Инструкция
1
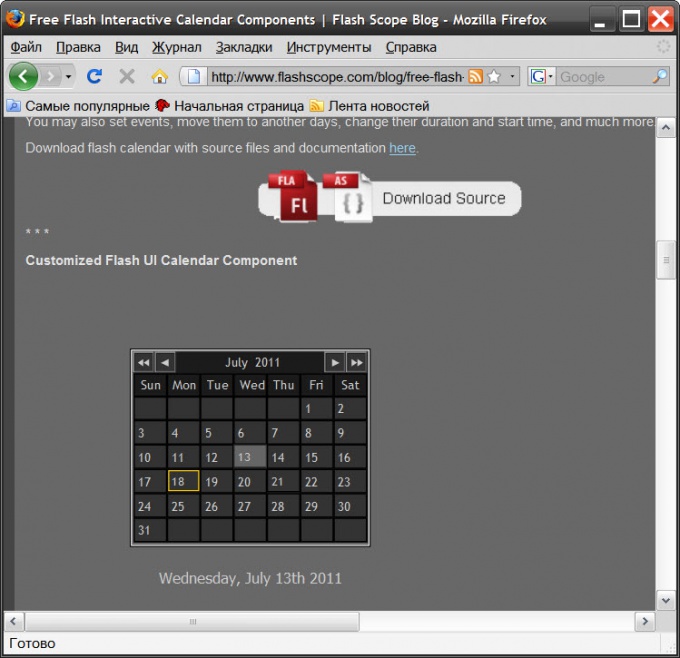
Воспользуйтесь готовым флэш-календарем, если хотите вставить в страницы сайта красивый элемент с минимальными усилиями. Скачать его можно, например, здесь - http://www.flashscope.com/blog/free-flash-interactive-calendar-components. На сайте FlashScope можно взять готовый флэш-компонент, который не нуждается в предварительной настройке или подключении каких-либо дополнительных скриптов. Но если у вас есть достаточные навыки работы с fla-файлами и экшен-скриптами, то здесь же можно скачать и исходные коды календарей и самостоятельно изменить их оформление и функциональные возможности.
2
Выберите тот вариант календаря, который вас больше устраивает, скачайте его в свой компьютер, если есть желание - отредактируйте. Готовый файл с расширением swf, загрузите на сервер вашего сайта. Это проще всего сделать с помощью файл-менеджера в панели хостинг-провайдера или в системе управления сайтом. В этом случае кроме браузера ничего не придется использовать. Но можно воспользоваться и специальной программой - ФТП-клиентом.
3
Подготовьте HTML-код, который должен отображать загруженный флэш-компонент в страницах сайта. Минимально достаточный для этого набор тегов можно записать, например, так:<object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" align="middle" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,0,0" width="300" height="300">
<param name="movie" value="flashCal.swf" />
<embed wmode="opaque" align="middle" src="flashCal.swf" quality="high" width="300" height="300" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" allowScriptAccess="sameDomain" />
</object>Здесь дважды указаны размеры календаря - вам нужно заменить в обоих парах тегов width и height числа 300 размерами вашего календаря. Также в двух местах указано имя файла (flashCal.swf) - его тоже надо поменять на название загруженного swf-файла. Если вы поместили его не в ту же папку, в которой размещена и сама страница, то надо указать и путь к этой папке.
<param name="movie" value="flashCal.swf" />
<embed wmode="opaque" align="middle" src="flashCal.swf" quality="high" width="300" height="300" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" allowScriptAccess="sameDomain" />
</object>Здесь дважды указаны размеры календаря - вам нужно заменить в обоих парах тегов width и height числа 300 размерами вашего календаря. Также в двух местах указано имя файла (flashCal.swf) - его тоже надо поменять на название загруженного swf-файла. Если вы поместили его не в ту же папку, в которой размещена и сама страница, то надо указать и путь к этой папке.
4
Вставьте подготовленный HTML-код в нужную страницу сайта. Это удобно делать в онлайн-редакторе страниц системы управления сайтом. После того, как откроете нужную страницу в таком редакторе, переключите его в режим редактирования HTML-кода, и вставьте в нужное место код флэш-компонента. Затем сохраните страницу, и на этом процедура вставки календаря будет завершена.Если вы не используете систему управления сайтом, то можно отредактировать страницу в обычном текстовом редакторе, скачав к себе в компьютер, а затем сохранить изменения и загрузить страницу обратно.
Видео по теме