Вам понадобится
- Знания основ HTML языка и таблицы стилей CSS. Редактор HTML - кода Adobe Dreamweaver.
Инструкция
1
Для того, чтобы вносить любые изменения на сайт, вам необходимо изучить основы HTML языка и таблицы стилей CSS. Без этих знаний невозможно что-либо поменять. Из программ понадобится любой HTML редактор. Рекомендуется использовать Adobe Dreamweaver.
2
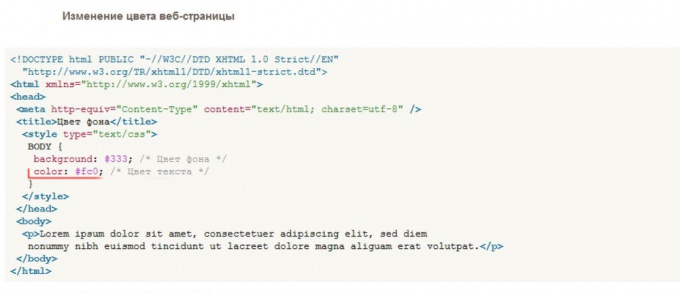
Откройте страницу вашего сайта в редакторе. Внимательно посмотрите на код. Откройте и посмотрите таблицу стилей, прикрепленную к вашему сайту. Вам необходимо найти значение «color». Оно может находиться либо в самом HTML–коде страницы, либо в таблице стилей CSS. Пример в изображении.

3
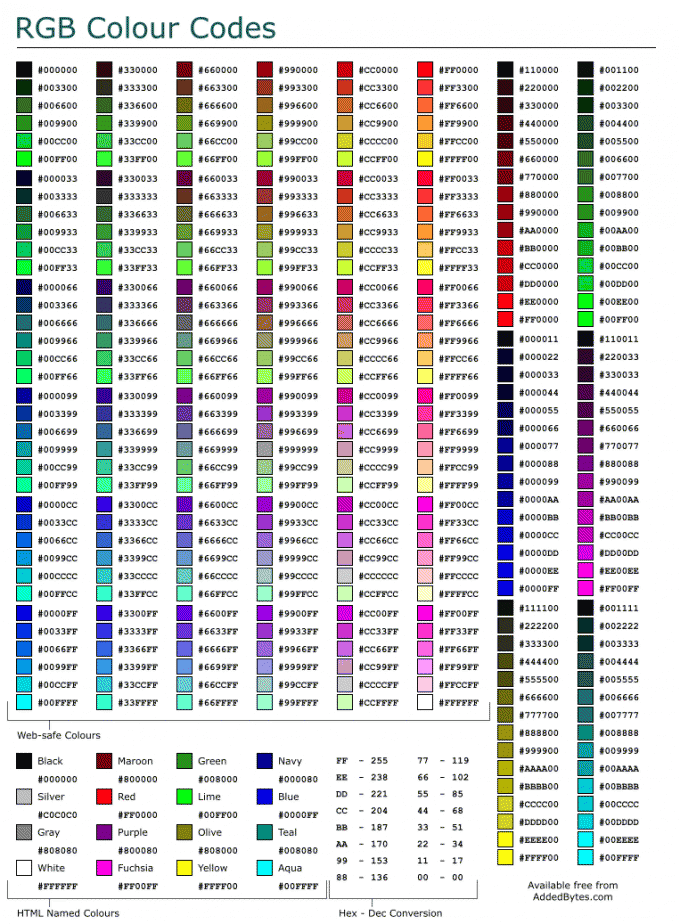
Обратите внимание на символы, которые прописаны после этого значения. Они обозначают цвет. Его можно задавать несколькими способами. Это может быть шестнадцатеричное значение, название цвета либо форматы RGB, RGBA, HSL, HSLA. Самое распространённое обозначение цвета - это шестнадцатеричное значение. Его можно узнать из специальных таблиц web–цветов, которые можно найти в интернете.

4
Пропишите цифровое значение цвета сразу после свойства «color». Сохраните изменения. Откройте вашу страницу в браузере. И если вы не допустили ошибок в синтаксисе кода, то сразу увидите изменённый цвет на вашем сайте.
Видео по теме
Полезный совет
Вам необходимо изучить основы HTML языка и таблицы стилей CSS
Источники:
- как на сайте поменять язык