Вам понадобится
- Программа Adobe Illustrator CS5 или выше
- Уровень владения: Начинающий
- Время на выполнение: 20 минут
Инструкция
1
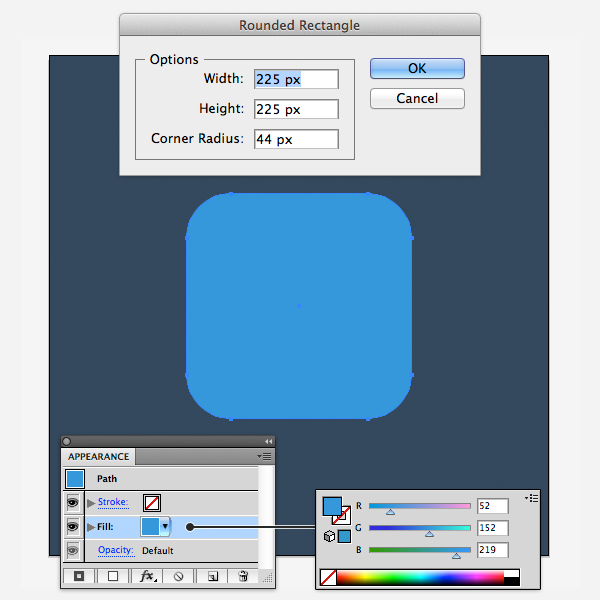
Создайте новый документ, выберите Rounded Rectangle Tool и нарисуйте квадрат.

2
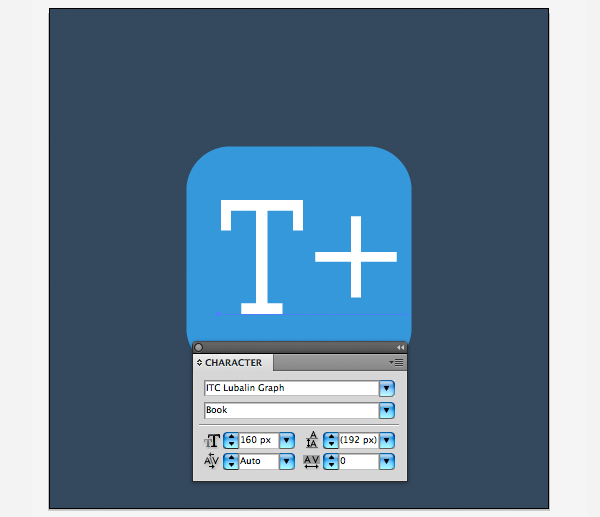
Для большей наглядности, я буду рассматривать техники на примере текста, но их можно применять к любому объекту, какому вы пожелаете.

3
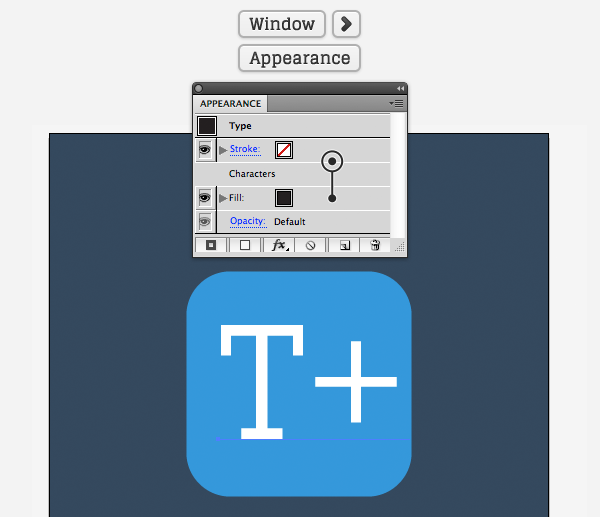
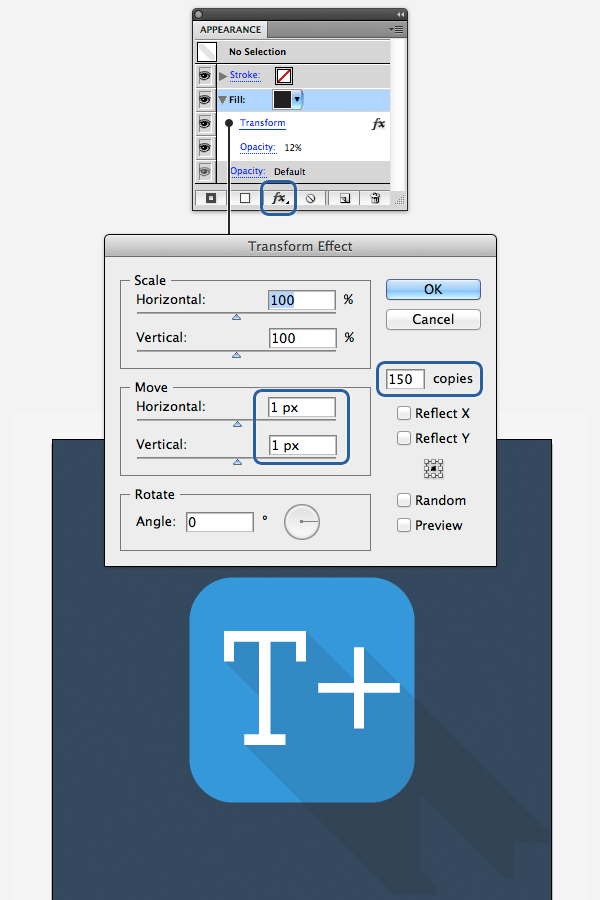
Не снимая выделения с текста, перейдите на панель Appearance (Window > Appearance) и кликните на Add New Fill в нижней части панели. Перетащите созданную заливку ниже уровня “Characters”, чтобы эффекты применялись за текстом.

