Если вы пишете свой сайт, то должны были задуматься о том, как сделать навигацию по сайту удобнее. Чтобы пользователю не пришлось искать нужную ему информацию среди всех страниц вашего сайта, лучше всего применить технику "якорь". Она создаст ссылку на какую-либо информацию или документ в любой части вашего сайта.
Теория
Для создания якоря нужно два элемента:
- Часть кода, в которой указывается ссылка на наш якорь, оставленный в другой части сайта.
- Любая часть кода, в которой можно указать идентификатор - наш якорь.
Сначала нужно создать первую часть якоря - ссылку на него. Ссылка якоря состоит из двух частей: ссылки на страницу и ссылки на якорь.
- Создать тег "a" или любой другой тег, поддерживающий атрибут "href"
- В этом теге создать атрибут "href"
- В значении атрибута указать ссылку на страницу сайта.
- После ссылки указать ссылку на якорь, используя символ "#" и любое имя для якоря (пишутся слитно, пример: "#якорь")
Если пропустить 3 пункт и не указать ссылку на страницу сайта - поиск якоря будет произведен по текущей странице. То есть если вы хотите создать ссылку на якорь, находящийся на той же странице - можно не указывать ссылку на саму страницу.
Осталось создать вторую часть якоря - идентефикатор. Он указывается к любому тегу в коде сайта, который поддерживает атрибут id. Чтобы создать якорь, нужно:
- Создать в нужном теге атрибут "id".
- В атрибуте "id" указать значение имени якоря, которое было указано в предыдущем шаге. (пример: id="якорь")
После этих двух шагов на сайте появляется ссылка, которая перенесет к указанному якорю.
Практика
Рассмотрим, как сделать якорь на конкретном примере.
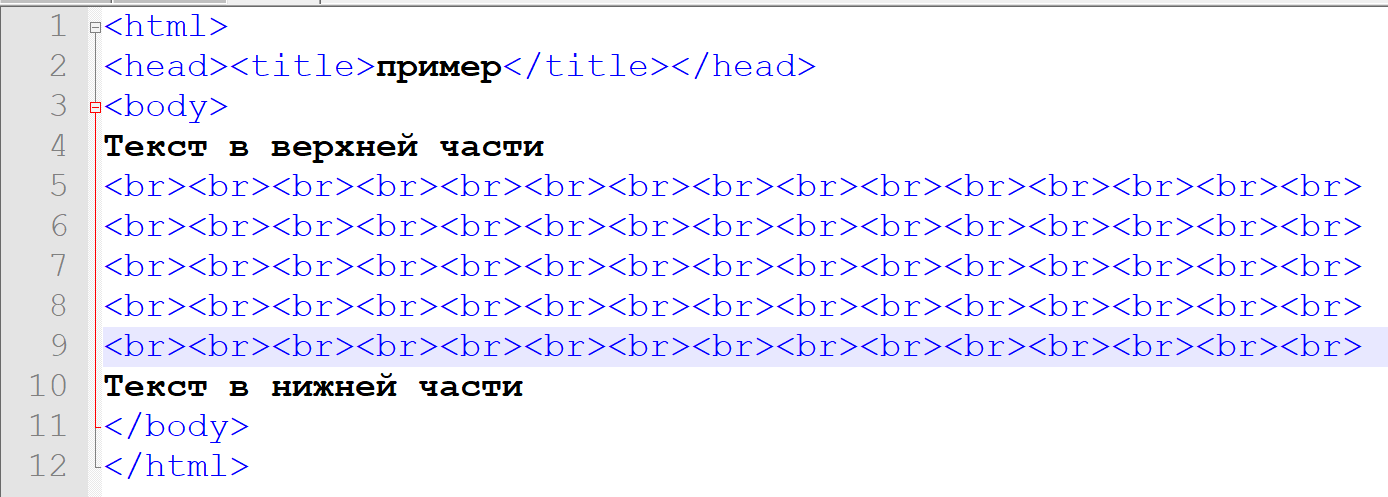
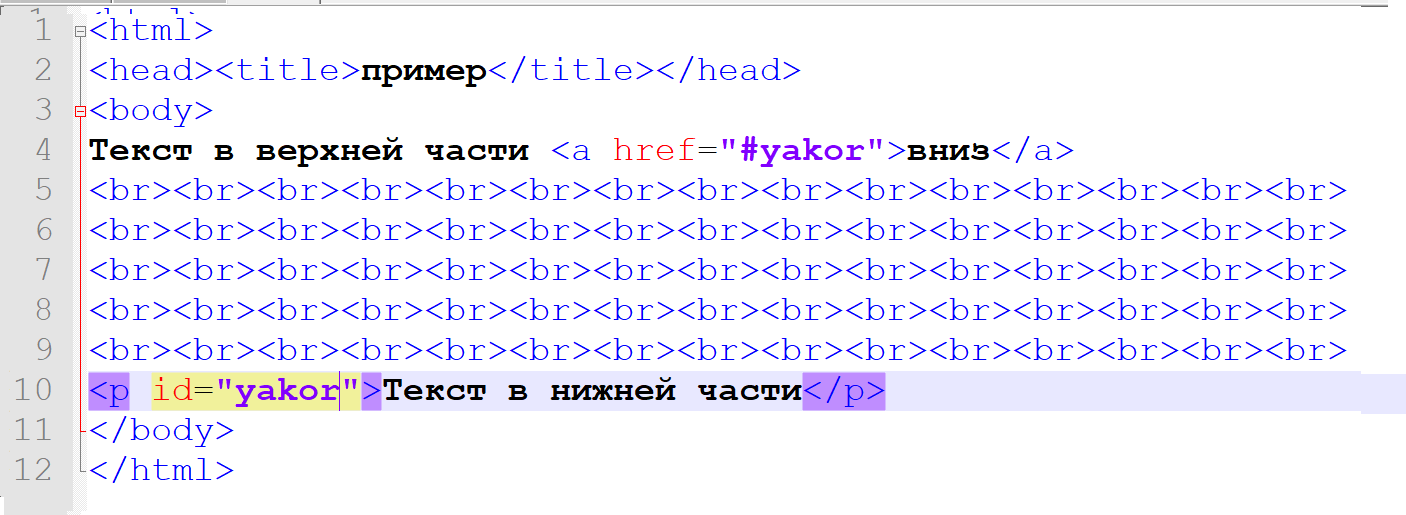
Имеем простую страницу такого вида:

У нас есть текст в верхней и в нижней части страницы, множество тегов "br" , которые создают дистанцию между текстами. Нам нужно создать якорь, чтобы можно было быстро посмотреть на текст в нижней части.
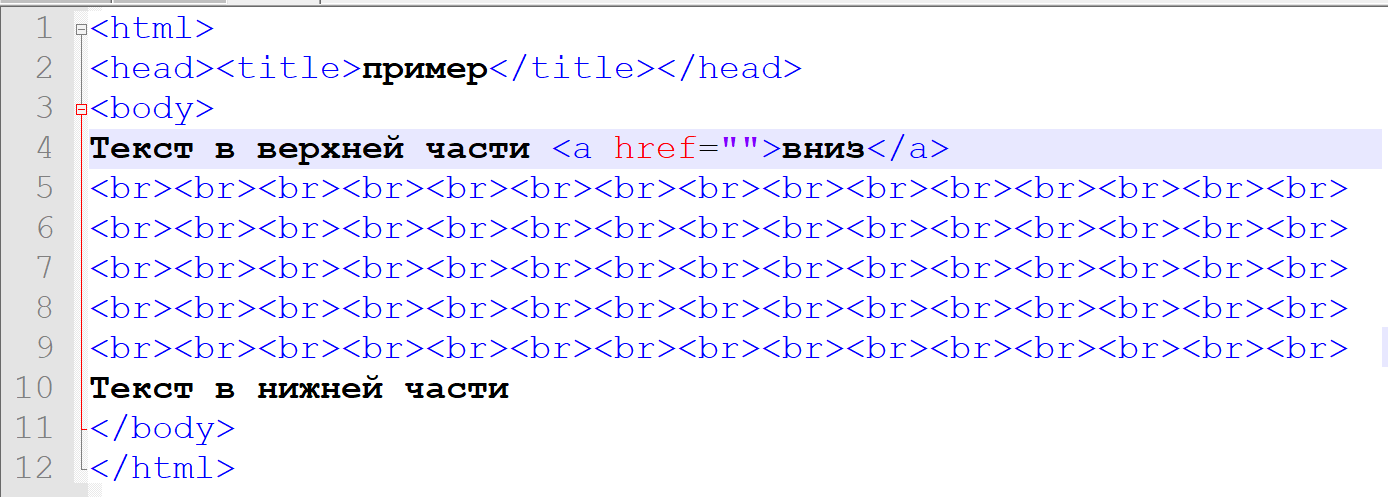
Для этого создаем после надписи "текст в верхней части" новый тег - "а" . В ней создаем атрибут "href". Для того чтобы якорь был удобнее, напишем в ссылке "вниз".

