Инструкция
1
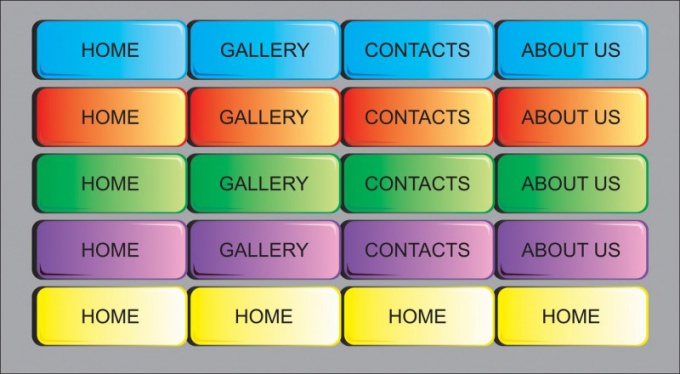
Зарегистрируйтесь на сайте purecssmenu.com, иначе не сможете скачать созданное меню. Нажмите кнопку Templates в левой стороне страницы. Ниже вы увидите несколько маленьких окошек с шаблонами выпадающих меню, нажав на которые, загрузится предпросмотр справа в окошке Preview. Выберите шаблон, подходящий для вашего сайта.
2
Настройте шрифт и цвет меню: для используйте вкладку Parameters. В поле Font выберите шрифт, размер шрифта, если нужно, - подчеркивание (underline) и выделение жирным (bold). В поле Colors настройте фон меню (background), цвет шрифта (font), а также цвет шрифта (font hover) и цвет фона (background hover) при наведении курсора.
3
Откройте вкладку Items, чтобы управлять пунктами меню. Если вы нажмете кнопку корзины Clear, примеры пунктов очистятся и вы сможете создать свои. Для этого нажмите кнопку с плюсом Add Item - пункт будет добавлен в конец меню. Кнопка Add Next Item служит для того, чтобы добавить пункт, следующий после выделенного в данный момент времени. Кнопка Add Subitem создает вложенный пункт меню для выделенного. Соответственно, чтобы удалить какой-то пункт, используйте кнопку Remove Item.
4
Обратите внимание на поле Item Parameters (параметры пункта) внизу сайта. В строке Text укажите название пункта меню, в строке Link - url страницы, на которую будет вести данный пункт. В строке Tip вы можете оставить описание пункта, которое будет показываться при наведении курсора на ссылку. Строка Target предназначена для определения способа открытия страницы, на которую ведет ссылка. Параметр _self в этой строке открывает страницу в том же окне браузера, что и текущая.
5
Закончив настройку меню, скачайте его - нажмите кнопку Download справа внизу страницы (эта функция доступна после регистрации на сайте). Выберите папку на жестком диске, куда будет сохранен файл архива. Распакуйте его. Нужный код из файла purecssmenu.html вам надо будет скопировать в файл шаблона CSS вашего сайта. Откройте файл purecssmenu.html с помощью текстового редактора и скопируйте код, заключенный между тегами <style> и </style>, в CSS шаблон своего сайта (этот файл имеет расширение .css и выглядит примерно как file.css). Теперь вставьте код в файл шаблона сайта (темы) - код из purecssmenu.html между комментариями <!-- Start PureCSSMenu.com menu --> и <!-- End PureCSSMenu.com menu --> вместо кода обычного меню. Для этого вам нужно хотя бы немного ориентироваться в программировании. Убедитесь, что вставили код в нужный файл, и сохраните.
Обратите внимание
Перенастраивать пункты из админки своего сайта вы не сможете. Чтобы что-то поменять, придется заново переделать меню в сервисе purecssmenu.com.
Источники:
- joomla вертикальное выпадающее меню