4
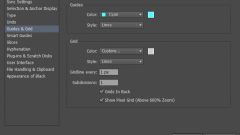
Выделите слой с заливкой на панели Appearance, нажмите Add New Effect в нижней части панели и выберите Distort & Transform > Transform. Введите значения как на картинке. Можете убавить Opacity до 12% или как вам будет угодно.

5
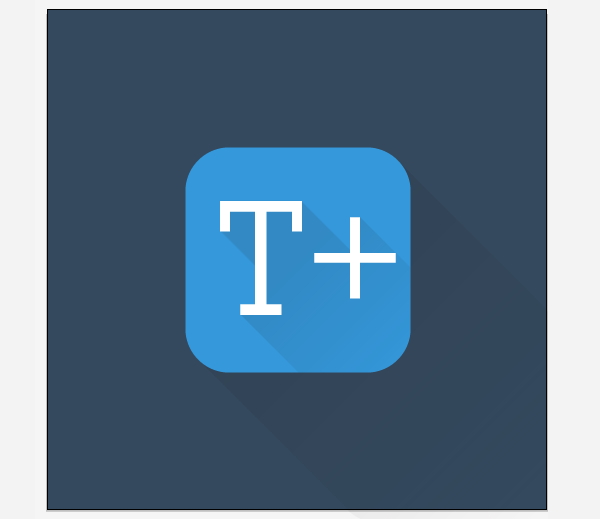
Как видите, мы создали множество копий заливки и слегка сместили их вправо вниз для создания гладкой тени. К сожалению, сейчас тень выходит за границы иконки, поэтому нужно создать обтравочную маску.
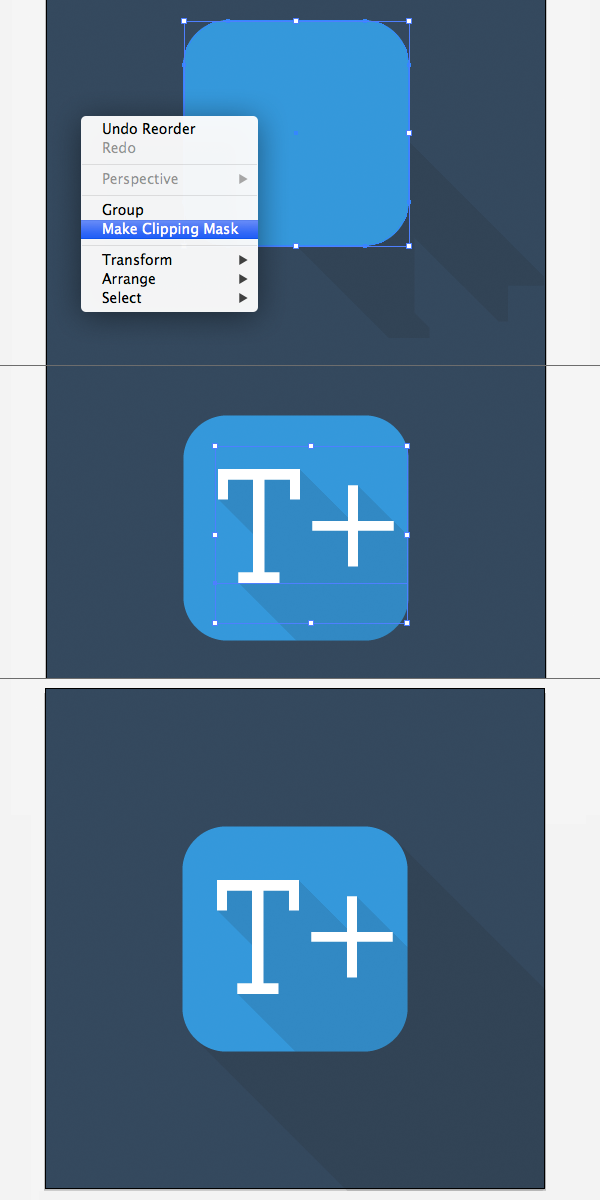
Выберите квадрат со скругленными углами, скопируйте и вставьте его выше слоя с текстом. Выделив новый квадрат и текст, кликните правой кнопкой мыши по рабочей области и выберите Make Clipping Mask.
Выходящая за границу квадрата тень будет скрыта и теперь вы можете применить ту же технику для создания тени к основному квадрату.
Выберите квадрат со скругленными углами, скопируйте и вставьте его выше слоя с текстом. Выделив новый квадрат и текст, кликните правой кнопкой мыши по рабочей области и выберите Make Clipping Mask.
Выходящая за границу квадрата тень будет скрыта и теперь вы можете применить ту же технику для создания тени к основному квадрату.

