Инструкция
1
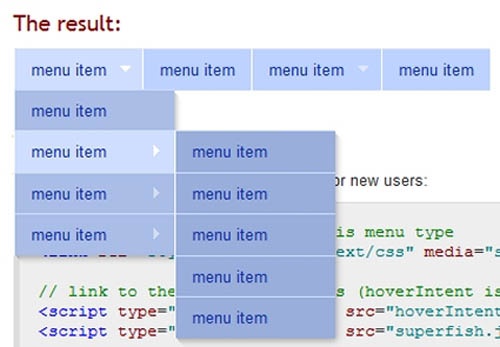
В коде HTML такое меню является ненумерованным списком с вложенными списками внутри. Для начала создайте файл style.css и скопируйте туда следующий CSS-код, необходимый для оформления и форматирования меню:
#nav, #nav ul {
list-style: none;
margin: 0;
padding: 0;
border: 1px solid #000;
background: #515151;
float: left;
width: 100%;
}
#nav li {
float: left;
position: relative;
background-color: #003366;
back\ground: none;
}
#nav li ul {
display: none;
position: absolute;
background-color: #003366;
padding: 8px 0;
width: 138px;
}
#nav, #nav ul {
list-style: none;
margin: 0;
padding: 0;
border: 1px solid #000;
background: #515151;
float: left;
width: 100%;
}
#nav li {
float: left;
position: relative;
background-color: #003366;
back\ground: none;
}
#nav li ul {
display: none;
position: absolute;
background-color: #003366;
padding: 8px 0;
width: 138px;
}
2
Теперь нужно дополнить пункты меню оформлением. Определите для них ширину и высоту, уберите линии подчеркивания, задайте четкую ширину каждой ссылки, а также укажите нужные цвета бэкграунда.
3
Для всех этих изменений добавьте в файл следующий код:
#nav a {
color: #fff;
text-decoration: none;
display: block;
width: 120px;
padding: 4px 10px;
background-color: #003366 repeat-y right;
}
#nav a:hover {
color: #000;
background-color: #0033FF;
}
#nav li:hover {
background-color: #333333;
}
Затем добавьте следующий кусок кода для окончательной доработки меню:
#nav li:hover li ul {
display: none;
width: 138px;
top: -9px;
left: 133px;
}
#nav li:hover li:hover ul {
display: block;
}
#nav a {
color: #fff;
text-decoration: none;
display: block;
width: 120px;
padding: 4px 10px;
background-color: #003366 repeat-y right;
}
#nav a:hover {
color: #000;
background-color: #0033FF;
}
#nav li:hover {
background-color: #333333;
}
Затем добавьте следующий кусок кода для окончательной доработки меню:
#nav li:hover li ul {
display: none;
width: 138px;
top: -9px;
left: 133px;
}
#nav li:hover li:hover ul {
display: block;
}
4
В варианте HTML общий ненумерованный список меню выглядит следующим образом – на его основе и создается меню, о котором говорилось в статье.
<ul>
<li><a href="#null">Домой</a></li>
<li><a href="#null">Каталог</a>
<ul>
<li><a href="#null">Вся продукция</a>
<ul>
<li><a href="#null">По дате</a></li>
<li><a href="#null">Производители</a></li>
<li><a href="#null">Другое</a></li>
</ul>
</li>
</ul>
</li>
...
</ul>
<ul>
<li><a href="#null">Домой</a></li>
<li><a href="#null">Каталог</a>
<ul>
<li><a href="#null">Вся продукция</a>
<ul>
<li><a href="#null">По дате</a></li>
<li><a href="#null">Производители</a></li>
<li><a href="#null">Другое</a></li>
</ul>
</li>
</ul>
</li>
...
</ul>