Вам понадобится
- Компьютер, графический редактор Adobe Photoshop 5 версии и выше, редактор Adobe Image Ready
Инструкция
1
Запустите Photoshop и создайте новое изображение размером 100x100 пикселей. Установите разрешение в 72 пикселя и режим RGB. Выберите опцию Show Layers из пункта меню Window, что включит отображение палитры слоев.
2
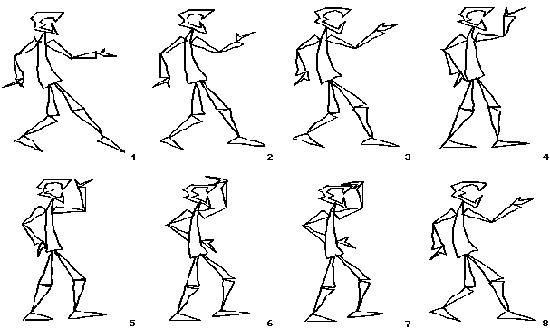
В палитре инструментов выберите карандаш и нарисуйте какое-либо изображение. В палитре слоев нажмите Duplicate Layer, что создаст копию уже существующего слоя. Используйте инструмент “резинка”, чтобы стереть какую-либо часть изображения, затем карандашом добавьте изменения. Создайте столько слоев, сколько необходимо в том порядке, в каком они должны сменять друг друга. Каждый слой будет отдельным кадром вашей анимации.
3
4
В меню Window выберите опцию Show Animation, которая включит отображение палитры анимации. В меню настроек палитры (значок стрелки в правом верхнем углу) выберите функцию Make Frames from Layers, что трансформирует все слои в кадры. Анимация уже почти готова.
5
Пора приступать к настройкам временного интервала. Выделите нужный кадр и в выпадающем меню (слева, внизу) выберите нужный отрезок времени, через который данный кадр сменится другим. Проделайте это с каждым кадром вашей анимации. Когда все будет готово, используйте опцию Save Optimized As, чтобы сохранить ваш первый анимированный GIF. Теперь вы можете использовать его как баннер или декоративный элемент на вашем сайте.
Видео по теме
Полезный совет
Рисовать кадры можно прямо в Adobe Image Ready, который обладает схожим, хоть и более бедным, функционалом.
Чтобы предварительно просмотреть свою анимацию, нажмите кнопку воспроизведения в палитре Анимации.
Чтобы предварительно просмотреть свою анимацию, нажмите кнопку воспроизведения в палитре Анимации.