Вам понадобится
- Ноутбук или компьютер, любой браузер, 10-30 минут времени, почтовый ящик или аккаунт в соцсети (Facebook, Вконтакте, Google+, UID), плюс понимание, каким должен быть ваш калькулятор.
Инструкция
1
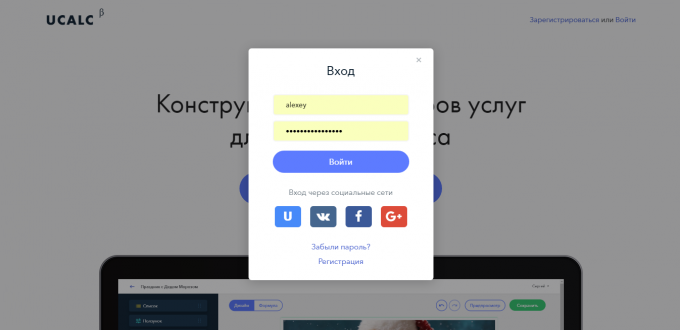
Чтобы начать сборку и в дальнейшем управлять своим калькулятором, регистрируемся на сервисе uCalc.pro через почту или одну из популярных соцсетей.

2
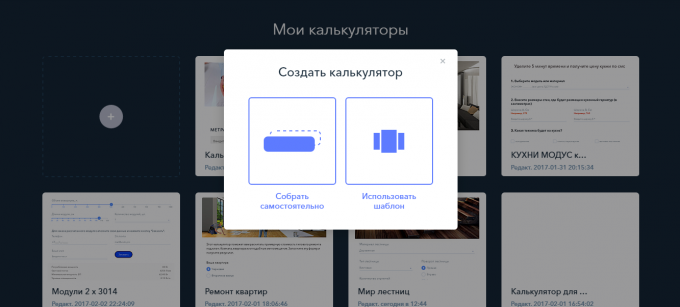
После регистрации вы попадаете в личный кабинет, где будут храниться ваши калькуляторы. Здесь вы можете выбрать готовый шаблон, либо начать сборку калькулятора с нуля.

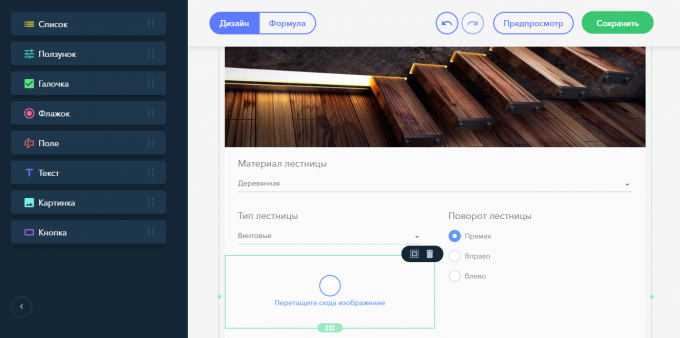
3
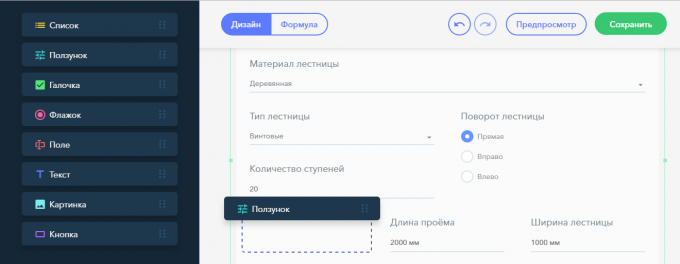
После выбора в пользу шаблона или самостоятельной сборки, перед вами откроется визуальный редактор: перетаскивая элементы - список, ползунок, галочку, флажок, поля контактов или кнопку - из колонки слева, вы можете собрать калькулятор.

