Вам понадобится
- Работающий блог на платформе WordPress. Доступ в административную панель блога.
Инструкция
1
Получите HTML-код баннера. Если баннер предоставляется системой баннеро-обмена или системой контекстной рекламы, зайдите в свой аккаунт соответствующей системы и сгенерируйте нужный код. Если баннер является просто изображением, которое необходимо выводить на страницах сайта, простейшим HTML-кодом для его вывода будет: "<img src='URL_баннера' />", где URL_баннера - значение URL изображения.

2
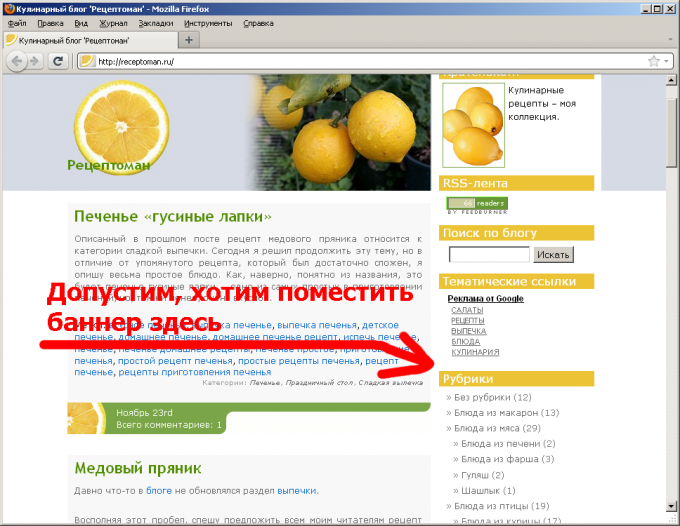
Определите место в шаблоне сайта, куда будет помещен баннер. Стоит учитывать размеры баннера при выборе места его размещения. Широкие баннеры могут "растянуть" элементы сайта так, что им будет не удобно пользоваться. Стоит уделить внимание уместному расположению баннера. Большой баннер в "шапке" сайта будет иметь более высокий CTR, чем баннер в боковой колонке. Но такой баннер может навредить имиджу сайта и оттолкнуть от него пользователей.

3
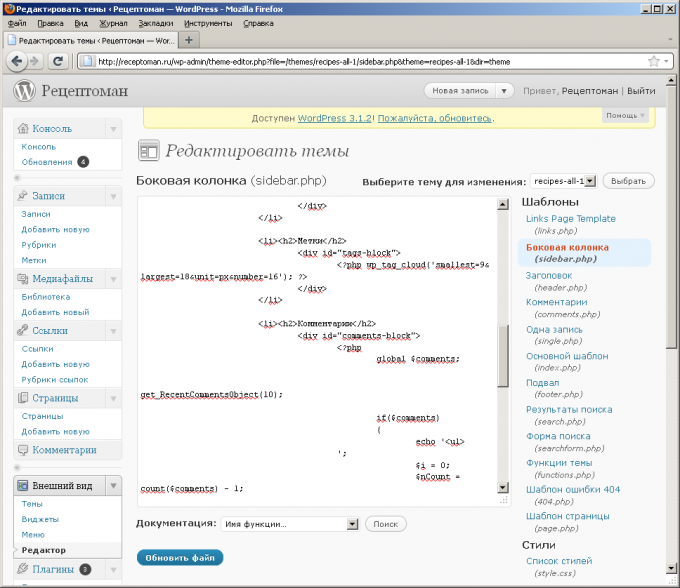
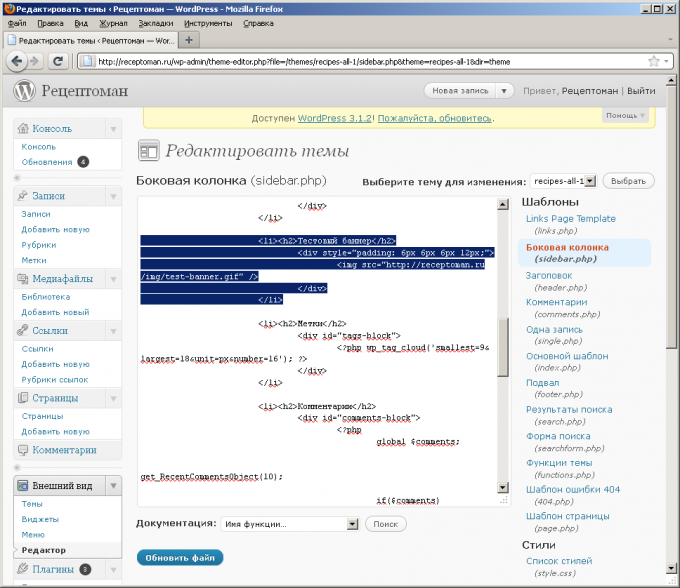
Откройте на редактирование выбранный для вставки баннера шаблон текущей темы оформления. Для этого войдите в панель управления CMS, перейдите в раздел редактирования шаблонов и выберите нужный шаблон. Вы откроете шаблон в редакторе шаблонов административной панели сайта. Или же можно загрузить нужный шаблон по ftp на локальный диск и открыть его в текстовом редакторе.

