Вам понадобится
- Adobe Photoshop, исходное изображение
Инструкция
1
Откройте исходное изображение.

2
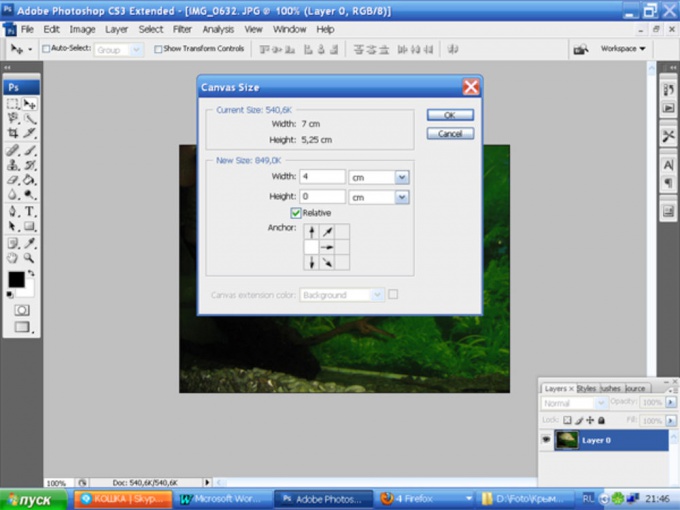
В главном меню выбирайте пункты Image и Canvas Size. Чтобы оригинал и отражение поместились рядом, надо увеличить ширину основы вправо. Для этого параметр Width в разделе New Size поставьте чуть больше 50% значения исходного изображения, нажмите на средний квадрат в левом ряду и отметьте галочкой параметр Relative.

3
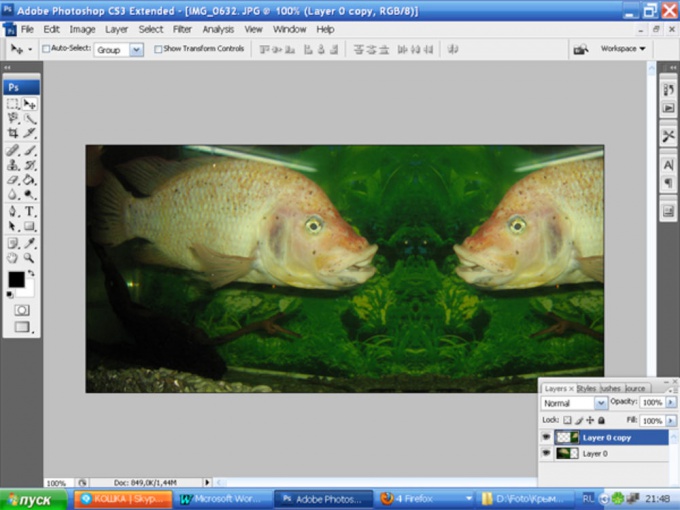
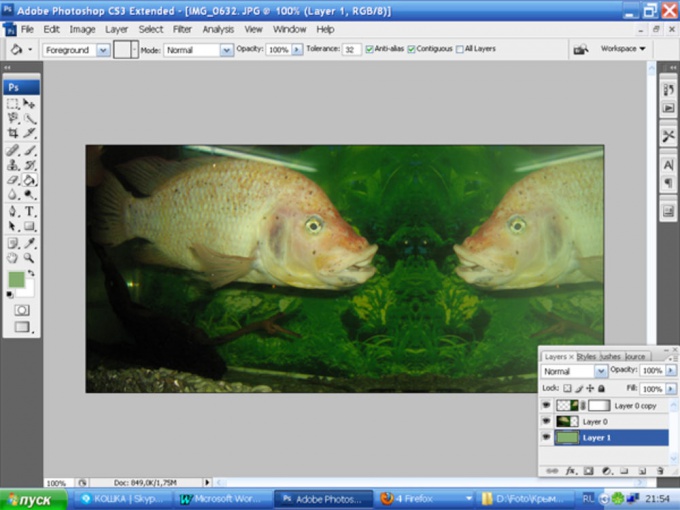
Продублируйте оригинальный слой Ctrl+J, к копии примените трансформацию: Ctrl+T, Flip Horizontal. При помощи инструмента Move Tool переместите копию вправо и состыкуйте ее с исходным изображением. В пункте View Главного меню напротив параметра Snap должна стоять галочка – таким образом слои как бы «склеиваются».

