Инструкция
1
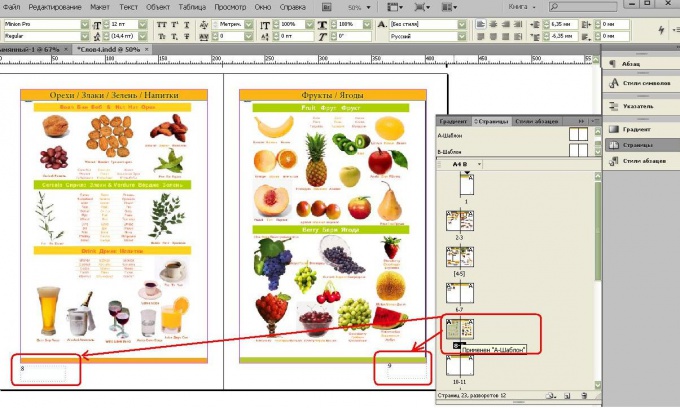
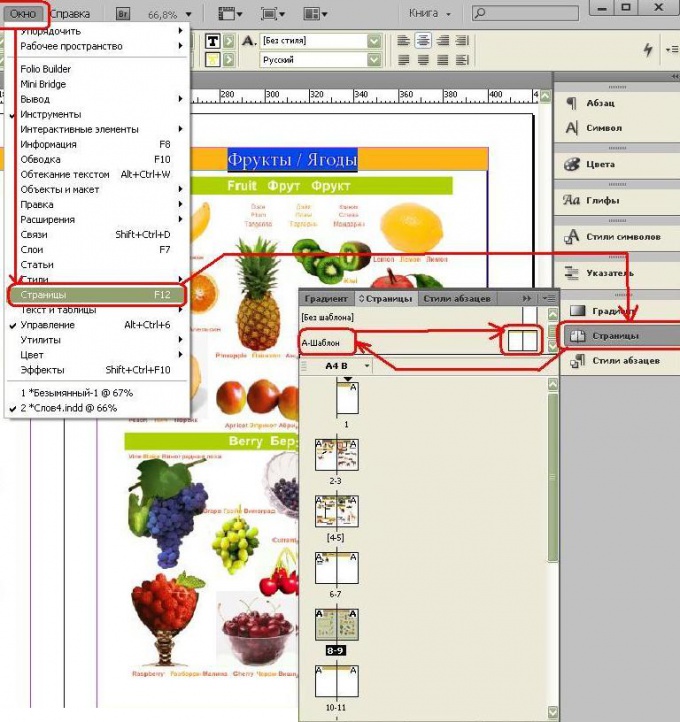
В меню надо выбрать "Окно-Страницы". Слева появится всплывающее меню "Страницы", где сверху отобразится "Без шаблона", "А-шаблон". Щелкаем по иконке "А-шаблона" дважды.

2
Теперь увидим чистый разворот двух страниц - это шаблон А, и в этом шаблоне надо проставить нумерацию страниц.
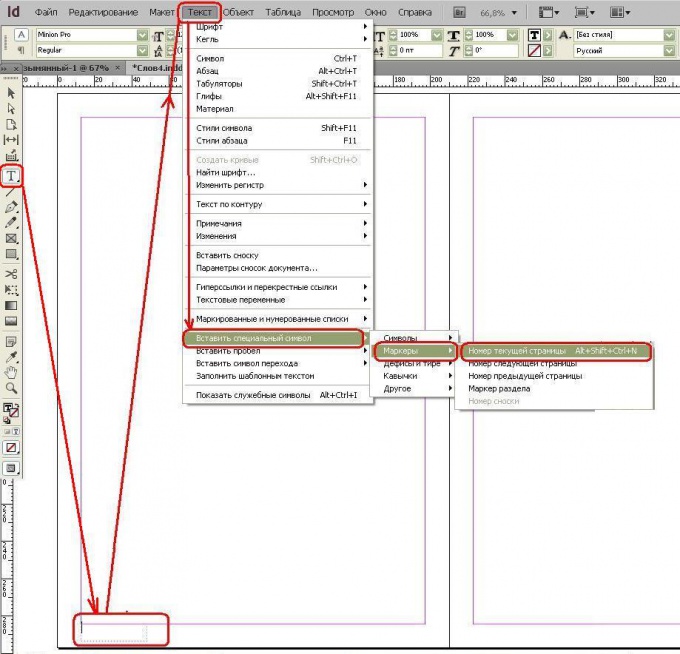
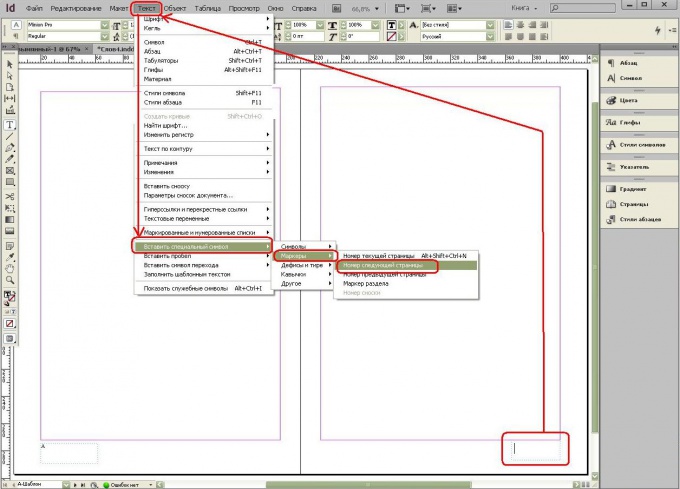
Для этого на "Панели Инструментов" выберем "Текст" (Т), снизу страницы растянем прямоугольник — текстовой фрейм и установим туда курсор. В выпадающем меню выберем "Текст-Вставить специальный символ-Маркеры-Номер текущей страницы".
Для этого на "Панели Инструментов" выберем "Текст" (Т), снизу страницы растянем прямоугольник — текстовой фрейм и установим туда курсор. В выпадающем меню выберем "Текст-Вставить специальный символ-Маркеры-Номер текущей страницы".