4
Вставьте код HTML-код баннера в подходящее место шаблона. Если это шаблон бокового меню, скопируйте разметку контейнера элемента меню и вставьте в него код баннера. Как правило, контейнером служит элемент LI (элемент списка).

5
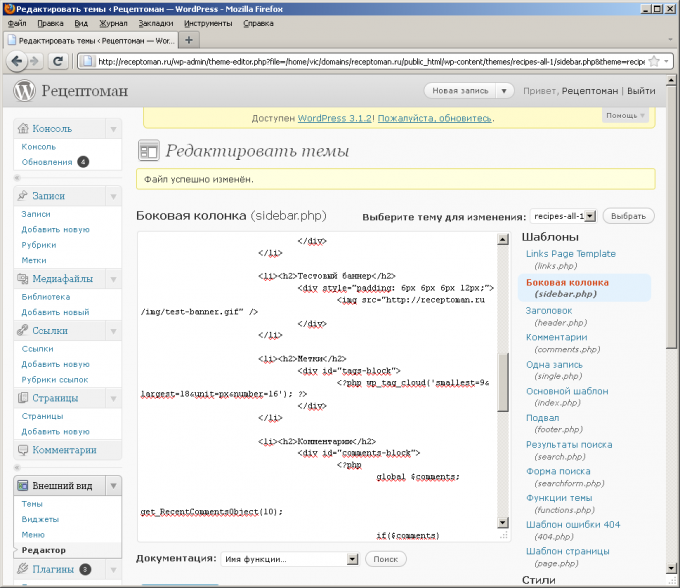
Сохраните шаблон. Просто нажмите кнопку "Обновить файл" в панели управления. Либо сохраните текст шаблона на локальный диск и загрузите его по ftp на сайт (если Вы редактировали файл локально).

6
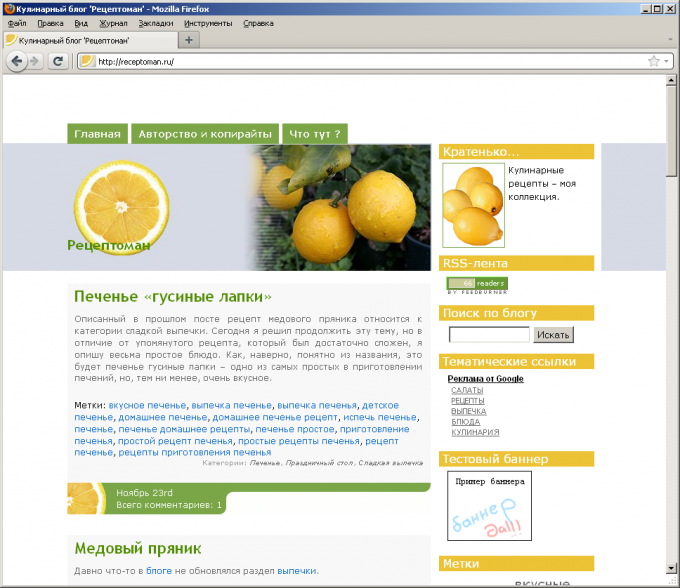
Просмотрите измененный сайт. Убедитесь, что баннер расположен в нужном месте и на нужных страницах. Проверьте, как располагается баннер при различных размерах окна браузера.

Видео по теме
Обратите внимание
Не загружайте баннеры на хостинги изображений. Размещайте их на своем сайте. При достаточно большом траффике, хостинг изображений может заблокировать картинку. Баннеры, размещаемые при помощи внедрения JavaScript-кода в страницу, могут вызывать задержку в загрузке страниц сайта. Контролируйте время загрузки страниц своих сайтов при размещении баннеров сторонних рекламодателей.
Полезный совет
Использование плагинов с функцией размещения баннеров для популярных CMS может оказаться более удобным, чем редактирование шаблонов.
Источники:
- баннеры на сайт