Вам понадобится
- Программа Adobe Illustrator CS5 или выше
- Уровень владения: Средний
- Время на выполнение: 30 минут
Инструкция
1
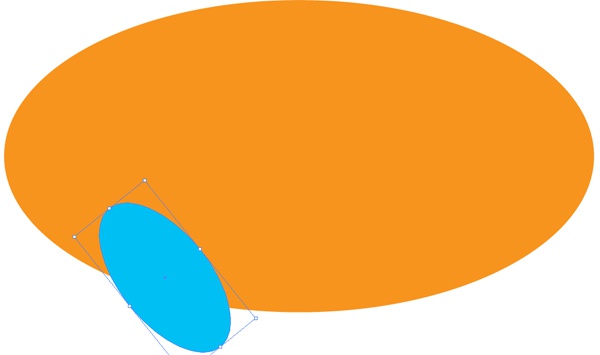
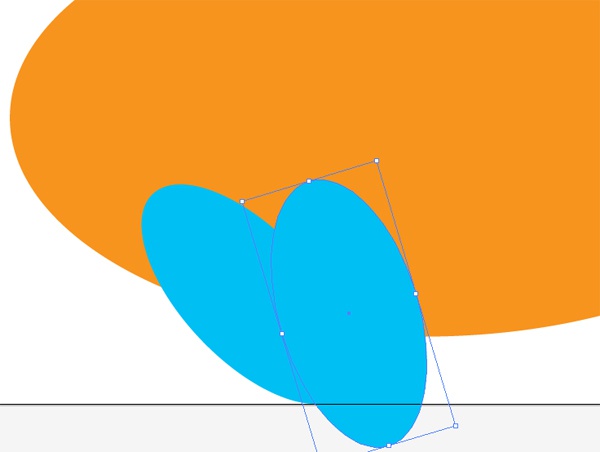
Используйте Ellipse Tool (L), чтобы нарисовать базовый оранжевый овал. Нарисуйте еще один овал как показано на изображении. Это будет форма левого крыла. Я использую легко различимые цвета для наглядности.

2
Сделайте копию синего овала (Ctrl+C > Ctrl+V) и поверните его на 30 градусов вправо.

3
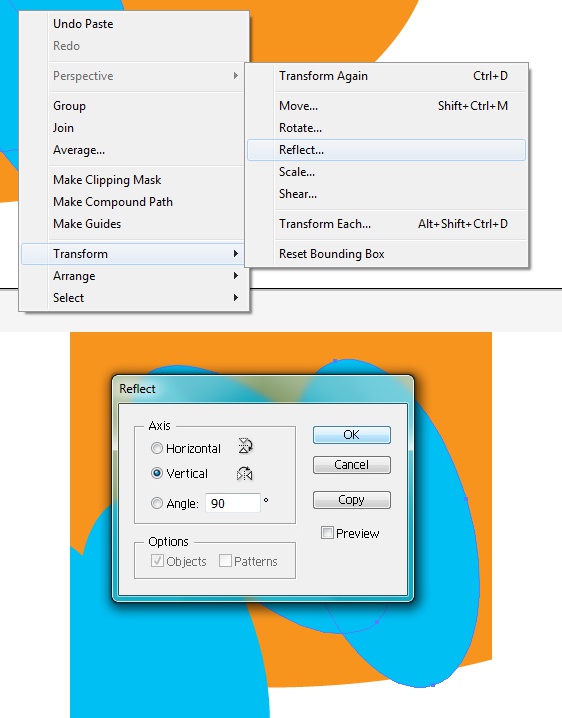
Выделите оба синих овала, сделайте копию (Ctrl+C > Ctrl+V), кликните правой кнопкой мыши и выберите Transform > Reflect. В открывшемся окне выберите Vertical, чтобы развернуть их по вертикали. Сгруппируйте овалы (Ctrl+G), чтобы ими было проще манипулировать.

