Инструкция
1
Выберите страницу для изменений и скопируйте ее HTML-код в блокнот.
2
После тэга <head> вставьте код:
<style>
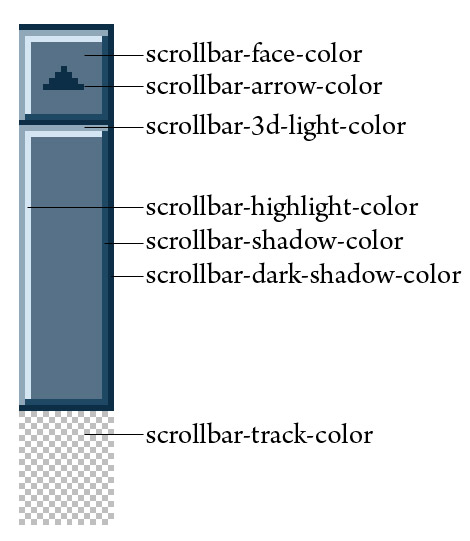
body { scrollbar-face-color:#5997CA;
scrollbar-shadow-color: #ffffff;
scrollbar-highlight-color: #ffffff;
scrollbar-3dlight-color: #5997CA;
scrollbar-darkshadow-color: #5997CA;
scrollbar-track-color: #F6F6F6;
scrollbar-arrow-color: #F6F6F6; }
</style>
<style>
body { scrollbar-face-color:#5997CA;
scrollbar-shadow-color: #ffffff;
scrollbar-highlight-color: #ffffff;
scrollbar-3dlight-color: #5997CA;
scrollbar-darkshadow-color: #5997CA;
scrollbar-track-color: #F6F6F6;
scrollbar-arrow-color: #F6F6F6; }
</style>
3
В коде откорректируйте по собственному желанию значения цветов напротив каждого параметра: цвет полосы прокрутки, цвет стрелки, цвет фона полосы прокрутки, цвета границ, разделяющих полос, и так далее.
4
Это наиболее простой способ, но кроме него есть еще один — сохранить тот же самый код с вашими настройками цветов полосы прокрутки в виде css-файла и загрузить его на страницу. Для этого откройте в блокноте вышеприведенный код без тэгов <style>. Сохраните файл с кодом и назовите его scroll.css. Затем загрузите на сервер туда же, где расположена страница, в которой требуется изменить полосу прокрутки.
5
Если вы не знаете буквенных обозначений цветов в HTML, найдите в Интернете любую таблицу с этими обозначениями. Она поможет соотнести коды и цвета, и выбрать подходящий цвет для дизайна вашего сайта.