Инструкция
1
Уменьшите масштаб отображения страницы - это самый простой способ убрать горизонтальную полосу прокрутки при просмотре страницы. В любом браузере это можно сделать, покрутив колесико мыши в направлении на себя, удерживая при этом нажатой клавишу ctrl. Во многих текстовых редакторах (например, Microsoft Word) такое управление масштабами страницы тоже поддерживается. В браузерах вместо мыши можно использовать и клавишу со знаком минуса. Каждое нажатие или поворот колесика на одно деление будет уменьшать масштаб на 10%, пока горизонтальный размер не станет достаточным для отображения страницы без горизонтальной полосы прокрутки.
2
Используйте возможности браузера вмешиваться в исходный код веб-страницы и изменять заданные в нем стили отображения для приведения их в соответствие с шириной окна - некоторые веб-обозреватели имеют такую опцию. Например, в браузере Opera для этого достаточно щелкнуть по пиктограмме «Подогнать по ширине» и горизонтальная полоса прокрутки исчезнет, а колонки просматриваемой страницы поменяют свои размеры. Если возникнет необходимость вновь вернуться к заданной создателем разметке страницы - щелкните эту пиктограмму повторно.
3
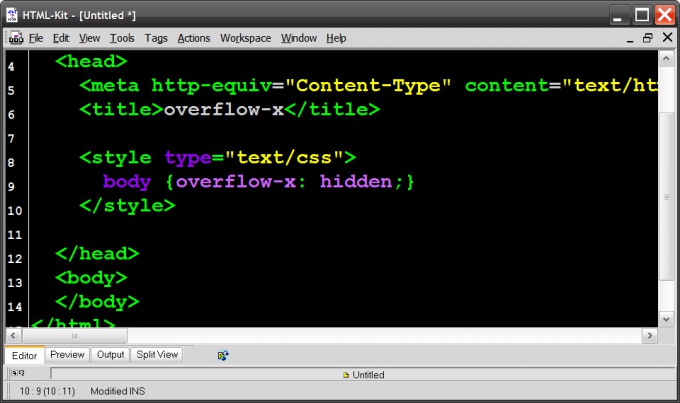
Применяйте при создании веб-страниц свойство overflow-x языка CSS, чтобы принудительно отключить горизонтальную прокрутку всей страницы или отдельных ее блочных элементов. Это свойство появилось в CSS, начиная с версии 3.0 и поддерживается всеми современными браузерами. Значения, которые ему могут быть присвоены: auto, hidden, scroll, visible. Если это свойство не указано в описаниях стилей, то считается, что оно имеет значение auto, то есть горизонтальная прокрутка должна появляться тогда, когда содержимое не умещается в ширину элемента. Чтобы запретить прокрутку для абсолютно всех случаев используйте значение hidden. Например:<style type="text/css">
body {overflow-x: hidden;}
</style>
body {overflow-x: hidden;}
</style>