4
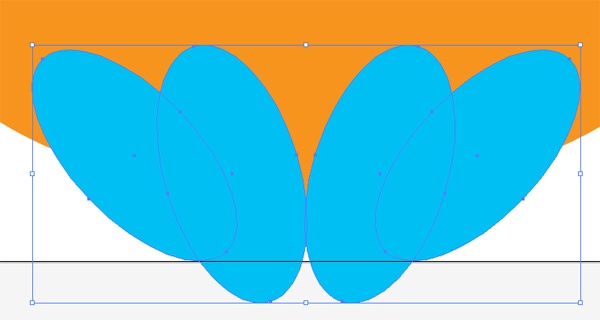
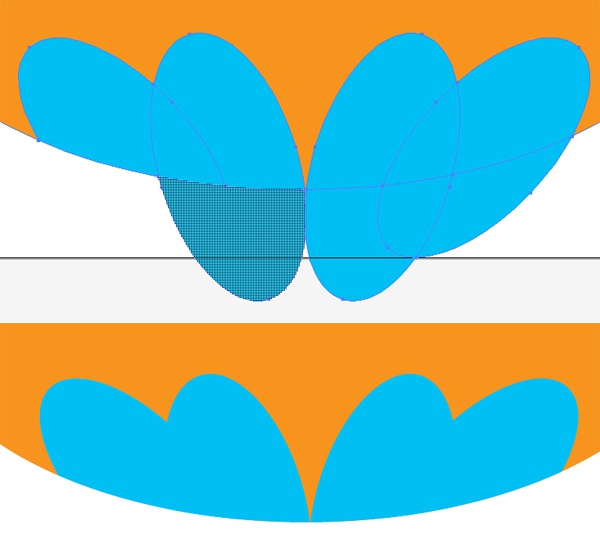
Совместите две пары эллипсов как показано на изображении.

5
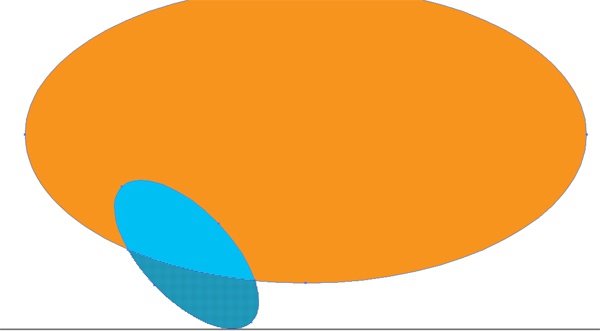
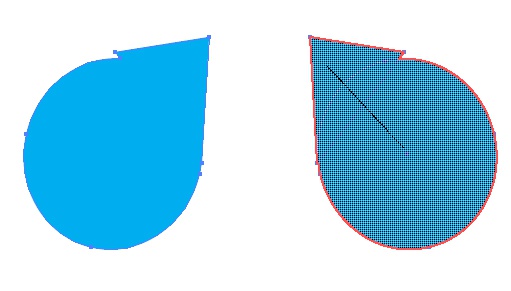
Для этого шага я скрыл все синие овалы, кроме одного. Выделите оранжевый и синий эллипсы и, с помощью Shape Builder Tool (Shift+M), выделите нижнюю часть синего овала.

6
Снимите выделение с эллипсов. Используя Selection Tool (V), выделите нижнюю часть синего овала и нажмите клавишу Del. Повторите эти действия с остальными синими овалами.

7
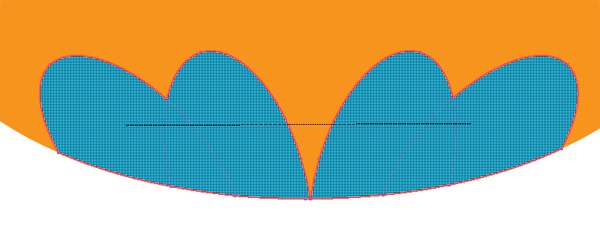
Выделите четыре части синих овалов с помощью Selection Tool (V), переключитесь на Shape Builder Tool (Shift+M) и проведите линию через них. Это объединит четыре контура в один.

8
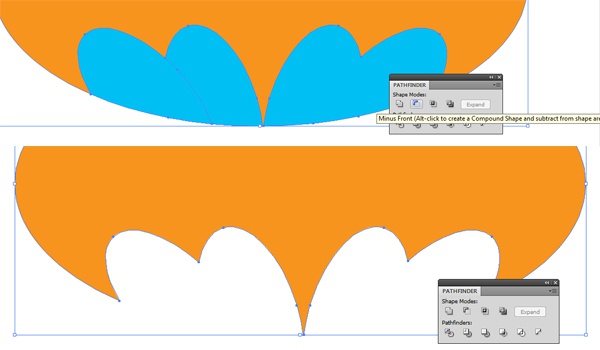
Выберите все контуры и нажмите Minus Front на панели Pathfinder.

