Инструкция
1
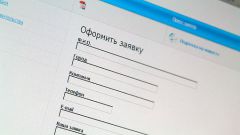
HTML-теги, сообщающие веб-браузеру, в каком месте страницы нужно отобразить форму, размещены в коде между открывающим и закрывающим тегами <.form> и <.>. Открывающий тег содержит в себе обязательную информацию в виде атрибутов, которые сообщают, куда именно нужно отправить из формы необходимую информацию и каким способом надо сделать это. Если виртуальная страница содержит в себе больше одной формы, то у каждой в отдельности должно быть собственное имя.
2
Открывающий тег может выглядеть так: <form name="thisFormName" method="POST" action="> Атрибут "name" здесь является именем формы, а атрибут "method" - способом отправки данных (возможны способы GET либо POST). Атрибут "action" указывает URL-скрипт на сервере, которому из формы нужно отправить данные. Если не указывать адрес, то данные передадутся на URL той же страницы. Такие интерактивные страницы, как правило, формируются специальными универсальными скриптами, обеспечивающие и получение, и обработку информации из этой же страницы.
3
Разместите элементы, больше подходящие для ввода пользователями необходимого типа данных, после открывающего тега формы. Подобными элементами могут быть: Поле с текстом для ввода: <input name="textField" type="text" value="Текстовое поле" />Тут, как и в остальных тегах «input», задает тип элемента атрибут «type», «name» является именем переменной, которое отправится вместе с данными, введенными в это поле, а «value» - значение по умолчанию, которым впоследствии будет заполнено текстовое поле ввода.
4
Имейте в виду, что у всех элементов группы имя(name) и разные значения (value) должны быть одинаковыми. На сервер передастся только то значение, которое отметит посетитель либо то, которое было выбрано атрибутом checked, то есть по умолчанию.