Инструкция
1
Код счетчика посетителей ресурса – кантер (counter), - который вы получили из какого-либо сервиса по подсчету гостей сайта (например, HotLog, 24Log, Rating Openstat, LiveInternet и др.), представляет собой скрипт с ID клиента. Такой скрипт содержит в себе обычно около 10 строчек кода и начинается со вспомогательного слова, например <!--Counter-->.Чтобы установить счетчик на страницы статического сайта, сделанного на голом HTML, необходимо добавить код счетчика (скрипт) во все страницы, при этом, использовав теги типа <br> для перевода строки и <left>, <center>, <right> для выравнивания. Это особенно важно, если баннер счетчика в результате будет находиться в ячейке таблицы. Код можно добавлять как через онлайн или оффлайн HTML-редактор, так и через Блокнот, NotePad++ и другие текстовые редакторы.
2
С сайтами, построенными на системах управления – CMS - все обстоит гораздо легче. В WordPress, DataLife Engine, Joomla и других системах управления контентом вы можете добавлять виджеты или модули, располагая их в определенном столбце на страницах сайта. Создав виджет один раз и поместив в него код счетчика, он будет отображаться на всех страницах сайта, к которым применен стандартный шаблон.
3
Также вы можете поместить HTML-код счетчика в одну из базовых PHP-страниц во внутреннем редакторе CMS. Например, в файл footer.php или page.php. Счетчик дублируется на все страницы сайта.
4
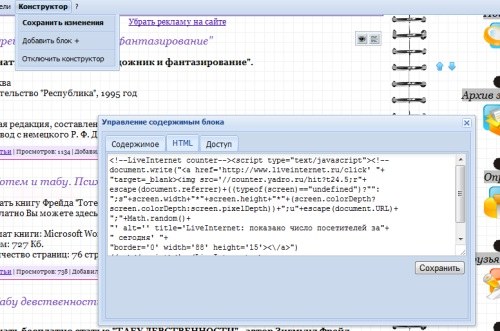
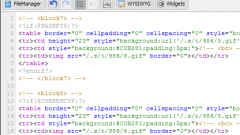
В популярной бесплатной системе управления контентом uCoz для единоразового добавления блока со счетчиком посетителей зайдите на сайт под логином администартора и в верхней панели запустите конструктор. После этого выберите пункт «Добавить блок» в панели администратора, перетащите его в необходимое вам место и щелкните по значку шестеренки. В появившемся окне выберите вкладку HTML и добавьте в нее код скрипта, после чего нажмите «Сохранить», а также сохраните изменения в панели администратора (раздел «Конструктор»). Также в панели управления сайтом uCoz предлагает собственные счетчики посещений.
Видео по теме
Полезный совет
По той же самой технологии устанавливается код счетчика фолловеров Twitter, подписчиков FeedBurner и подобных сервисов.