6
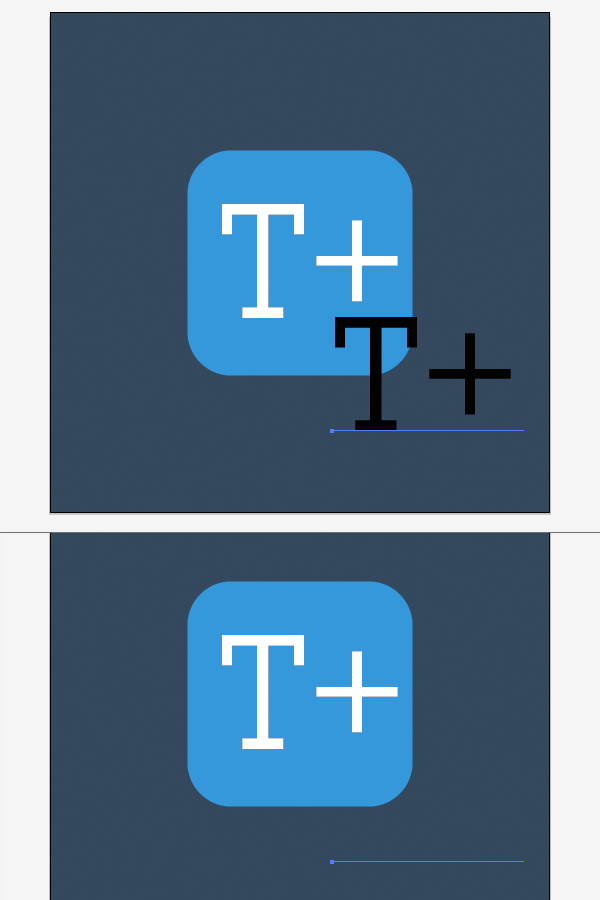
Повторите пункты 1 и 2. Выделите текст и дважды нажмите Ctrl+C > Ctrl+B, чтобы создать три копии объекта. Выберите для нижних двух копий черный цвет.

7
Выберите самую нижнюю копию, зажмите клавишу Shift и переместите текст как показано на изображении. Убавьте Opacity до 0%.