4
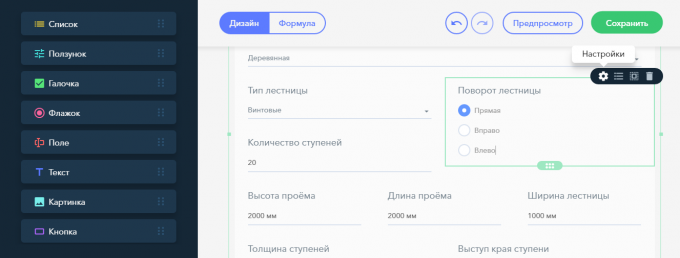
Наведите на любой элемент мышку и увидите иконки настройки - в них можно задать размеры, сделать элемент обязательным для заполнения, задать названия полей для списка и менять их местами. А нажав на светло-зеленую рамку, которая появится вокруг элемента, вы можете переставить его выше или ниже остальных деталей калькулятора.

5
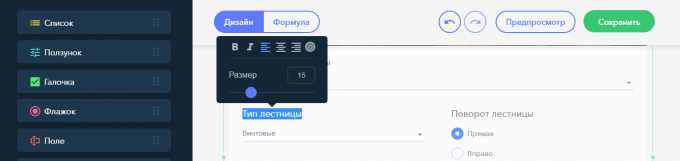
Вы можете менять цвет и размер надписей, просто выделив нужный фрагмент текста. К текстам лучше добавить пояснения: если речь о ширине, допишите "метры" или "мм", о ценах "руб", "руб за метр" и так далее.

6
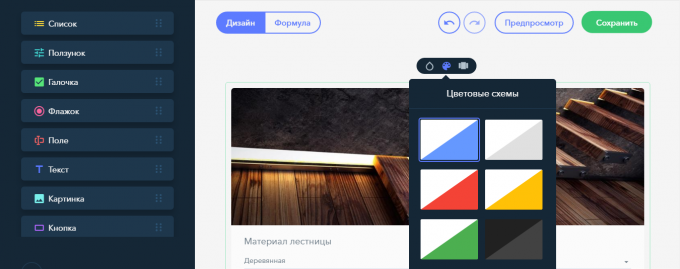
Чтобы поменять цвет фона или сменить цвет ползунка и галочки воспользуйтесь иконками над калькулятором. Левая иконка отвечает за цвет подложки - ее лучше закрасить в цвета страницы вашего сайта. Средняя иконка - это цвета элементов: вы можете выбрать из 10 готовых схем.

7
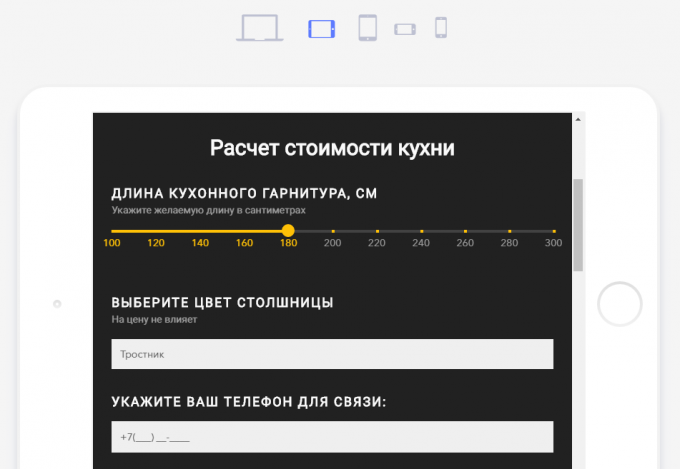
Для наглядности вы можете добавить в калькулятор картинки: изображение можно добавить как в шапку, так и к любому из элементов калькулятора. Для этого выберите значок "Картинка" из левой панели, перетащите его в нужное место, а затем, кликнув на элемент, загрузите картинку с компьютера.

