Инструкция
1
Если вы только создаете свой сайт на основе готового шаблона, то вставить картинку в его шапку можно с помощью простой замены. Для этого достаточно подобрать подходящее изображение и пересохранить его под именем стандартной иллюстрации. Здесь главное подогнать размеры, в противном случае ваша картинка попросту не впишется в параметры ресурса. Точно также можно поступить и с готовым сайтом, который имеет систему управления и уже отправлен в плавание по интернет-пространству.
2
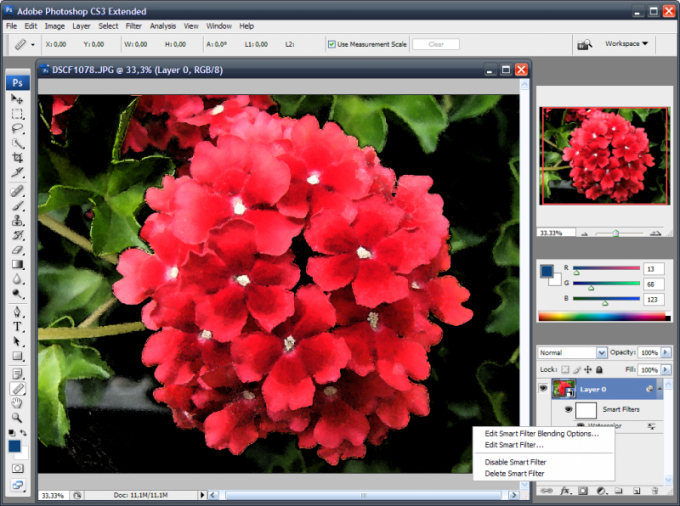
Для редактирования картинки лучше использовать Adobe Photoshop. Имейте в виду, что версии программы могут быть англоязычные и для удобства работы потребуется русификатор. Его можно скачать бесплатно в интернете.
3
Откройте в графическом редакторе изображение, которое вы хотите заменить, и выберите в меню «Изображение» - «Размер изображения». Запомните, а лучше запишите значения в пикселах. Можете закрывать картинку – она больше не понадобится.
4
В меню «Файл» выберите «Новый», после чего перед вами откроется форма. Внесите в нее записанные значения размеров изображения и нажмите «Ок». Вы также можете попутно задать и другие параметры, например, наименование слоя или тип содержимого фона, однако они не являются принципиальными.
5
Создайте новый слой («Слой» - «Новый»).
6
Откройте в программе картинку, которую хотите видеть в шапке сайта («Файл» - «Открыть»).
7
На панели инструментов выберите значок «Прямоугольная область», выделите с ее помощью картинку.
8
Используйте команду «Скопировать» из меню «Редактирование» и вставьте изображение на новый слой подготовленной формы («Редактирование» - «Вклеить»). Выберите инструмент «Перемещение» и передвиньте картинку при необходимости.
9
Если размер картинки получился больше или меньше, то его можно подправить с помощью команд из меню «Изображение». В любом случае, параметры основной картинки крайне редко совпадают с требуемыми, поэтому практически всегда остается пустое пространство. Его необходимо заполнить, а для этого лучше всего задействовать «Задний план». Например, можно залить одним цветом или воспользоваться инструментом «Градиент», а впоследствии сгладить переход с помощью осветления/затемнения, «Пальца», «Губки» и т.п.
10
Для вставки картинок в языке html присутствует специальный тег <img> с разнообразными атрибутами:
• src – адрес изображения;
• height – высота в px;
• width – ширина в px;
• border – рамка в px;
• alt – пояснение к картинке, отображается у пользователей при выключенной функции приема изображений.
Например, <img src="images\1.gif" width="20" height="20" border="5" alt="картинка">. Обратный тег не требуется.
• src – адрес изображения;
• height – высота в px;
• width – ширина в px;
• border – рамка в px;
• alt – пояснение к картинке, отображается у пользователей при выключенной функции приема изображений.
Например, <img src="images\1.gif" width="20" height="20" border="5" alt="картинка">. Обратный тег не требуется.
Видео по теме
Полезный совет
Для удобства работы одновременно с несколькими изображениями в программе Adobe Photoshop, лучше вывести их из режима полноэкранного просмотра с помощью команд «Окно» - «Упорядочить» - «Каскад».