Инструкция
1
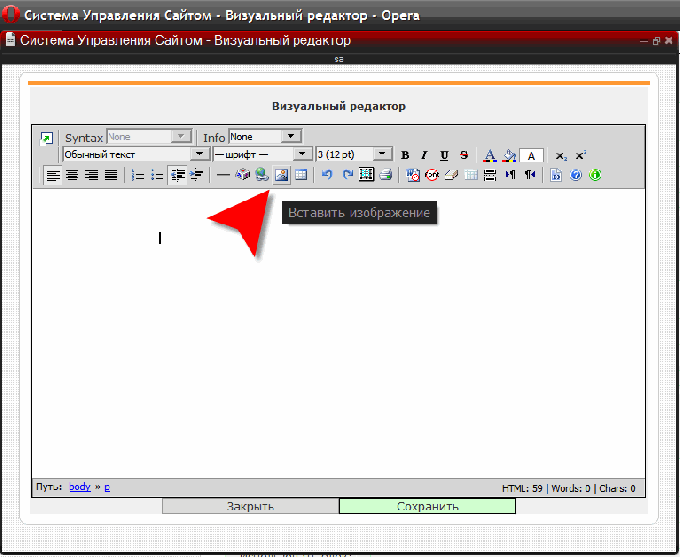
Добавьте картинку в страницу с помощью редактора страниц, если у вас есть возможность воспользоваться системой управления сайтом. Сначала загрузите в редактор нужную страницу и убедитесь, что включен режим визуального редактирования. Иногда его называют английским сокращением WYSIWYG (What You See Is What You Get - «что видишь, то и получишь»). В визуальном режиме страница выглядит так же, как и на сайте. Вам нужно щелкнуть мышкой место, в которое надо вставить картинку и нажать кнопку «вставить изображение» на панели редактора.

2
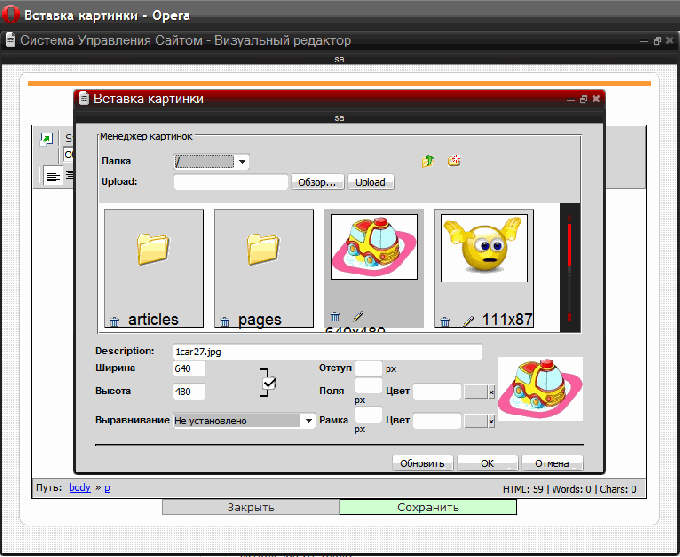
Выберите картинку из списка уже имеющихся на сервере, который для вас откроет визуальный редактор в диалоге вставки изображений. Если вы ее еще не загружали, то нажмите кнопку поиска нужного файла в вашем компьютере («Обзор»), отыщите и откройте его, а затем нажмите кнопку «Upload» (или «Загрузка»). По окончании процесса закачки файла на сервер картинка добавится в список, и вы сможете выбрать и ее.
3
Укажите ширину и цвет рамки вокруг картинки, цвет заливки и расстояние между рамкой и изображением, текст всплывающей при наведении курсора подсказки. Не помешает указать и размеры картинки, хотя это, как и все установки в этом диалоге (кроме выбора картинки) не является обязательными. Заполнив все нужные поля диалога, щелкните кнопку «ОК». На этом процедура вставки картинки будет закончена, останется только сохранить отредактированную страницу.
4
Если использовать редактор страниц системы управления нет возможности или он не имеет режима визуального редактирования, то вам нужно составить и добавить нужный HTML-тег в исходный код. Самый простой вариант может выглядеть так:<img src="newImage.gif">Здесь img - это название тега, по нему браузер делает вывод, что тут должна быть отображена картинка. Атрибут src содержит адрес и название файла изображения. Если файл будет помещен в ту же папку, где лежит страница, то полный URL указывать не обязательно. Добавить всплывающую при наведении курсора подсказку можно с помощью атрибут title, а ширину рамки можно указать в атрибуте border:<img src="newImage.gif" title="Всплывающая подсказка" border="2">Замените нужные атрибуты своими значениями и вставьте полученный HTML-код тега в исходник страницы. Это можно сделать и в простом текстовом редакторе, скачав исходник с сервера вашего сайта, а затем загрузив его обратно.
5
Загрузите на сайт файл картинки. Сделать это можно с помощью файл-менеджера системы управления или панели хостинг-провайдера, а можно воспользоваться резидентной программой - ФТП-клиентом. Первый вариант проще, так как не требует установки и наладки программы - файл-менеджер работает непосредственно в браузере.