Инструкция
1
2
Итак, как создать баннер самостоятельно.
Установите, если не имеется на компьютере графический редактор Adobe Photoshop и запускаем его.
Выберите Файл – Новый, поля заполняем в соответствии с нижним рисунком.
Сохраните картинку на компьютер под именем banner.psd. Для этого следует выбрать Файл – Сохранить как – указать путь сохранения.
Установите, если не имеется на компьютере графический редактор Adobe Photoshop и запускаем его.
Выберите Файл – Новый, поля заполняем в соответствии с нижним рисунком.
Сохраните картинку на компьютер под именем banner.psd. Для этого следует выбрать Файл – Сохранить как – указать путь сохранения.
3
Кликните в меню Окно – Показать цвета. Из представленной палитры выбираем цвета, которые будут фоном баннера.
Установите выбранный фон. Для этого кликаем на инструмент Заливка и применяем действие. Теперь до этого прозрачный баннер имеет подложку зеленоватого цвета.
Сохраните действия (Ctrl+S).
Установите выбранный фон. Для этого кликаем на инструмент Заливка и применяем действие. Теперь до этого прозрачный баннер имеет подложку зеленоватого цвета.
Сохраните действия (Ctrl+S).
4
Найдите нужное изображение и путем нажатия Ctrl+O помещаем его в Adobe Photoshop.
Выделите картинку (Ctrl+A) и скопируйте (Ctrl+С).
Выделите картинку (Ctrl+A) и скопируйте (Ctrl+С).
5
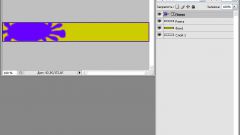
Вставьте изображение в наш баннер (Ctrl+V). При этом обратите внимание, что программа автоматически создала в палитре слоев новый слой.
Используйте одновременное нажатие Ctrl+T.
Держите клавишу Shift и создайте (подгоните) размер нашего изображения под нужный.
Кликните Enter.
Используйте одновременное нажатие Ctrl+T.
Держите клавишу Shift и создайте (подгоните) размер нашего изображения под нужный.
Кликните Enter.
6
Создайте еще один слой баннера, следующий.
Щелкните левой кнопкой мыши по пиктограмме.
Создайте новый слой при помощи эллиптического выделения, заливаем получившийся круг, к примеру, черным цветом.
Щелкните левой кнопкой мыши по пиктограмме.
Создайте новый слой при помощи эллиптического выделения, заливаем получившийся круг, к примеру, черным цветом.
7
При помощи прямоугольного выделения создайте прямоугольник и так же залейте его нужным цветом.
Сохраните (Ctrl+S).
Выберите инструмент пипетка.
Сохраните (Ctrl+S).
Выберите инструмент пипетка.
8
Выберите в палитре цветов нужный цвет.
Выберите в палитре инструментов печать.
Кликните в любом месте баннера, устанавливаем нужный шрифт в появившемся окне.
Нажмите ok.
Выберите в палитре инструментов печать.
Кликните в любом месте баннера, устанавливаем нужный шрифт в появившемся окне.
Нажмите ok.
9
Напечатайте текст, подгоните его под нужный размер (Ctrl+T и удерживая Shift), нажмите Enter, удерживая Ctrl перетяните текст, к примеру, в наш круг или другое место. Сохраните (Ctrl+S).
10
Обращаемся к палитре слоев. Кликните в меню Изображение - Размер Изображения.
Заполните требуемые поля, нажимите ok. При этом наше изображение изменилось с 400 DPI на 72 DPI.
Заполните требуемые поля, нажимите ok. При этом наше изображение изменилось с 400 DPI на 72 DPI.
11
Выберите Файл - Экспорт к GIF89a. Заполните поля, нажимите ok.
В появившемся окне ЭкспортGIF89 в том месте, где File name введите имя файла, то есть нашего баннера и кликните на ok.
В появившемся окне ЭкспортGIF89 в том месте, где File name введите имя файла, то есть нашего баннера и кликните на ok.
Видео по теме