Что такое фавикон
Фавикон – от англ. «favicon», «favorites icon» - «иконка избранного» - это изображение, являющееся миниатюрным логотипом сайта. При сохранении сайта в «Избранное», вместо стандартного ярлыка веб-страницы отображается его фавикон, что выгодно отличает его на фоне прочих. Среди обилия открытых в браузере вкладок, ориентироваться по иконкам сайтов гораздо проще, чем по заголовкам страниц. Некоторые поисковые машины, такие как «Яндекс», используют иконки при выдаче. Чаще всего, фавикон повторяет логотип фирмы или сервиса, представленного на сайте. На иконки тематических порталов и личных страничек принято ставить изображения, отражающие «характер» сайта: очаровательное привидение на форум, посвященный встречам со сверхъестественным, например, или инициалы автора для его персонального блога.
Создаем качественный фавикон
Если рассмотреть иконки известных сайтов, можно заметить, что количество цветов на них невелико, контрастность между ними, как правило, высокая, а изображаемые элементы – крупные. Это позволяет сделать иконку максимально читаемой.
«Фигурные иконки», выполненные с использованием прозрачности, зачастую смотрятся лучше, чем те же изображения на белом или черном фоне. С другой стороны, иконки многих сайтов заполняют цветом всю возможную площадь (синий квадрат «Вконтакте», черные буквы на белом квадрате – «Википедия»), и это выглядит удачным решением.
Понятная и запоминающаяся пользователю иконка представляет собой простой образ: карандаш «Живого Журнала», конверт «Gmail», птичка «Твиттера» («twit» – птичий свист с английского) - олицетворяют эти сервисы и легко узнаются множеством людей, даже если те не являются их постоянными пользователями.
Размеры иконок стандартны: 16х16 пикселей для простой иконки, 32х32 пикселя – для иконки, которую планируется использовать как ярлык сайта. В настоящее время, когда система хранения и упорядочивания закладок в браузерах проста и удобна, необходимость сохранять ссылку на сайт отдельным ярлыком, по сути, отпала. Формат изображения - .ICO, однако многие браузеры поддерживают также форматы .GIF и .PNG.
Каким образом создаются иконки?
Некоторые дизайнеры отрисовывают иконки в обычных графических редакторах, например, «Adobe Photoshop», а затем конвертируют их в формат .ICO, но есть гораздо более простые методы:
- использование специализированных утилит;
- использование специализированных сервисов, позволяющих создать иконку онлайн.
Количество редакторов, созданных для работы с иконками, велико, среди них есть и профессиональные утилиты («ArtIcons Pro»), обладающие внушительным набором инструментов для создания иконок с нуля, и очень простые программки («SimplyIcon»), чьи функции ограничены изменением формата и размера исходного изображения. В числе прочих можно выделить известные «Icon Craft», «Greenfish Icon Editor Pro», «IcoFX», а также русскоязычный редактор «Студия Иконок».
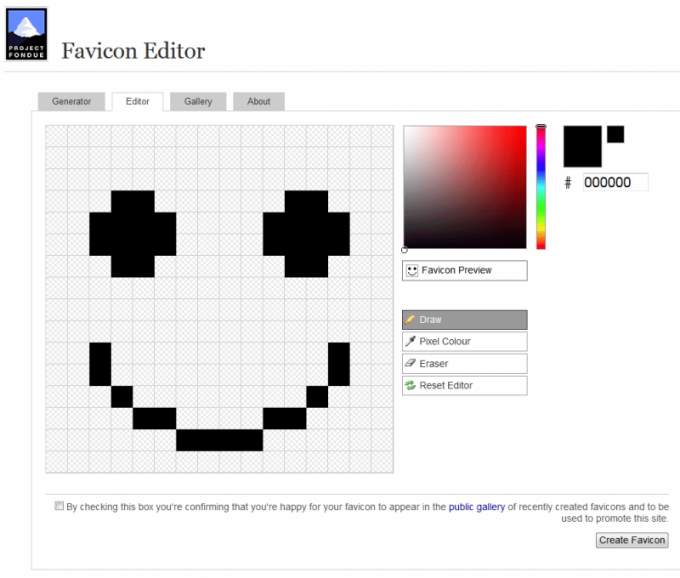
Для создания иконки онлайн не требуется установка никакого программного обеспечения. Сайты, посвященные иконкам, предлагают простые инструменты для рисования фавикона с нуля или преображения уже готовой картинки в формат .ICO. Некоторые из них не поддерживают прозрачность, на это следует обратить внимание. Другие снабжены обширными галереями готовых иконок, среди которых пользователи выбирают лучшие. Подобных сервисов в сети достаточно, и они, по большому счету, однотипны, список из нескольких проверенных сайтов можно найти ниже, в «Дополнительных источниках».
Источники:
- Вводные слова и словосочетания