Вам понадобится
- 1) Html файл сайта
- 2) Знание основ HTML
- 3) Знание основ PHP
Инструкция
1
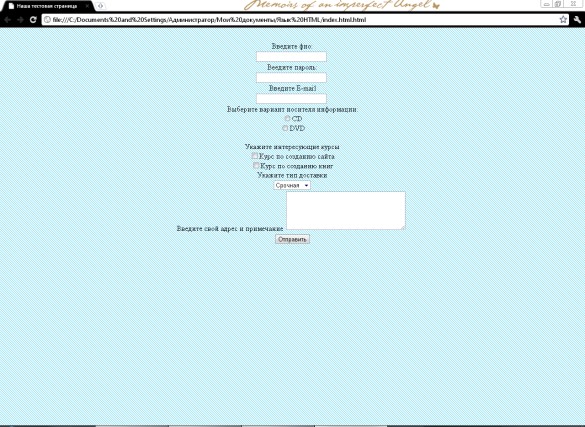
Приступаем к созданию формы на сайте. Форма будет следующего образца: ФИО, пароль, е-мейл адрес, носитель информации, вид курса. Т.е. форма будет по подписке на видео курсы.
Открываем html файл и начинаем ввод кода. Тэг отвечающий за создание формы - "form". Записываем тэг вместе с атрибутами "form action=”obrabotka.php” method=”post” name”forma1”". Приступаем к созданию элементов формы. Практически все элементы делаются с помощью тэга <input>, и его атрибут “type”, который отвечает за тип данных, к примеру текста, пароля и прочего. Всегда задаем имя “name“ любому из атрибутов.
Прописываем: "br"Введите фио:"br"
"input type="text" name="fio""
"br" Введите пароль:"br"
"input type="password" name="pass""
"br"Введите E-mai:l"br"
"input type="text" name="email"".
Открываем html файл и начинаем ввод кода. Тэг отвечающий за создание формы - "form". Записываем тэг вместе с атрибутами "form action=”obrabotka.php” method=”post” name”forma1”". Приступаем к созданию элементов формы. Практически все элементы делаются с помощью тэга <input>, и его атрибут “type”, который отвечает за тип данных, к примеру текста, пароля и прочего. Всегда задаем имя “name“ любому из атрибутов.
Прописываем: "br"Введите фио:"br"
"input type="text" name="fio""
"br" Введите пароль:"br"
"input type="password" name="pass""
"br"Введите E-mai:l"br"
"input type="text" name="email"".
2
Далее создаем элемент выбора радио кнопки. Радио кнопка это элемент формы, который при нажатии на нее курсором включается, а другие радио кнопки выключаются. Поясним примером нашей формы. При заказе курса выбор будет состоять либо из CD либо DVD дисков, поэтому нужно выбрать что то одно. Отвечает за создание такой кнопки элемент атрибута “type” – “radio”. Мы будем прописывать одно и тоже имя для вида носителя, поэтому укажем атрибут “value” для того, чтобы обработчик смог точно определить значение переменной. Прописываем код : "br"Выберите вариант носителя информации:"br"
"input type="radio" name="disc" value="cd"" CD "br"
"input type="radio" name="disc" value="dvd"" DVD "br"
Если атрибут “value” поставить к тексту, то в форме сразу будет отображаться то значение которое мы присвоили этому атрибуту. Например чтобы в форме ФИО уже стояло какое нибудь имя(value=”имя”).
"input type="radio" name="disc" value="cd"" CD "br"
"input type="radio" name="disc" value="dvd"" DVD "br"
Если атрибут “value” поставить к тексту, то в форме сразу будет отображаться то значение которое мы присвоили этому атрибуту. Например чтобы в форме ФИО уже стояло какое нибудь имя(value=”имя”).
3
Переходим к созданию элемента формы, при котором можно делать несколько выборов. Делаются такие элементы с помощью type=”checkbox”. Прописываем код :
"br"Укажите интересующие курсы"br"
"input type="checkbox" name="ch1" value=”да”"Курс по созданию сайта"br"
"input type="checkbox" name="ch2“ value=”да”"Курс по созданию книг"br"
Если есть желание, то можно поставить какой либо флажок по умолчанию, для этого просто прописываем слово cheked в тэге "input". Прописываем (value=”да”) как указано в коде, для того чтобы не запутаться при создании php файла.
Прописываем сразу вид доставки с помощью тэга "select":
Укажите тип доставки"br"
"select name="delivery""
"option"Срочная
"option"Обычная
"/select""br"
Далее делаем поле для примечаний или адреса пользователя. Тэг "textarea", атрибуты этого тэга “rows” и “cols”, которые отвечают за размеры этого поля.
Введите свой адрес и примечание
"textarea name="add_text" rows="5" cols="30""
"/textarea"
Создаем кнопку отправки c помощью знакомых тэгов: "input type="submit" value="Отправить"" Не забываем закрыть тэг "form"
"br"Укажите интересующие курсы"br"
"input type="checkbox" name="ch1" value=”да”"Курс по созданию сайта"br"
"input type="checkbox" name="ch2“ value=”да”"Курс по созданию книг"br"
Если есть желание, то можно поставить какой либо флажок по умолчанию, для этого просто прописываем слово cheked в тэге "input". Прописываем (value=”да”) как указано в коде, для того чтобы не запутаться при создании php файла.
Прописываем сразу вид доставки с помощью тэга "select":
Укажите тип доставки"br"
"select name="delivery""
"option"Срочная
"option"Обычная
"/select""br"
Далее делаем поле для примечаний или адреса пользователя. Тэг "textarea", атрибуты этого тэга “rows” и “cols”, которые отвечают за размеры этого поля.
Введите свой адрес и примечание
"textarea name="add_text" rows="5" cols="30""
"/textarea"
Создаем кнопку отправки c помощью знакомых тэгов: "input type="submit" value="Отправить"" Не забываем закрыть тэг "form"

4
Приступаем к созданию файла obrabotka.php, открываем и прописываем
"? If(!isset($ch1)) {$ch1=”нет”;}
If(!isset($ch2)) {$ch2=”нет”;}
mail(“почта получателя”, ”тема(заказ диска например)”,”содержание письма, (человек по имени $fio указавший пароль $pass, указал свой электронный адрес - $email, выбрал вариант носителя $disc, указал, что хочет видеть на диске следующие курсы:\n курс по созданию сайта - $ch1 \n курс по созданию книг $ch2, указал тип доставки - $delivery, в качестве домашнего адреса и примечания указал $add_text.)”); ?"
Форма готова.
"? If(!isset($ch1)) {$ch1=”нет”;}
If(!isset($ch2)) {$ch2=”нет”;}
mail(“почта получателя”, ”тема(заказ диска например)”,”содержание письма, (человек по имени $fio указавший пароль $pass, указал свой электронный адрес - $email, выбрал вариант носителя $disc, указал, что хочет видеть на диске следующие курсы:\n курс по созданию сайта - $ch1 \n курс по созданию книг $ch2, указал тип доставки - $delivery, в качестве домашнего адреса и примечания указал $add_text.)”); ?"
Форма готова.
Видео по теме
Обратите внимание
Прежде чем создавать форму, убедитесь что ваш хостинг-провайдер поддерживает функцию для формы обратной связи, и языка PHP.
Полезный совет
Если ваши познания в языках html, и особенно php низкие, то старайтесь использовать скрипты для создания форм.
Источники:
- 22 лучших формы входа и регистрации на сайте в HTML&CSS!