8
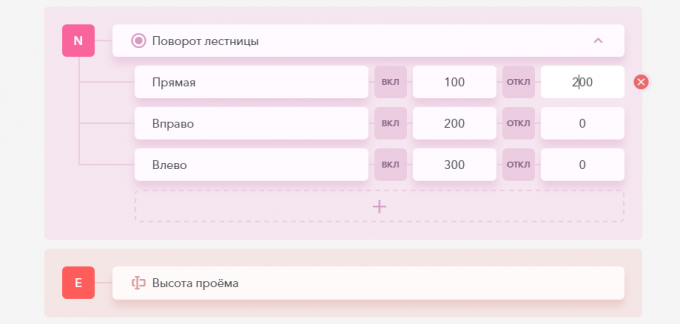
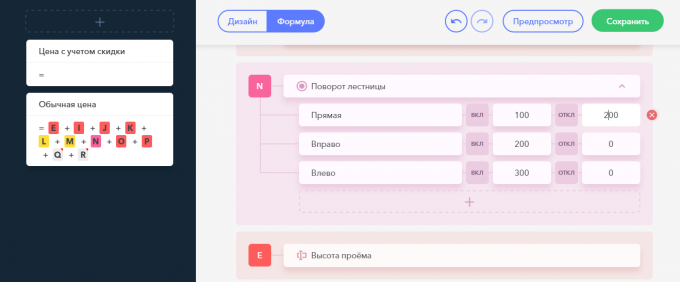
Чтобы указать диапазон цен на услуги и любые другие числовые параметры, переключитесь во вкладку «Формула». Вы увидите схему калькулятора, в которую можно вписать нужные вам значения.

9
Каждому элементу калькулятора на схеме присваивается буква. Подставляя буквы в окошко формулы слева и добавляя математические знаки, вы сможете создать одну или несколько формул: например, если нужно выдавать цену со скидкой или без, сделайте две формулы, добавив во вторую умножение на число меньше 1 (например, 0.8 будет значить скидку в 20% и так далее).

10
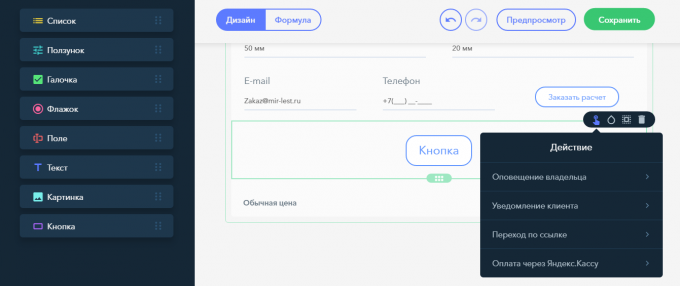
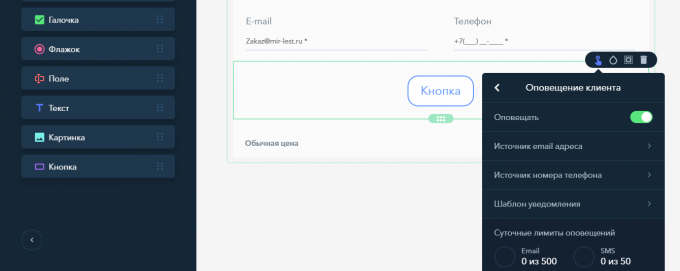
Если вы хотите получать заявки клиентов на почту или по смс, вернитесь во вкладку "Дизайн", нажмите на кнопку вашего калькулятора. В настройках можно указать . Там же вы найдете настройку оплаты - если хотите принимать предоплату через "Яндекс.Кассу".

11
Чтобы отправлять клиенту результат расчета либо иную информацию (промо-код, ссылка, сообщение "Заказ принят"), нажмите "Оповещать клиента" в настройках кнопки и заполните шаблон письма. Чтобы собирать контакты клиентов, добавьте в калькулятор элемент "поле" и в настройках укажите "email", "телефон" и так далее.

