Инструкция
1
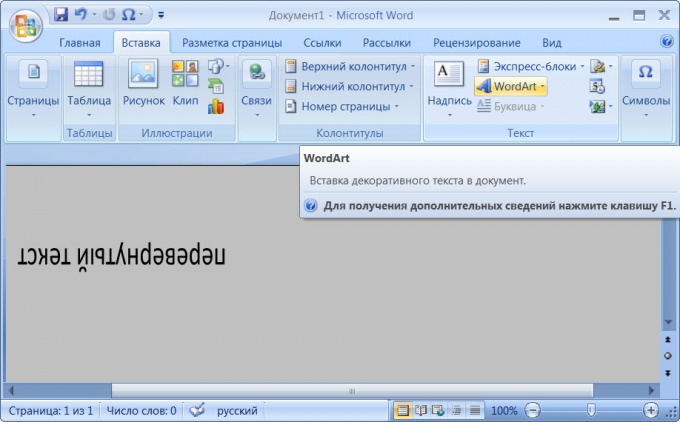
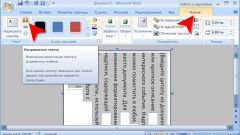
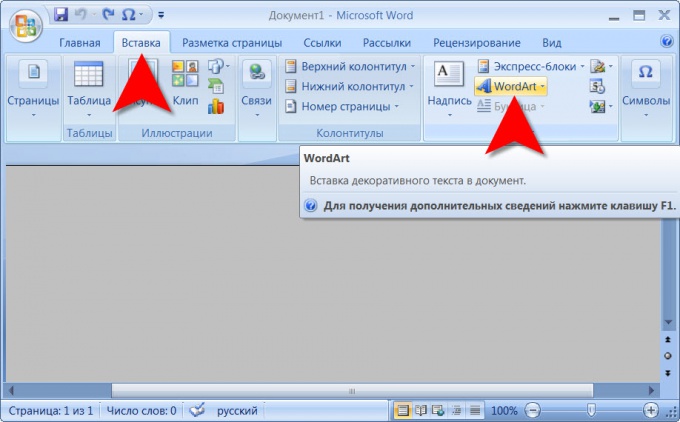
В текстовом редакторе Microsoft Word перевернуть текст можно, если поместить его в объект WordArt. Для этого нужно перейти на вкладку «Вставка», щелкнуть кнопку с надписью WordArt и выбрать в списке самый первый стиль. Так вы получите доступ к вводу текста этого объекта и установкам шрифта для него.

2
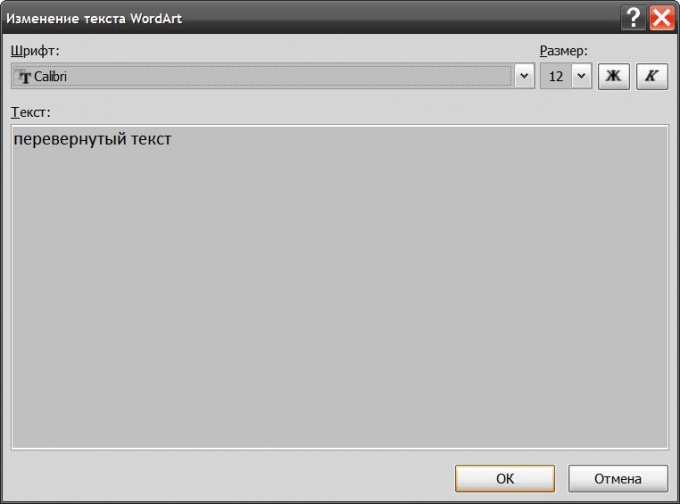
Выберите размер, гарнитуру шрифта и наберите нужный текст, а затем нажмите кнопку «OK».

3
Щелкните созданный объект правой кнопкой мыши и выберите в контекстном меню пункт «Формат объекта WordArt».
4
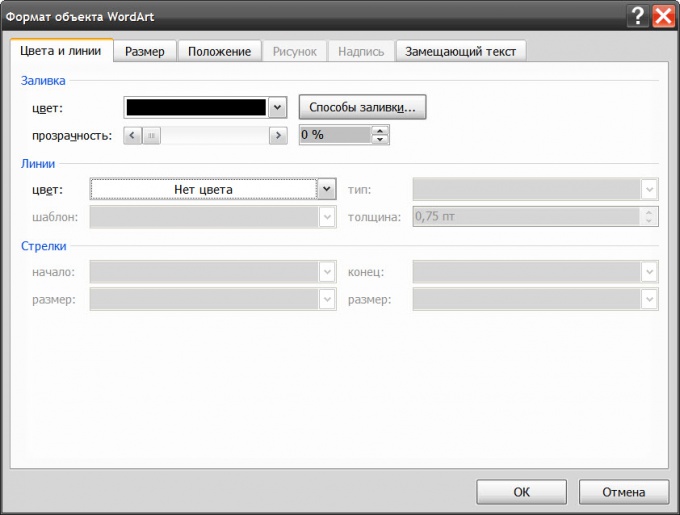
Перейдите на вкладку «Цвета и линии» и установите в поле «Цвет» нужный оттенок цвета надписи, а в поле «Линии» - параметры обводки букв. Если обводка не нужна - выберите строку «Нет цвета».

