Инструкция
1
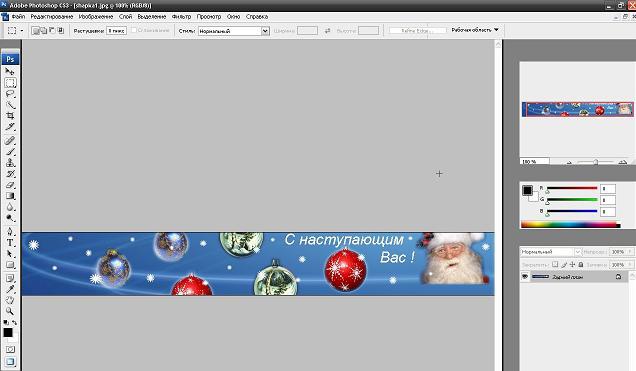
На первом этапе создания такой шапки для веб-сайта откройте в Фотошопе изображение, которое вы уже заранее подготовили для размещения в сети, и затем разрежьте его на части, используя инструмент Slice Tool на панели инструментов. Разрежьте шапку так, чтобы центральная ее часть была пустой, и чтобы в итоге у вас получилось три графических элемента. Это позволит шапке растягиваться под любое разрешение экрана.
2
После того, как вы разрежете шапку, сохраните ее, оптимизируя файлы при сохранении для веб-формата (Save for web). Установите нужный формат файла для сохранения – например, gif, jpeg или png. Для изменения каждого фрагмента изображения кликните в меню на опцию Slice Select Tool и измените картинки так, чтобы их размер был как можно меньше при наименьших потерях в качестве визуального отображения рисунка на экране. Сохраните отредактированные картинки как html и images.
3
После того как картинки будут сохранены, отредактируйте HTML-код, открыв сохраненный html-документ с помощью Блокнота. В блокноте сотрите все ненужные строки кода. Оставьте только необходимые строки – данные о таблице, в которую встроены ваши картинки:
<table id=”table_01” width=”100%” height=”200” border=”0” cellpadding=”0” cellspacing=”0”>
<tr>
<td>
<img src=”images/yourimage.gif” width=” “ height= “ “ alt = “ “></td>
<td style=”background image: url(адрес картинки);” width= “ “ height= “ “ alt= “ “></td><td><img src=”images/yourimage.gif” width=” “ height= “ “ alt = “ “></td>
</tr>
</table>
<table id=”table_01” width=”100%” height=”200” border=”0” cellpadding=”0” cellspacing=”0”>
<tr>
<td>
<img src=”images/yourimage.gif” width=” “ height= “ “ alt = “ “></td>
<td style=”background image: url(адрес картинки);” width= “ “ height= “ “ alt= “ “></td><td><img src=”images/yourimage.gif” width=” “ height= “ “ alt = “ “></td>
</tr>
</table>
4
В данных строках вместо yourimage.gif должен быть указан путь к вашим изображениям с соответствующей шириной и высотой.
5
Для того чтобы средняя часть изображения растягивалась, разводя крайние изображения по сторонам, пропишите соответствующие атрибуты кода в строках. Все параметры ширины и высоты в коде указывайте свои собственные.
6
Загрузите созданные картинки для шапки в корневой каталог своего сайта, а затем отредактируйте HTML-код, указав новые пути к изображениям шапки на сервере. Вставьте код шапки между тегами <body></body>.
Видео по теме