Вам понадобится
- Базовое знание языка HTML
Инструкция
1
HTML-теги, которые сообщают браузеру, что в этом месте страницы необходимо отобразить форму и ее элементы, размещаются в коде между открывающим тегом <.form> и закрывающим <./form>. Открывающий тег должен содержать обязательную информацию - атрибуты, сообщающие куда именно надо отправить информацию из формы и каким методом нужно это сделать. Кроме того, если страница содержит больше одной формы, то каждая должна иметь собственное имя. С учетом всего этого открывающий тег может выглядеть так:<form name="thisFormName" method="POST" action=">Здесь атрибут "name" - имя формы, атрибут "method" задает способ отправки данных (возможны методы POST либо GET), а атрибут "action" должен указывать URL скрипта на сервере, которому надо отправить данные из формы. Если адрес не указывать, то данные будут переданы на URL этой же самой страницы. Как правило, такие интерактивные страницы формируются универсальными скриптами, которые обеспечивают и получение / обработку данных из этой же самой страницы.
2
После открывающего тега формы нам следует разместить элементы формы, которые больше подходят для ввода пользователем нужного типа данных. Такими элементами могут быть:Текстовое поле ввода:<input name="textField" type="text" value="Это текстовое поле" />Здесь, как и во всех остальных тегах "input", атрибут "type" задает тип элемента, "name" - имя переменной, которое будет отправлено вместе с введенными в это поле данными, а "value" - это значение по умолчанию, которым будет заполнено тестовое поле ввода. --Поле ввода пароля:<input name="passField" type="password" />--Поле для «метки с галочкой»:<input name="checkBox" type="checkbox" value="1" checked="checked" />Здесь наличие атрибута "checked" означает, что по умолчанию галочка там будет стоять.--Группа переключателей, из которых нужно выбрать только один:<input name="radioBox" type="radio" value="0" checked="checked" />
<input name="radioBox" type="radio" value="1" />Обратите внимание - у всех элементов группы должно быть одинаковое имя (name), но разные значения (value). На сервер будет передано только одно значение - то, которое отметит посетитель или то, что было выбрано по умолчанию (атрибутом checked).--Выпадающий список:<select name="selectField">
<option value="value1">Поле первое</option>
<option value="value2" selected="selected">Поле второе</option>
<option value="value3">Поле третье</option>
</select>Здесь каждый тег "option" - строка в выпадающем списке. Как и для группы переключателей на сервер будет передано только одно значение из поля, выбранного посетителем, либо выбранного по умолчанию (здесь - атрибутом selected).--Многострочное текстовое поле:<textarea name="textRows" cols="50" rows="5">Здесь многострочный текст</textarea>Атрибуты "cols" и "rows" задают ширину (в знаках) и высоту (в строках) поля для ввода текста.--Скрытое поле:<input name="hiddenField" type="hidden" value="Скрытое поле" />Это поле не будет видно заполняющему форму, но тоже будет отправлено вместе с остальными данными.--Поле выбора файла для отправки:<input name="fileField" type="file" />Отправка файла требует, чтобы в открывающем форму теге были дополнительные атрибуты. Как минимум, следует добавить тег "enctype". Например, так:<form name="thisFormName" method="POST" enctype="multipart/form-data" action=">--Кроме этого в форму можно поместить кнопки - для очистки введенных в форму данных:<input name="resetButton" type="reset" value="Очистить" />и для отправки заполненной формы на сервер:<input name="submitButton" type="submit" value="Отправить" />Значение, указанное в атрибуте "value" для кнопок - это надпись на самой кнопке.
<input name="radioBox" type="radio" value="1" />Обратите внимание - у всех элементов группы должно быть одинаковое имя (name), но разные значения (value). На сервер будет передано только одно значение - то, которое отметит посетитель или то, что было выбрано по умолчанию (атрибутом checked).--Выпадающий список:<select name="selectField">
<option value="value1">Поле первое</option>
<option value="value2" selected="selected">Поле второе</option>
<option value="value3">Поле третье</option>
</select>Здесь каждый тег "option" - строка в выпадающем списке. Как и для группы переключателей на сервер будет передано только одно значение из поля, выбранного посетителем, либо выбранного по умолчанию (здесь - атрибутом selected).--Многострочное текстовое поле:<textarea name="textRows" cols="50" rows="5">Здесь многострочный текст</textarea>Атрибуты "cols" и "rows" задают ширину (в знаках) и высоту (в строках) поля для ввода текста.--Скрытое поле:<input name="hiddenField" type="hidden" value="Скрытое поле" />Это поле не будет видно заполняющему форму, но тоже будет отправлено вместе с остальными данными.--Поле выбора файла для отправки:<input name="fileField" type="file" />Отправка файла требует, чтобы в открывающем форму теге были дополнительные атрибуты. Как минимум, следует добавить тег "enctype". Например, так:<form name="thisFormName" method="POST" enctype="multipart/form-data" action=">--Кроме этого в форму можно поместить кнопки - для очистки введенных в форму данных:<input name="resetButton" type="reset" value="Очистить" />и для отправки заполненной формы на сервер:<input name="submitButton" type="submit" value="Отправить" />Значение, указанное в атрибуте "value" для кнопок - это надпись на самой кнопке.
3
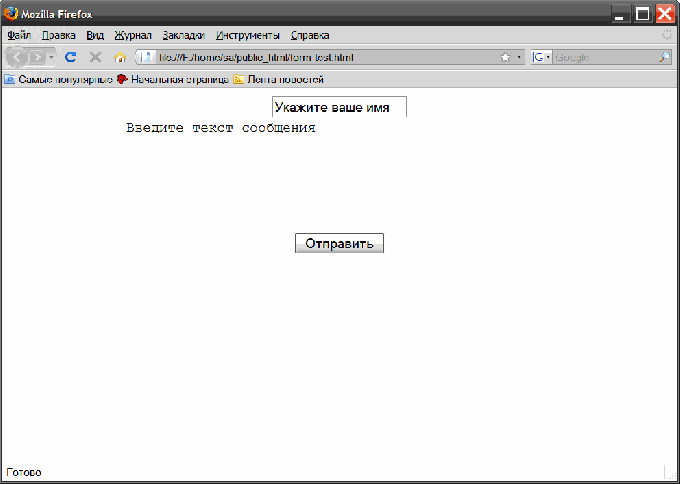
В самом простом варианте html-код веб-формы в сборе может быть таким:<form action=" name="thisFormName" method="POST">
<input name="visitorName" type="text" value="Укажите ваше имя" /><br />
<textarea name="textRows" cols="50" rows="5">Введите текст сообщения<./textarea><br /><br />
<input name="submitButton" type="submit" value="Отправить" />
</form>Выглядеть в браузере он будет так:
<input name="visitorName" type="text" value="Укажите ваше имя" /><br />
<textarea name="textRows" cols="50" rows="5">Введите текст сообщения<./textarea><br /><br />
<input name="submitButton" type="submit" value="Отправить" />
</form>Выглядеть в браузере он будет так: