Несмотря на то, что в прошлой статье мы построили простую сетку для сайта с помощью float-ов, они изначально предназначены для настраивания обтекания элементов в тексте. Float имеет три значения: left – элементы приживаются к левому краю; right – элементы прижимаются к правому краю; none – режим обтекания отключается.
Элементу, обернутому во float, можно задать размер и отступы, но если этот элемент является строчным, то он станет вести себя как блочный.
.block1 {
float: left;
width: 150px;
}
.block2 {
float: right;
width: 150px;
}
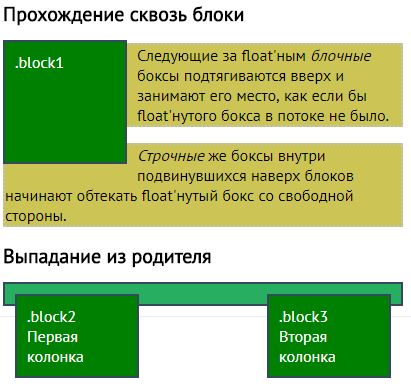
Существует еще одна проблема при использовании float – это выпадение из потока. Оно появляется в том случае, когда блоки идут друг за другом, но только один из них имеет свойство float, тогда он будет поверх остальных, потому что не видит другие блоки. Строчные элементы будут обтекать float-элементы, но вот блок, в котором содержится этот текст, останется под float-элементом.

Но как же float взаимодействует с float?
Они ведут себя как текст: становятся друг за другом пока есть свободное место, а затем переходят на новую строку. Поэтому с помощью float-тов начали строить сетки. Если места не осталось, то они переносятся за ширину сайта, то есть уходят в никуда.
Если float не видит простые блочные элементы, то можно блочные элементы научить видеть float. Используем свойство clear, которое запрещает обтекание со всех сторон (или с выбранных). То есть элемент с clear встанет под элемент с float.