Теперь указываем в атрибуте значение "#yakor" - это будет ссылкой на имя якоря.

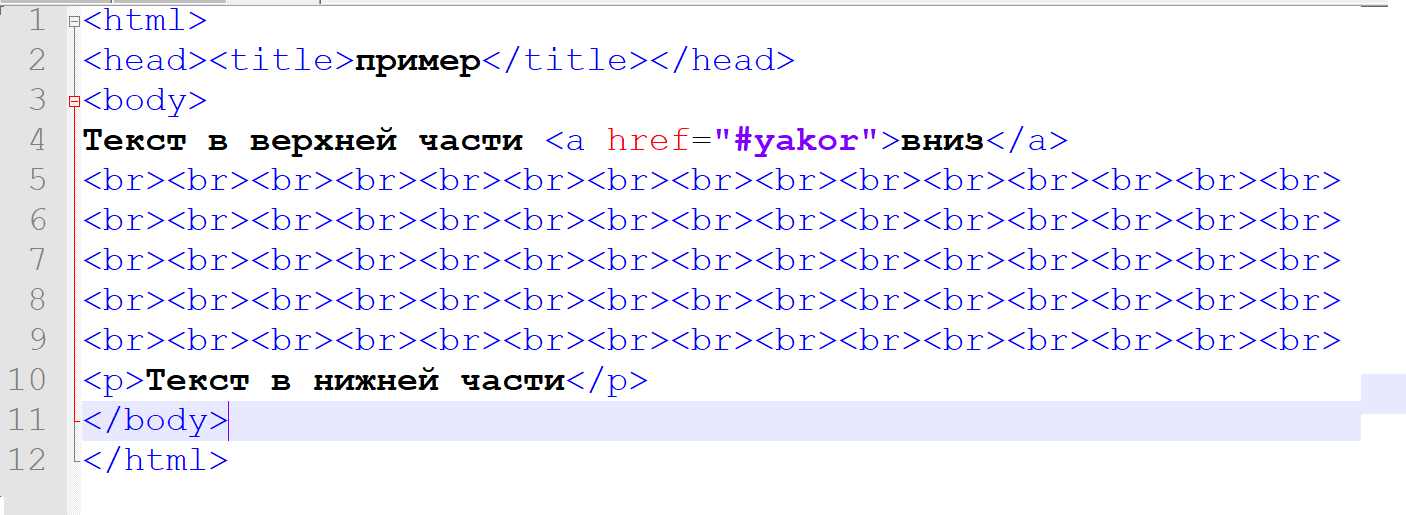
Первая часть якоря - ссылка на него - готова. Теперь осталось только создать сам якорь. Переходим к нужной части страницы. В данном случае это "текст в нижней части". Так как это простой текст без тега - нам нужно создать его. Для этого заключаем текст в "абзац" - тег "p".
В этом теге создаем атрибут "id" и вписываем ему значение "yakor". Значение "yakor" соответсвует имени якоря, которое было указано в ссылке.

Теперь наш якорь работает как должен.