Вам понадобится
- Базовые знания языка HTML
Инструкция
1
Выпадающий список, как и все остальные элементы, воссоздаются браузером из информации о странице, присланной ему сервером по запросу. Эта информация - инструкции на языке HTML (HyperText Markup Language - «язык разметки гипертекста»), содержащие сведения о том, что и где именно на этой странице браузер должен разместить. Инструкции называют «тегами», а тег, создающий стандартный выпадающий список, состоит из двух частей - открывающей и закрывающей и выглядит так:<select name="ListOne"></select>В открывающий тег помещена информация об имени именно этого выпадающего списка. Такая информация называется «атрибутом» тега. Здесь атрибут "name" содержит значение "ListOne". Каждый из выпадающих списков на странице должен иметь собственное имя. Кроме имен в открывающем теге можно указывать и другие атрибуты - например, информация о цвете фона и текста помещается в атрибуте style:<select name="ListOne" style="background-color: Navy; color: White;">Содержимое каждого списка (его строки) перечисляются в отдельных тегах - option:<option value="1">первая строка</option>У этого тега обязательно должен быть атрибут value - именно его значение будет передано на сервер, когда посетитель сделает выбор и отправит заполненную форму на сервер. Обратите внимание - то, что видит посетитель в строке ("первая строка") никуда не будет отправлено, а получит сервер именно значение, которое вы укажете в атрибуте value.И тегу option модно указывать дополнительные атрибуты. Например, атрибут selected указывает браузеру, что именно эту строку выпадающего списка нужно выбрать по умолчанию - именно она будет видна при закрытом списке:<option selected="selected" value="2">строка вторая</option>Каждая строка этого списка размещается в отдельном теге option внутри контейнера, ограниченного открывающим и закрывающим тегами select:<select name="ListOne"> <option value="1">первая строка</option>
<option value="2" selected="selected">строка вторая</option>
<option value="3">это третья строка</option></select>А сам контейнер select, как правило, является одним из нескольких элементов формы и помещается внутрь ее открывающего и закрывающего тегов: <form name="FormOne"
<select name="ListOne"> <option value="1">первая строка</option>
<option value="2" selected="selected">строка вторая</option>
<option value="3">это третья строка</option> </select>
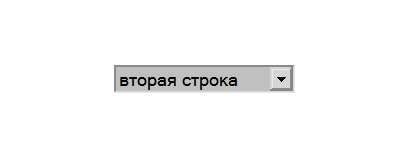
</form>Такой простейший выпадающий список из трех строк на странице будет выглядеть так:
<option value="2" selected="selected">строка вторая</option>
<option value="3">это третья строка</option></select>А сам контейнер select, как правило, является одним из нескольких элементов формы и помещается внутрь ее открывающего и закрывающего тегов: <form name="FormOne"
<select name="ListOne"> <option value="1">первая строка</option>
<option value="2" selected="selected">строка вторая</option>
<option value="3">это третья строка</option> </select>
</form>Такой простейший выпадающий список из трех строк на странице будет выглядеть так:

2
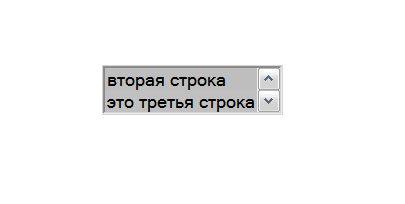
В выпадающем списке и в свернутом состоянии не обязательно должен быть виден только один элемент - можно добавить атрибут size с указанием необходимого количества видимых строк:<select name="ListOne" size="2"> <option value="1">первая строка</option>
<option value="2" selected="selected">строка вторая</option>
<option value="3">это третья строка</option></select>
<option value="2" selected="selected">строка вторая</option>
<option value="3">это третья строка</option></select>

3
Самая длинная строка выпадающего списка определяет его ширину, но это обстоятельство можно изменять, задавая стиль отображения элемента:<select name="ListOne" size="2" style="width: 500px;"> <option value="1">первая строка</option>
<option value="2" selected="selected">строка вторая</option>
<option value="3">это третья строка</option></select>Здесь размеры задаются в «пикселах» - эта единица измерения используется обычно при разметке html-страниц.
<option value="2" selected="selected">строка вторая</option>
<option value="3">это третья строка</option></select>Здесь размеры задаются в «пикселах» - эта единица измерения используется обычно при разметке html-страниц.

4
Существует и атрибут, который делает возможным множественный выбор строк в списке - multiple:<select name="ListOne" multiple="multiple"> <option value="1">первая строка</option>
<option value="2" selected="selected">строка вторая</option>
<option value="3">это третья строка</option></select>Функциональные возможности выпадающего списка можно расширять с использованием языков JavaScript и CSS.
<option value="2" selected="selected">строка вторая</option>
<option value="3">это третья строка</option></select>Функциональные возможности выпадающего списка можно расширять с использованием языков JavaScript и CSS.
Видео по теме