8
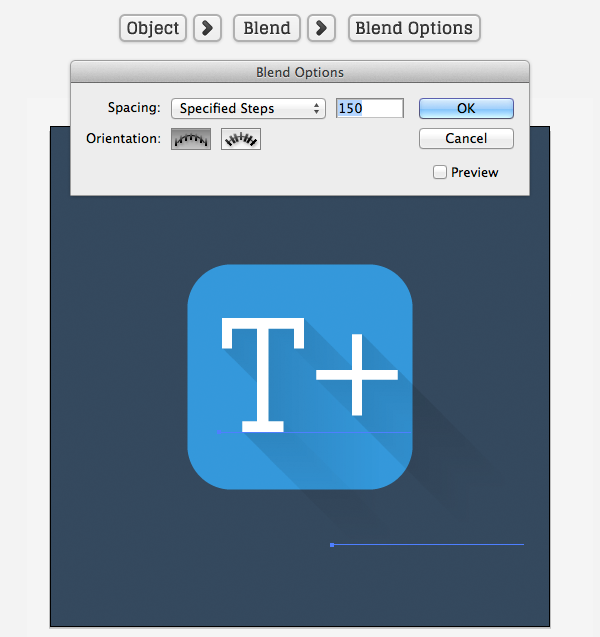
Выделите обе нижние копии текста, перейдите в Object > Blend > Blend Options и введите в поле параметра Specified Steps значение 150, для плавного перехода.

9
Теперь можете понизить Opacity получившейся тени до 12%, создать для нее обтравочную маску как в предыдущем примере и применить эту технику создания тени для основного квадрата.

10
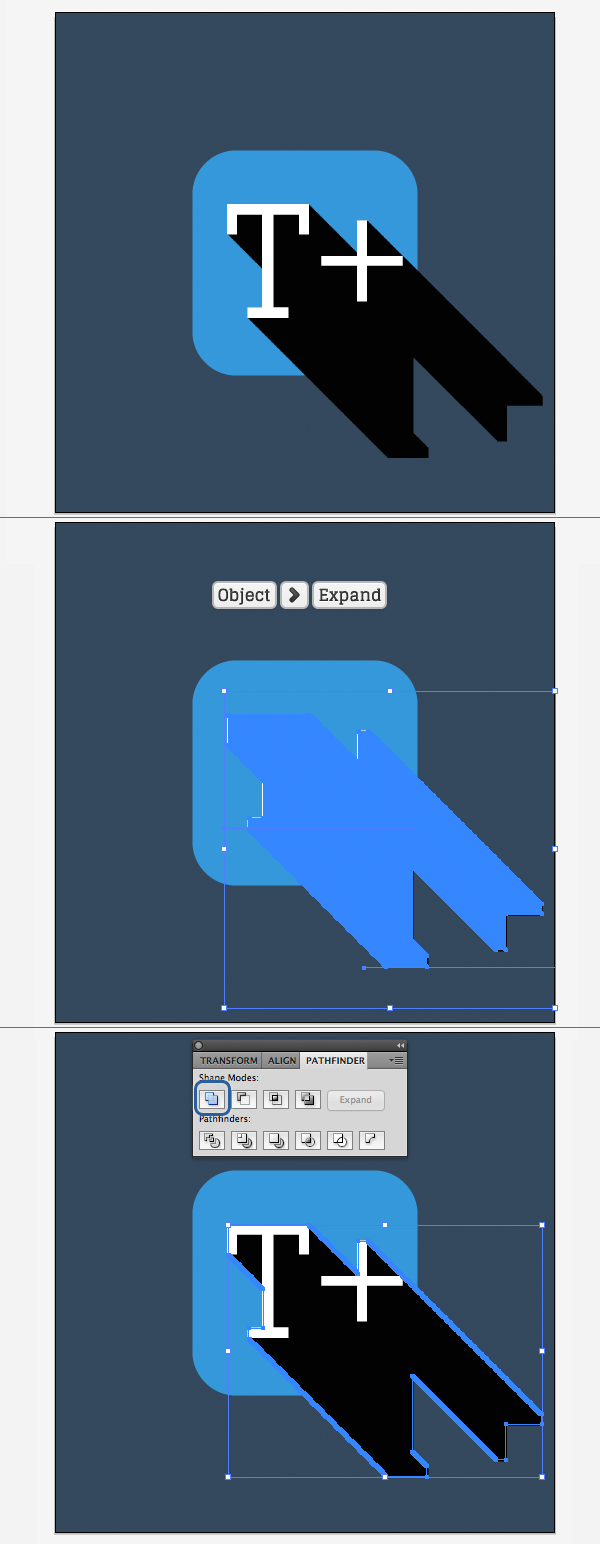
Следующая техника аналогична предыдущей, вы создаете две копии текста под основным и делаете межу ними плавный переход, но в этот раз нижнюю копию не нужно делать прозрачной.
Выделите созданный переход и перейдите в Object > Expand. Это разъединит переход на 150 отдельных контуров. Не снимая с них выделения, перейдите на панель Pathfinder (Window > Pathfinder) и выберите Unite. Это объединит все выделенные контуры в один.
Выделите созданный переход и перейдите в Object > Expand. Это разъединит переход на 150 отдельных контуров. Не снимая с них выделения, перейдите на панель Pathfinder (Window > Pathfinder) и выберите Unite. Это объединит все выделенные контуры в один.

