Вам понадобится
- - графический редактор;
- - GIF аниматор.
Инструкция
1
Создайте новый файл для рисунка в графическом редакторе: “Файл”→”Новый”.
2
Установите параметры изображения: размер, разрешение и цветовой режим.
3
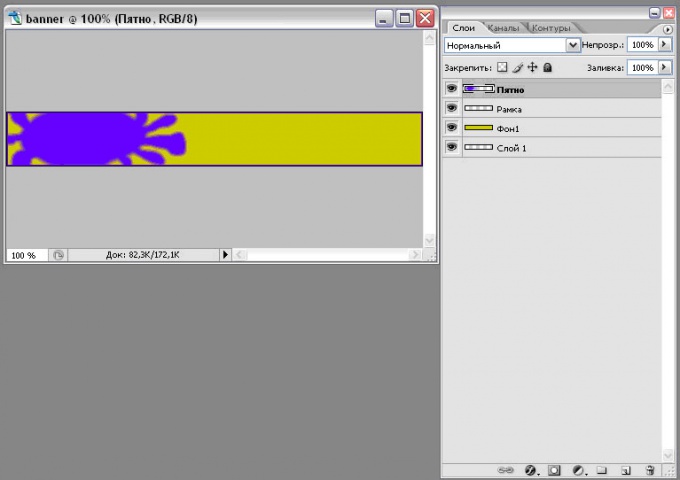
Разместите изображение в открывшемся слое, установите цвет фона, введите текст. При размещении текста автоматически создается отдельный слой.
4
5
Слейте воедино активный слой с нижним: “Слой”→”Слить с нижним”.
6
Создайте еще два кадра по аналогичной схеме.
7
Сохраните полученные изображения: “Файл”→”Сохранить для Web”. Чтобы правильно сохранить кадры, активируйте один слой, оставляя остальные невидимыми. Затем, по аналогичной схеме, сохраните оставшиеся слои. Установите для файлов необходимые настройки в меню Settings.
8
Последовательно склейте кадры баннера в GIF аниматоре. Для этой цели воспользуйтесь, например, программой Ulead GIF Animator 5.0. Откройте вкладку “Файл”→”Мастер анимации”.
9
Пропишите размеры баннера в открывшейся форме и загрузите сохраненные рисунки баннера кнопкой “Добавить изображение”. Чтобы задать период чередования кадров во фрейме, выставьте временную задержку.
10
Выберите в редакторе закладку Optimize и оптимизируйте изображение. Выставьте необходимое количество цветов и сохраните готовый баннер.
Видео по теме
Обратите внимание
Проследите за тем, чтобы размер готового к размещению оптимизированного изображения средних размеров не превышал 15 Kb – это уменьшит скорость загрузки Web - страниц. Таблицы стандартных размеров для GIF- анимации отыщите в интернете.
Полезный совет
До начала разработки представьте максимально подробно внешний вид, цветовую гамму и движение элементов баннера. Это значительно ускорит прорисовку кадров.
Источники:
- Баннеры, подписи, визитки и аватарки в фотошопе