Инструкция
1
Само слово script в буквальном переводе означает «сценарий», то есть описание последовательности действий, необходимых для выполнения поставленной задачи. Исполнителем этого сценария может быть либо соответствующий модуль серверного программного обеспечения, либо браузер в нашем компьютере. Поскольку браузер, в отличие от веб-сервера, всегда под рукой давайте напишем сценарий на языке, понятном браузеру - JavaScript. Для этого достаточно любого текстового редактора - вполне подойдет стандартный блокнот. Конечно, для постоянного программирования сценариев не обойтись без специализированного редактора. Такой редактор сильно облегчает рутинную работу по написанию скриптов, оставляя голову свободной для творчества.
2
Чтобы браузер мог прочесть, понять и исполнить задачу, сценарий должен быть составлен и записан по правилам, известным интерпретатору скриптового языка встроенному в браузер. Первой строкой надо сообщить исполнителю, что с этого места начинается сценарий. На языке JavaScript этот открывающий тег может выглядеть так:<script type="text/javascript">А закрывающий так:</script>Между этими двумя тегами находятся инструкции - операторы языка. Например, набор инструкций браузеру напечатать текущее время в формате ЧАС:МИНУТА выглядит так:var aTime = new Date();
document.write ("Сейчас " + aTime.getHours() + ":" + aTime.getMinutes());Здесь первая строка var aTime = new Date() отдает исполнителю сценария команду на создание виртуального объекта под именем "aTime". Этот объект представляет собой текущие дату и время. document.write() - это команда напечатать в странице то, что указано далее в скобках, а команды aTime.getHours() и aTime.getMinutes() предписывают извлечь из объекта "aTime" текущие час и минуту. Операторы "+" сцепляют в одну строку всю строку, которую следует напечатать.В сборе этот простой JavaSript-сценарий будет выглядеть так:<script type="text/javascript">
var aTime = new Date();
document.write ("Сейчас " + aTime.getHours() + ":" + aTime.getMinutes());
</script>
document.write ("Сейчас " + aTime.getHours() + ":" + aTime.getMinutes());Здесь первая строка var aTime = new Date() отдает исполнителю сценария команду на создание виртуального объекта под именем "aTime". Этот объект представляет собой текущие дату и время. document.write() - это команда напечатать в странице то, что указано далее в скобках, а команды aTime.getHours() и aTime.getMinutes() предписывают извлечь из объекта "aTime" текущие час и минуту. Операторы "+" сцепляют в одну строку всю строку, которую следует напечатать.В сборе этот простой JavaSript-сценарий будет выглядеть так:<script type="text/javascript">
var aTime = new Date();
document.write ("Сейчас " + aTime.getHours() + ":" + aTime.getMinutes());
</script>
3
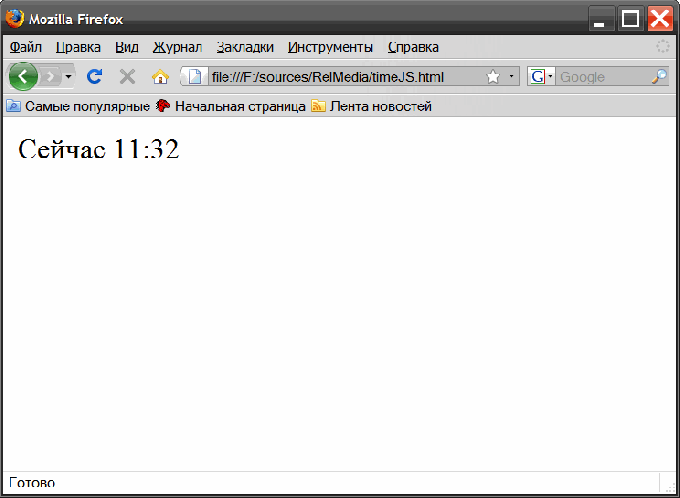
Осталось сохранить этот код в файле с расширением htm или расширению html (HyperText Markup Language – «язык разметки гипертекста») операционная система распознает тип файла и передаст его для исполнения программе, за которой закреплен этот тип файлов - браузеру. В результате наш сценарий будет прочтен и исполнен интерпретатором языка и представлен в окне браузера в таком виде:

Видео по теме