Инструкция
1
Откройте в Фотошопе созданный дизайн-макет, который представляет собой цельное изображение нужного разрешения. На панели инструментов в Фотошопе выберите инструмент раскройки (Slice). Временно отключите видимость всех текстовых слоев, полей ввода, иконок и подобных элементов.
2
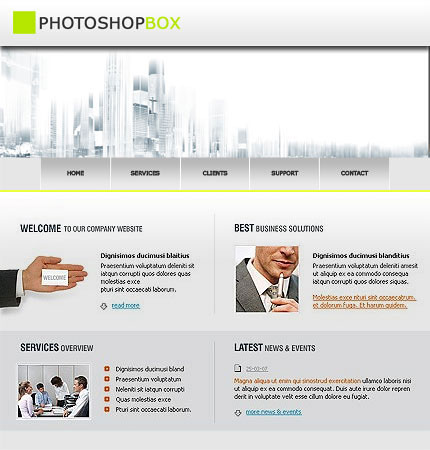
Проведите с помощью выбранного инструмента направляющие линии, по которым вы разрежете сайт – эти линии на изображении будут зеленого цвета. Аккуратно разделите цельный макет на структурные элементы нужного размера и количества.
3
Продумайте, как вы будете нарезать изображение – в нем не должно быть слишком большого количества отдельных элементов. Для создания направляющих линий наведите курсор на верхнюю линейку над изображением, кликните левой кнопкой мыши и протяните вниз направляющую. Отпустите кнопку мыши.
4
После того как все направляющие будут установлены (как вертикальные, так и горизонтальные), переходите к нарезке макета.
5
С помощью выбранного выше инструмента раскройки нарежьте макет, кликая левой клавишей мыши на начале каждой направляющей и растягивая появившееся поле до размера нужного объекта, который вы хотите вырезать. Отпустите левую клавишу мыши, чтобы в левом углу вырезанного фрагмента появился порядковый номер.
6
Откорректируйте границы фрагментов, растягивая их вручную. Для того чтобы сохранить нарезанные части общего изображения, кликните в меню File опцию «Сохранить для Web-страниц» и выберите формат JPEG. В окне сохранения укажите «Все фрагменты».
7
После сохранения вырезанных фрагментов изображения по отдельности сохраните все визуальные элементы оформления страницы – текстовые блоки, кнопки, линии и так далее.
Видео по теме
Источники:
- как нарезать изображения