Инструкция
1
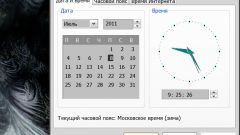
Установите часы-информер на сайт при помощи Яндекса. Зайдите на страницу http://time.yandex.ru, выберите одну из вкладок в разделе «Часы» - со стрелками (обычные) или с цифрами (электронные). Найдите свой часовой пояс. Это можно сделать, сверив показатели циферблата со временем на компьютере или наведя курсор мыши на картинку. Нажмите левой кнопкой мыши на шестеренку в правом верхнем углу часов и выберите из списка действие – «информер на сайт». Перейдите на окно с html-кодом, скопируйте его. Установите код на выбранном для часов участке вашего сайта.
2
Обратитесь на один из англоязычных сайтов, предлагающих огромный выбор различных «моделей» часов. Например, на http://www.clocklink.com или http://toolshell.org. Выберите категорию в меню, ознакомьтесь с представленными вариантами, найдите «свои» часы. Кликните по картинке с ними и перейдите на страницу с лицензионным соглашением (на http://www.clocklink.com) или зарегистрируйтесь (на http://toolshell.org). Получите код, скопируйте его и вставьте на место, предназначенное для часов на вашем сайте.
3
Создайте динамические часы с помощью Javascript с ежесекундным обновлением. Задайте обычный формат часов: hh:mm:ss (например, 21:21:21), где h – это время суток, m - минуты, s - секунды. Создайте простую страницу с включением файла "time.js" с кодом Javascript:Отображение динамических часовТекущее время:
4
Создайте файл "time.js" с запуском выполнения функции time каждую секунду (1000мс), а также с запуском выполнения функции time при обращении к странице. Кроме того, в текст этого документа включен идентификатор “tick_tack”.
5
Разместите оба указанных файла в одной папке, после чего запустите файл "index.html", чтобы проверить, отображаются ли часы. Если нет, проверьте, не отключен ли в браузере Javascript.
Видео по теме