4
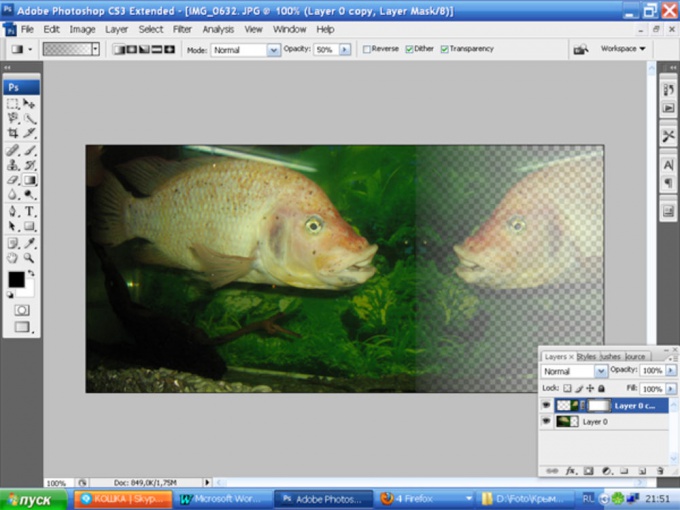
На панели слоев нажмите на иконку маски слоя Add Layer Mask. На панели инструментов выбирайте инструмент Gradient, на панели свойств установите для него параметры «линейный черно-белый», Opacity 50%. Зажав клавишу Shift, протяните градиент от правого края слоя с отражением к средней линии. Часть изображения станет невидимой.

5
На оригинальном слое найдите самый светлый участок и при помощи инструмента Eyedropper Tool установите цветом переднего плана. Добавьте новый слой и переместите его в самый низ. Залейте новый слой цветом переднего плана.

6
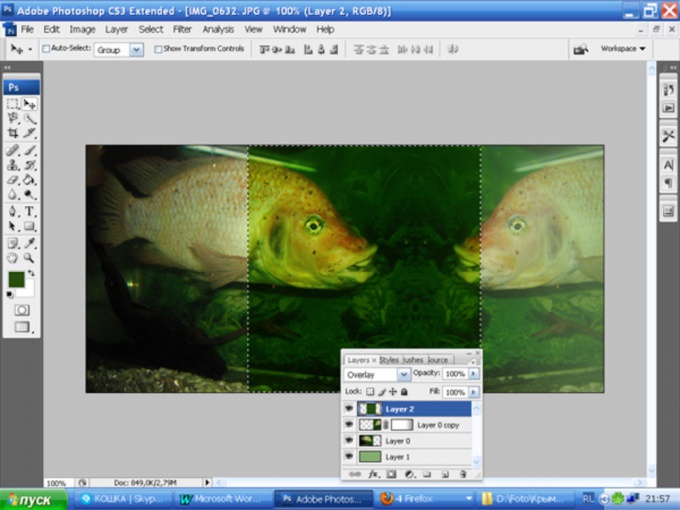
Добавьте новый слой поверх всех слоев. Сделайте прямоугольное выделение при помощи инструмента Rectangular Marquee Tool и залейте его темным оттенком основного цвета – в нашем случае это темно-зеленый. Режим наложения поставьте Overlay. Снимите выделение Ctrl+D.

7
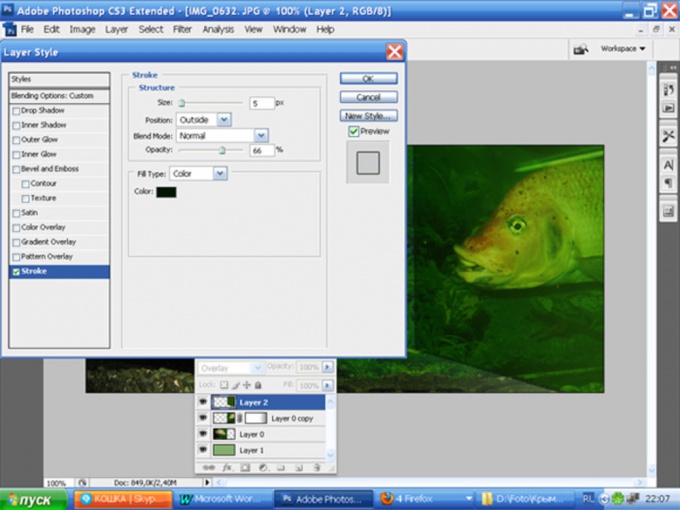
Примените к этому слою трансформацию Ctrl+T, Skew. Придайте прямоугольнику такую форму, будто это зеркало, в которое смотрится рыба. Теперь нужно придать зеркалу более убедительный вид, добавив контур. Щелкните два раза по иконке слоя, чтобы перейти в Свойства слоя. Цвет для контура возьмите как темный оттенок основного тона. Установите следующие параметры:

Видео по теме
Обратите внимание
Зеркало должно находиться точно на линии стыка оригинала и отражения.