5
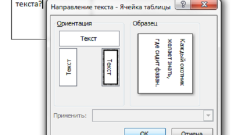
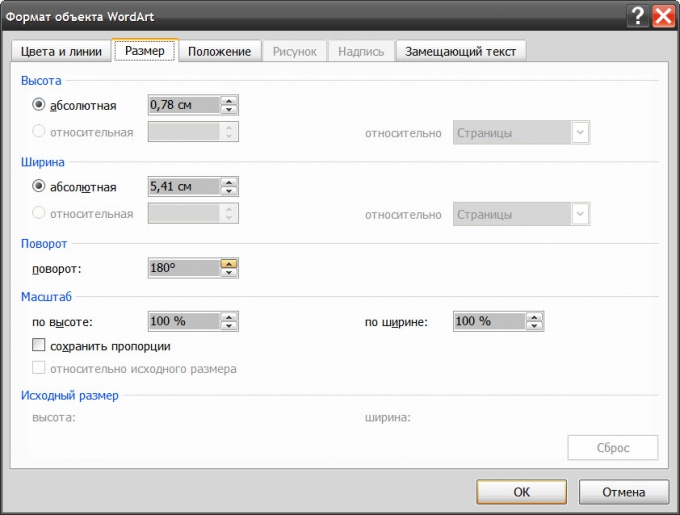
Перейдите на вкладку «Размер» и в поле «Поворот» установите значение 180°, чтобы сделать текст перевернутым. Затем нажмите кнопку «OK» и задача будет решена - у вас будет перевернутая надпись, которую можно редактировать, перемещать, раскрашивать и т.д.

6
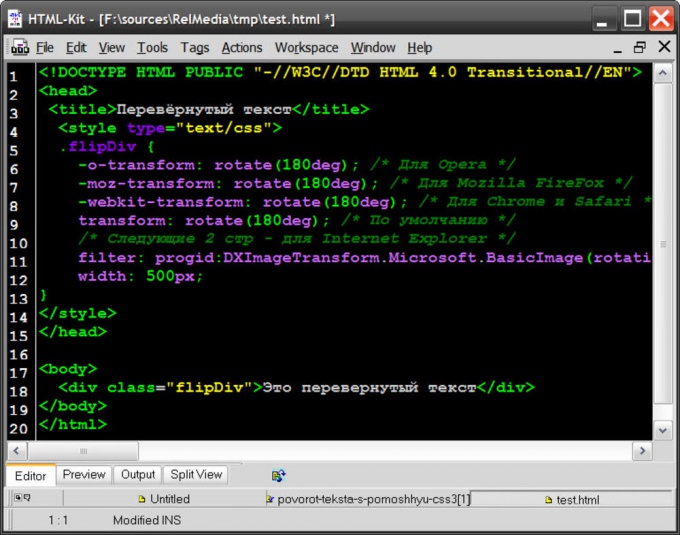
Если нужно перевернуть текст в HTML-документе, то следует воспользоваться новой спецификацией языка описания стилей CSS3. В нем теперь можно задать угол наклона элементов страницы с помощью синтаксиса transform: rotate(XXXdeg);. Правда придется для каждого типа браузеров писать отдельную строку:<style type="text/css">
.flipDiv {
-o-transform: rotate(180deg); /* Для Opera */
-moz-transform: rotate(180deg); /* Для Mozilla FireFox */
-webkit-transform: rotate(180deg); /* Для Chrome и Safari */
transform: rotate(180deg); /* По умолчанию */
/* Следующие 2 стр - для Internet Explorer */
filter: progid:DXImageTransform.Microsoft.BasicImage(rotation=2);
width: 500px;
}
</style>
.flipDiv {
-o-transform: rotate(180deg); /* Для Opera */
-moz-transform: rotate(180deg); /* Для Mozilla FireFox */
-webkit-transform: rotate(180deg); /* Для Chrome и Safari */
transform: rotate(180deg); /* По умолчанию */
/* Следующие 2 стр - для Internet Explorer */
filter: progid:DXImageTransform.Microsoft.BasicImage(rotation=2);
width: 500px;
}
</style>
7
Поместите код описания стилей в заголовочную часть документа (между тегами <head> и </head>), а в нужном месте страницы разместите блок (div) с указанием в атрибуте class описанного класса flipDiv. Он может выглядеть, например, так:<div class="flipDiv">Это перевернутый текст</div>

8
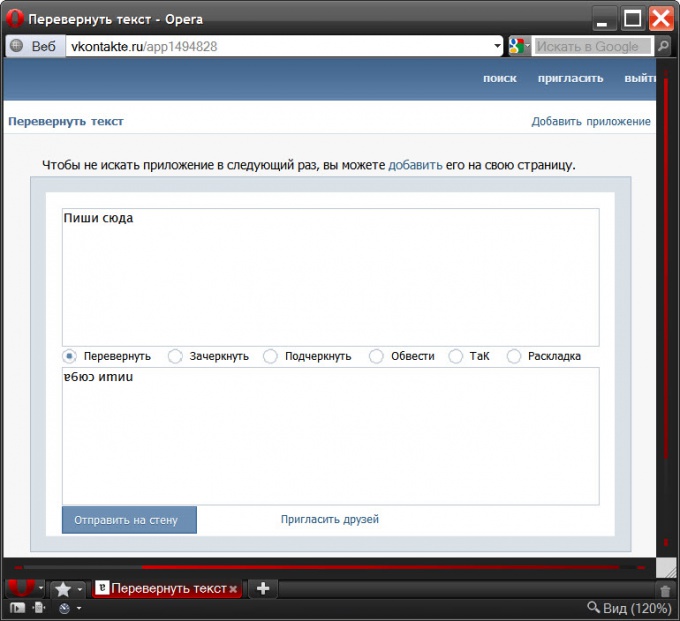
Кроме этого можно воспользоваться скриптами, которые заменяют обычные буквы значками других алфавитов, похожих на перевернутые буквы. Он-лайн сервисы с такими скриптами можно найти в сети - например, один есть в социальной сети Вконтакте - http://vkontakte.ru/app1494828

Видео по теме
Источники:
- как перевернуть букву