Вам понадобится
- - программа Aleo flash intro banner maker
Инструкция
1
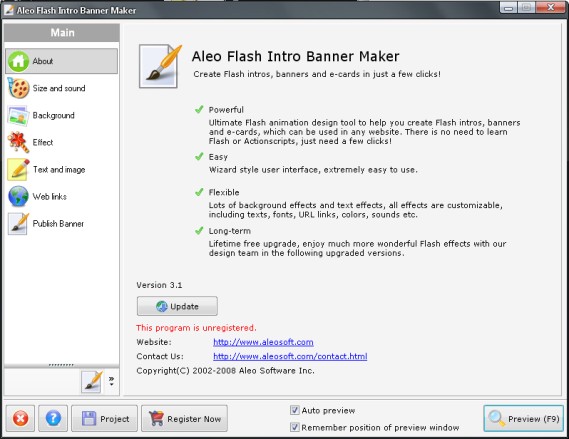
Итак, приступаем к созданию флэш баннер. Запускаем программу Aleo flash intro banner maker, внизу видим кнопку "project", нажимаем, далее "new project". Открывается вкладка "size and solid", здесь мы задаем размер будущего баннера, скорость прокрутки ролика "frame rate", форму "shape", можно сделать рамку "border". По желанию вставляем звуковой файл, и прочие настройки этой вкладки.
Следующая вкладка "background". Она отвечает за фон флэш баннера. Возможно два варианта фона – цвет и изображение. При выборе цвета можно сделать фон прозрачным "transparent", выбрать цвет "solid color" и создать градиент "gradient color". При выборе изображения можно воспользоваться стандартными картинками “and clipart”, либо своим собственным "add".
Наиболее интересная и важная вкладка "effect". Она отвечает за все эффекты на нашем баннере, если фантазия работает хорошо, то можно создать произведение искусства. Эффектов здесь достаточно много, так что нет смысла перечислять их всех, они разбиты по категориям, есть звуковые эффекты. Имеется возможность добавления нескольких эффектов. Для этого необходимо пометить галочкой пункт "support more than one effect", и зажимая клавишу ctrl выбирать любые понравившиеся эффекты.
Вкладка "text and image" позволяет прописать текст на баннере и установить на него изображение. Гибкая настройка текста позволит применить понравившийся размер, шрифт, цвет, положение и эффект. Имеется возможность прописать ссылку вашего сайта на баннере, для этого выбираем http://www.yoursait.com и прописываем свой адрес.
Следующая вкладка "web links" позволяет установить ссылку на ресурс, который будет открываться при нажатии на флэш баннер.
Следующая вкладка "background". Она отвечает за фон флэш баннера. Возможно два варианта фона – цвет и изображение. При выборе цвета можно сделать фон прозрачным "transparent", выбрать цвет "solid color" и создать градиент "gradient color". При выборе изображения можно воспользоваться стандартными картинками “and clipart”, либо своим собственным "add".
Наиболее интересная и важная вкладка "effect". Она отвечает за все эффекты на нашем баннере, если фантазия работает хорошо, то можно создать произведение искусства. Эффектов здесь достаточно много, так что нет смысла перечислять их всех, они разбиты по категориям, есть звуковые эффекты. Имеется возможность добавления нескольких эффектов. Для этого необходимо пометить галочкой пункт "support more than one effect", и зажимая клавишу ctrl выбирать любые понравившиеся эффекты.
Вкладка "text and image" позволяет прописать текст на баннере и установить на него изображение. Гибкая настройка текста позволит применить понравившийся размер, шрифт, цвет, положение и эффект. Имеется возможность прописать ссылку вашего сайта на баннере, для этого выбираем http://www.yoursait.com и прописываем свой адрес.
Следующая вкладка "web links" позволяет установить ссылку на ресурс, который будет открываться при нажатии на флэш баннер.

2
Приступаем к заключительной части создания флэш баннера. Выводим его из программы, для этого нажимаем "publish banner" -> "publish". Выбираем формат для сохранения файла: swf,gif,avi. Делаем пометку "create HTML code" для создания кода html. Нажимаем "copy html code to clipboard" и вставляем код в файл сайта. Если создается сайт через шаблон, то просто указывается путь к флэш баннеру.

Видео по теме
Полезный совет
Используйте все возможные настройки для каждого элемента флэш баннера. Детальная проработка поможет создать вам красочный и качественный баннер, которому будут рады посетители вашего ресурса.
Источники:
- как создать flash баннер