9
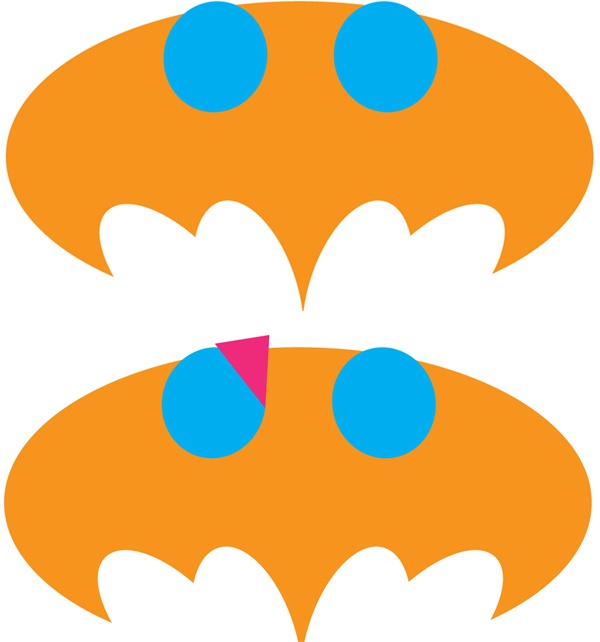
Перейдем к верхней части крыльев. Используя Ellipse Tool (L), нарисуйте два круга, как показано на изображении. Затем выберите Pen Tool (P) и нарисуйте треугольник, как показано на изображении.

10
Нарисуйте такой же треугольник для правого круга. Чтобы объединить круг и треугольник в один контур, выделите их, и проведите через них линию с помощью Shape Builder Tool (Shift+M). Здесь я скрыл оранжевый овал для наглядности.

11
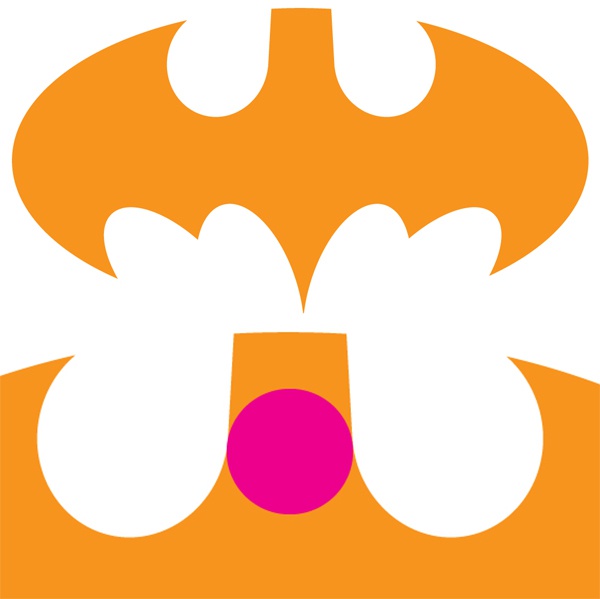
Выделите все контуры, затем выделите синие контуры с помощью Shape Builder Tool (Shift+M) и удалите их. Используя Ellipse Tool (L), нарисуйте круг, как показано на изображении. Это будущая голова.

12
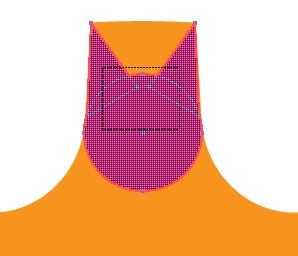
Нарисуйте с двух сторон треугольники с помощью Pen Tool (P) для будущих ушей.

13
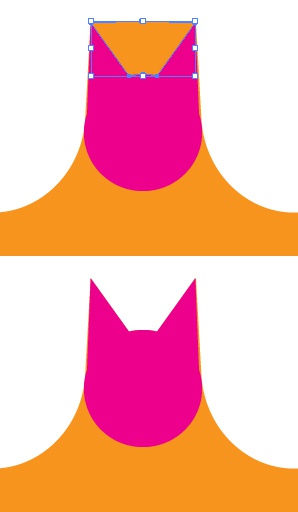
Выделите все контуры и затем выделите оранжевую часть между двумя розовыми треугольниками с помощью Shape Builder Tool (Shift+M). Удалите этот оранжевый кусочек и объедините оставшиеся контуры с помощью Shape Builder Tool (Shift+M) или на панели Pathfinder.

14
Базовый контур готов. Убедитесь, что нигде не осталось лишних опорных точек и незакрашенных контуров.

15
Выделите контур летучей мыши и измените цвет на черный. Нарисуйте вокруг него большой желтый овал и под ним еще один черный для завершения логотипа.

Видео по теме
Источники:
- Holy Vector Tutorial! Create a Retro Batman Logo in Adobe Illustrator!