12
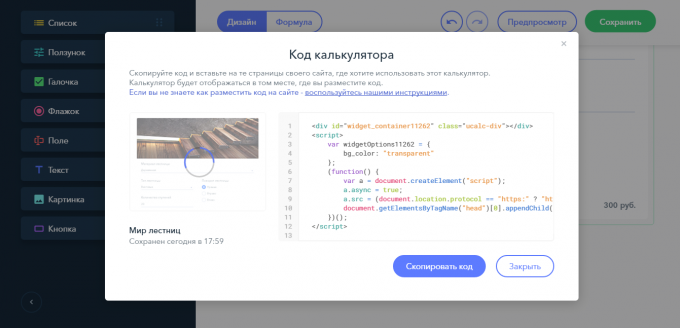
Итак, калькулятор готов. Чтобы поставить его на сайт, нажмите кнопку "Сохранить" в правом углу - и перед вами появится окошко с готовым кодом виджета. Скопируйте код и вставьте на новую или существующую страницу сайта.

13
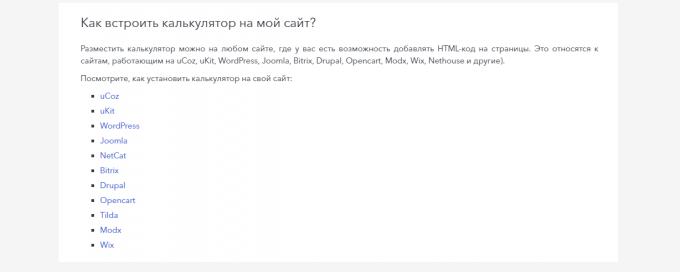
Если не уверены в своих силах - используйте готовые инструкции для добавления калькулятора. На сайте uCalc есть иллюстрированные советы по установке калькулятора на CMS Wordpress, Joomla, Drupal, NetCat, конструкторы сайтов uKit, uCoz, Tilda и Wix и другие известные платформы. Если вы не нашли свою платформу в списке - откройте любое описание и действуйте по аналогии.

14
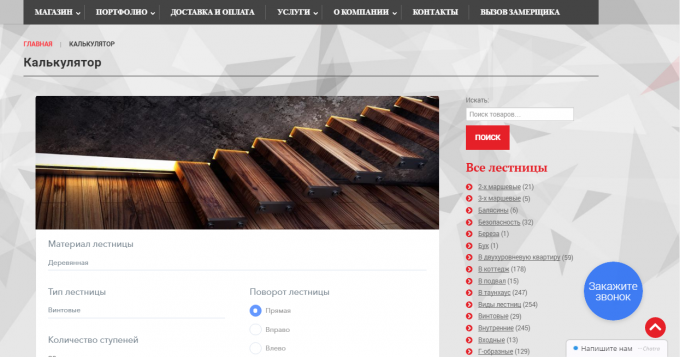
Если вы решите поменять что-либо после установки на сайт (дизайн, цены, количество элементов и т.д.), созданный вами калькулятор можно отредактировать в конструкторе - и пересохранить его. Внесенные изменения автоматически отобразятся на сайте.

Видео по теме
Обратите внимание
С uCalc вы можете собрать почти любой: калькулятор ипотеки или ОСАГО, калькулятор расчета ремонта или аренды, калькулятор доставки или калькулятор-справочник "сколько нужно чего-то, чтобы..." для блога или форума. Однако, если вы хотите, чтобы в калькуляторе переключались экраны (как в презентации) или вам нужна интеграция с прайс-листом и CRM - бесплатный сервис вам не подойдет. Придется обращаться к программистам или изучать технологии и писать калькулятор самостоятельно.
Полезный совет
Чтобы ускорить создание своего калькулятора, рекомендую держать открытыми в соседних вкладках калькуляторы, которые вы видели на сайтах конкурентов - или которые вам просто понравились. Вы также можете использовать сервис, чтобы сделать форму отзыва или брони для своего сайта.