11
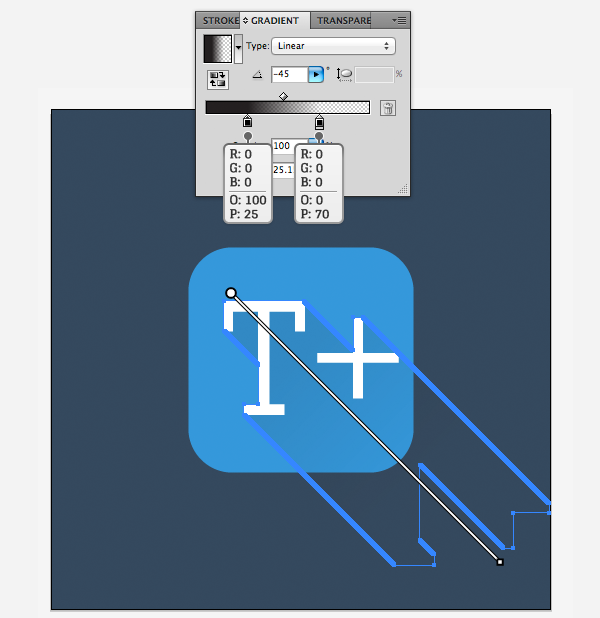
Выберите Gradient Tool (G) и залейте созданный контур градиентом от черного к прозрачному под углом 45 градусов. Затем убавьте непрозрачность для этого слоя как вам будет угодно.

12
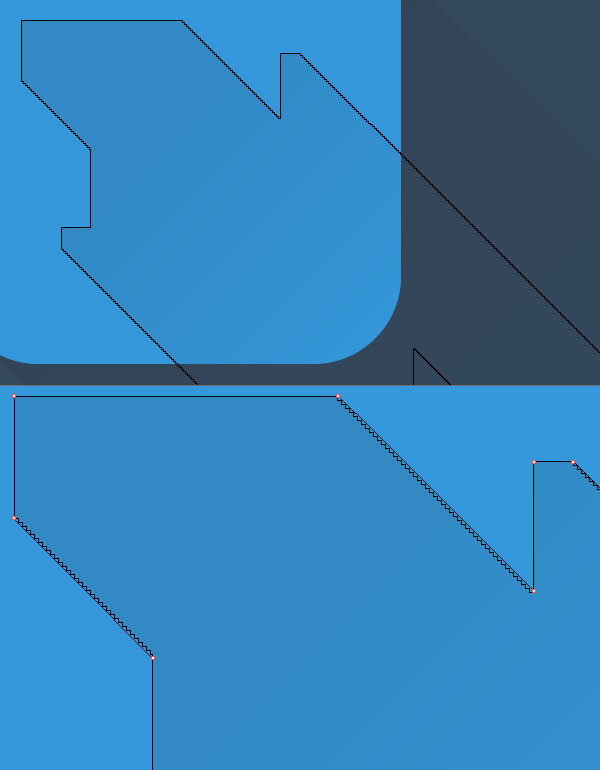
Как вы могли заметить, после объединения на контуре осталось много ненужных опорных точек. Давайте избавимся от них.
Так как наш контур довольно простой, то будет не сложно приблизить его и обвести с помощью Pen Tool (P), предварительно включив Smart Guides (View > Smart Guides).
Еще один способ - выделить все ненужные опорные точки с помощью Direct Selection Tool (A) и нажать Del.
Так как наш контур довольно простой, то будет не сложно приблизить его и обвести с помощью Pen Tool (P), предварительно включив Smart Guides (View > Smart Guides).
Еще один способ - выделить все ненужные опорные точки с помощью Direct Selection Tool (A) и нажать Del.

13
Создайте для получившейся тени обтравочную маску и примените такую же технику к основному квадрату.

Источники:
- Techniques to Create a Trendy Long Shadow Effect