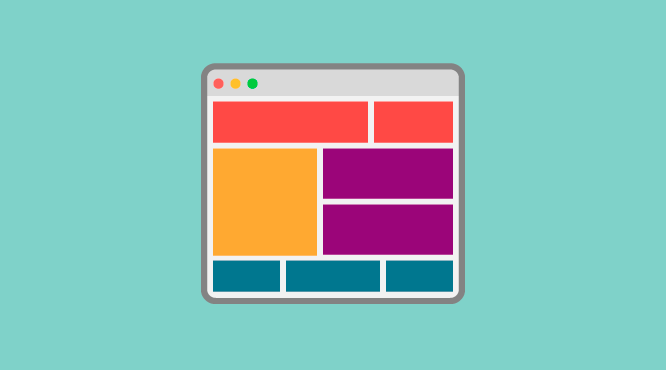
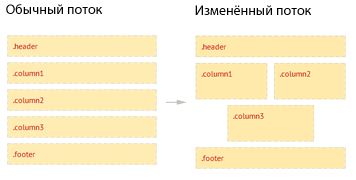
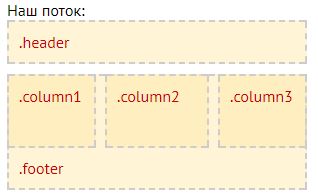
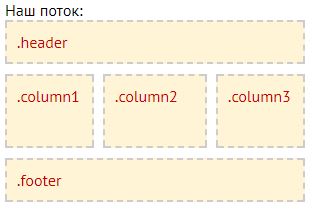
Для изучения сеточного построения сайта необходимо понимать, что такое "поток". Поток — это элементы сайта, расположенные друг за другом. Например, это могут быть div-элементы, которые по умолчанию идут друг за другом. Но поток можно перестроить, и изменить положение блочных элементов.

Для управления потоком используем свойство float, которое может поместить блок в левой стороне или правой. В CSS файле достаточно прописать:
"название класса или блока" { float: right/left; }
Единственный недостаток float — это возможность "наезжания" одного блока на другой.

Чтобы избежать наезжания, используем clear: both — это свойство настроит обтекание блока. Задаем ширину и высоту, как максимум и минимум, чтобы значение формировалось по размеру содержания (текста, изображений). Margin - задаем значение auto для того, чтобы внешние отступы формировались автоматически в зависимости от расположения блока.
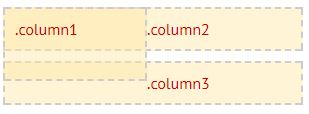
Так какfloat может размещать блоки по двум направлениям, то принято делить сайт на потоки — левый и правый. Если программисту необходимо только два потока, то он оставляет левый и правый float, но если более двух, то он настраивает с помощью margin отступы. Как это происходит:
1 поток в CSS файле:
.column1 { float: left; width: 65px; min-height: 50px; margin-right: 9px; // на 9px от центрального блока }
 2 поток:
2 поток:
.column2 { float: left; // к левому блоку, но без "наезжания", так как применили margin width: 80px; min-height: 50px; }
 3 поток:
3 поток:
.column3 { float: right; width: 65px; min-height: 50px; }
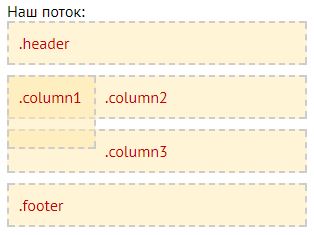
 Разбираемся с подвалом (.footer):
Разбираемся с подвалом (.footer):
.footer { clear: both; // обтекание с обеих сторон }
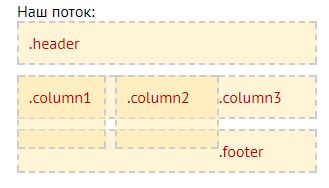
 Вот так с помощью float мы сделали сетку сайту, состоящую из трёх потоков.
Вот так с помощью float мы сделали сетку сайту, состоящую из трёх потоков.
- Справочник CSS