3
Точно так же справа растягиваем текстовой фрейм, только выбираем вместо "Номер текущей страницы" - "Номер следующей страницы". Можно увидеть, что вместо цифер стоит буква А - это значит, что это нумерация для шаблона А.

4
Теперь применим "Шаблон-А" к страницам, чтобы увидеть результат.
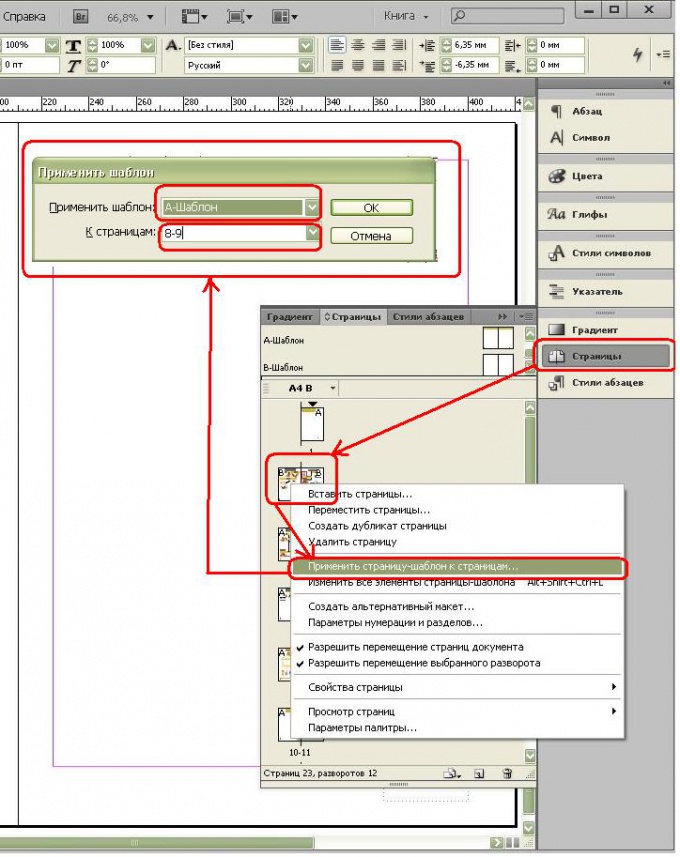
Для этого заходим на "Панель Страницы", видим иконки страниц и щелкаем по ним правой клавишей мыши — выпадает меню, где выбираем "Применить страницу-шаблон" к страницам - затем выпадает окно «Применить шаблон». Тут выберем "А-шаблон" и введем номера страниц, например, 8-9.
Для этого заходим на "Панель Страницы", видим иконки страниц и щелкаем по ним правой клавишей мыши — выпадает меню, где выбираем "Применить страницу-шаблон" к страницам - затем выпадает окно «Применить шаблон». Тут выберем "А-шаблон" и введем номера страниц, например, 8-9.

5
Теперь посмотрим на результат. Для этого щелкнем на панели "Страницы" иконки страниц 8-9.