Инструкция
1
ЖЖ – одна из самых популярных блог-платформ. В ней используются два вида катов – стандартный оформляется тегами: <lj-cut>спрятанный текст</lj-cut>. Ссылкой на полную статью будет текст (“Read More”). Для использования другого текста ссылки теги таковы: <lj-cut text="Ваш текст">Скрытый текст</lj-cut>.
2
3
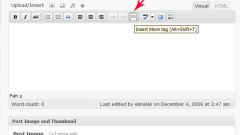
Описанные теги можно использовать в режиме HTML-редактирования. Если вам больше по душе визуальный редактор, выберите соответствующий вид записи и режим «С оформлением». Нажмите команду «Вставить врезку». Выделите текст, убираемый под кат, щелкните «Вставить врезку». В появившемся поле впишите короткий текст ссылки на полное сообщение.
4
В других сервисах также можно использовать кат в визуальном режиме, нажимая кнопки с синонимичными называниями.
Источники:
- Обрезать песню онлайн, нарезка mp3, обрезка mp3